Shortpixel ist eines der am häufigsten empfohlenen Plugins, um die Dateigröße von Bildern zu reduzieren. Die Bilder sollen dabei möglichst ihre Klarheit, Schärfe und Farbtreue behalten. Es gibt zu diesem Zweck auch noch viele andere Plugins.
Shortpixel ist aber, was ich verwende und was auch von den Entwicklern von Perfmatters verwendet und empfohlen wird. Das genügt mir persönlich, um ruhig schlafen zu können.
Shortpixel hat dabei verschiedene Plugins auf den Markt gebracht:
- Shortpixel Image Optimizer, um die Bildgröße zu verkleinern (bei gleichbleibender Qualität oder größere Reduzierung, wenn Bilder etwas unsauberer werden dürfen)
- Shortpixel Adaptive Images, wobei die Bilder hier auf einem externen CDN (von Bunny.net) ausgelagert und von dort angepasst und als AVIF oder WEBP ausgeliefert werden
Wenn du noch nie einen Bildkompressor verwendet hast oder dich erst einmal von der Qualität von Shortpixel überzeugen willst, kannst du hier zum kostenlosen Online-Bildkompressor von Shortpixel. Probier es aus und vielleicht ist Shortpixel ja auch für dich relevant.
Hier ist also die korrekte Einstellung, wenn du Shortpixel Image Optimizer auf deiner Seite verwendest (und weiterhin verwenden willst) und zusätzlich die optimierten Bilder von Shortpixel Adaptive Images ausliefern lassen möchtest:
In Shortpixel Image Optimizer nutzt du nach wie vor die Einstellung für die Komprimierung der Bilder, die du haben möchtest, um die für dich beste Qualität bereitzustellen.
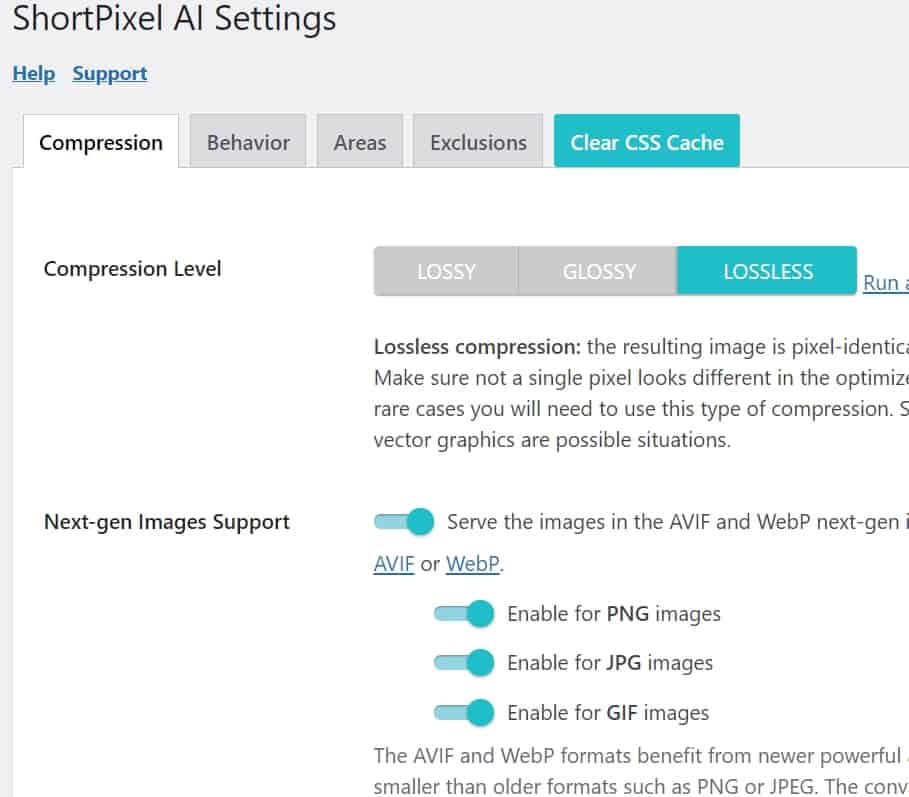
Und in Shortpixel Adaptive Images stellst du bei der Komprimierung die Option “Verlustfrei” (Lossless) ein, um eine weitere Komprimierung zu verhindern.
Und wenn Shortpixel Adaptive Images die Bilder jetzt ausliefern soll, dann deaktiviere im Image Optimizer, dass Shortpixel die Bilder im Frontend ausliefern soll und aktiviere es in den Einstellungen von Adaptive Images.
Bei dieser Konstellation passiert also folgendes:
- Shortpixel IO komprimiert die Bilder und speichert sie bei dir ab. Das ist nützlich, wenn dein eigener Server die Bilder ausliefern soll.
- Shortpixel AI soll jetzt aber das Ausliefern übernehmen und deshalb wird dort die Komprimierung auf Verlustfrei gestellt und du wählst, welche Dateiformate AI ausliefern soll. Das tut SPAI so lange, bis deine gebuchte Bandbreite aufgebraucht ist. Und in dem Fall würden dann die SPIO optimierten Bilder wieder von deinem Server ausgeliefert werden.
Hier findest du die passenden Bilder:
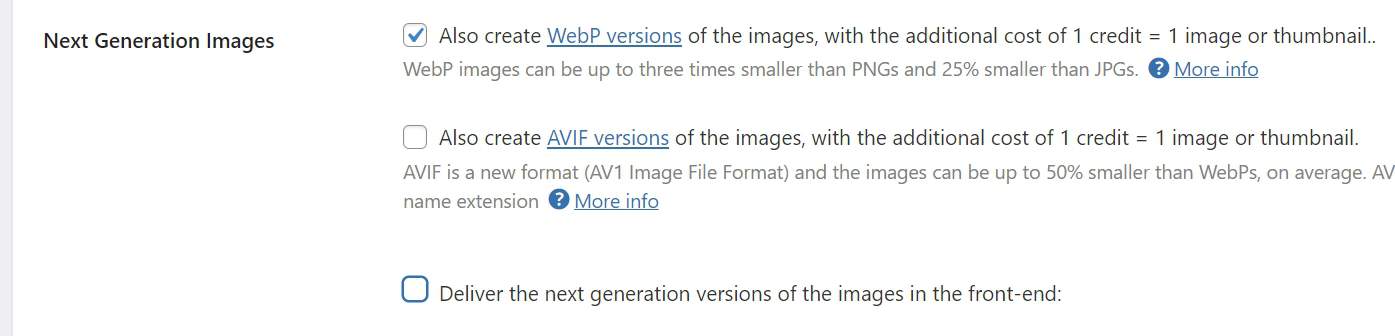
In Shortpixel IO navigierst du zu den Einstellungen > Shortpixel > Erweitert / Advanced > Next Generation Images und deaktivierst die Option “Bilder im Frontend ausliefern”. Ist im Screenshot der unterste Kasten.

In Shortpixel AI navigierst du zu den Einstellungen > Shortpixel AI > Compression und aktivierst Next-Gen Image Support und wählst alle Bildtypen aus (oder die, die du brauchst).

Hast du darüber hinaus noch einen anderen Anwendungsfall mit diesen beiden Plugins, dann schau hier in den offiziellen Hilfsartikel bei Shortpixel.
