Wisernotify reiht sich ein in die Riege der FOMO Plugins (Fear Of Missing Out). Aber es hat einige Vorteile, die andere Plugins so nicht bieten. Die Highlights sind:
einfachste Integration
viele fertige Vorlagen
einfach zu benutzen
umfangreiche Funktionen
günstiger Preis
Es macht anderen, ähnlich gelagerten, FOMO Diensten den Rang streitig, nicht zuletzt wegen seiner übersichtlichen Oberfläche. Schauen wir uns das mal im Detail an.
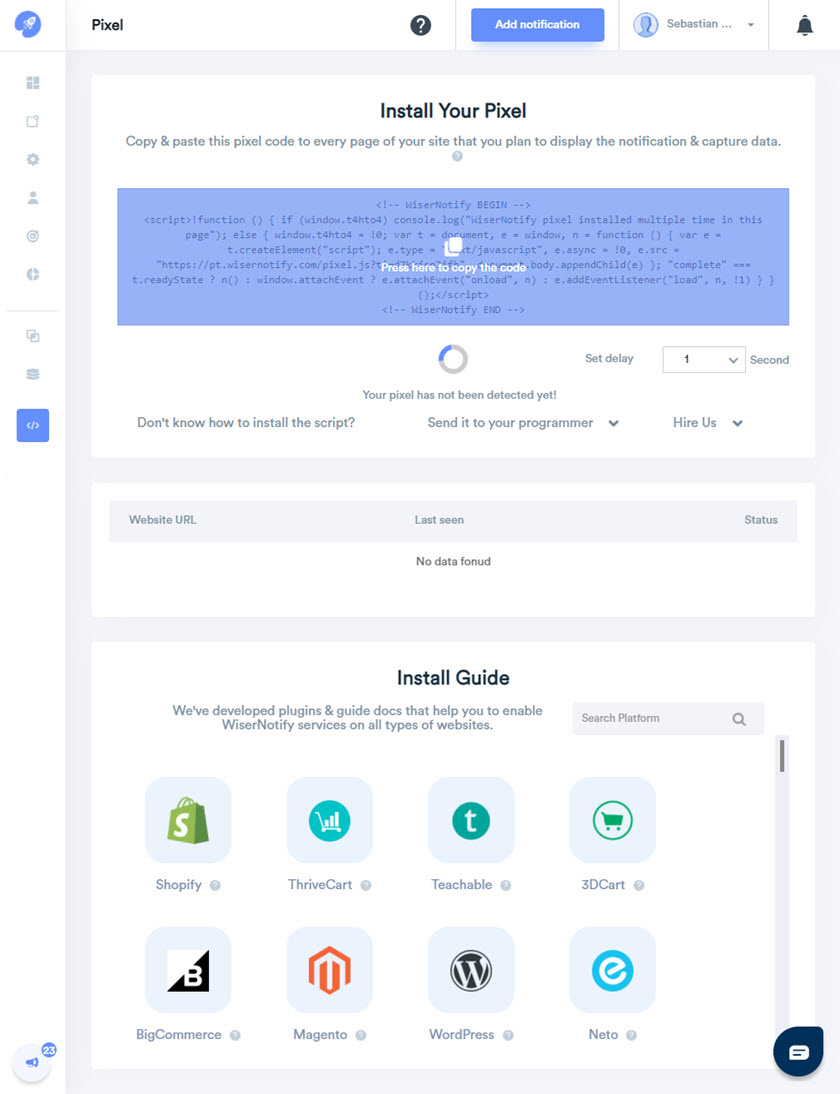
Wisernotify Pixel installieren
Hast du ein Konto angelegt, wirst du relativ schnell aufgefordert, den Pixel von WiserNotify bei dir auf der Seite zu installieren. Je nach Theme hast du vielleicht eine Skriptverwaltung, du nutzt ein Plugin, mit dem du Skripte einfügen kannst (wie z. B. Code Snippets) oder eine der vielen anderen Optionen. In vielen Webseiten kopierst du den Code einfach nach Anleitung ein (WiserNotify funktioniert auf jeder Webseite); für viele Systeme gibt es auch schon ein separates Plugin.
Ich selbst habe mittels eines Generatepress Pro Elements einen Hook angelegt und lasse das Skript auf jeder Seite einfach einbinden. Wenn deine Webseite auch schon etwas ähnliches bietet, dann brauchst du auch kein zusätzliches Plugin installieren. Nutz die einfachste – und vielleicht auch schon vorhandene – Lösung.

Wisernotify wird in jedem Fall jede Minute testen, ob der Pixel installiert wurde und dir gleich darauf eine Erfolgsmeldung geben. Die sieht dann so aus und du kannst entweder den Code gleich noch auf anderen Seiten einbauen oder direkt die erste Benachrichtigung einbauen. Dazu kannst du auf “Add Notification” klicken.

Benachrichtigungen anlegen
Legst du jetzt eine Benachrichtigung an, wirst du durch einen sehr einfachen, übersichtlichen Prozess geleitet. Im ersten Schritt bestimmst du den Zweck deiner FOMO-Benachrichtigung.
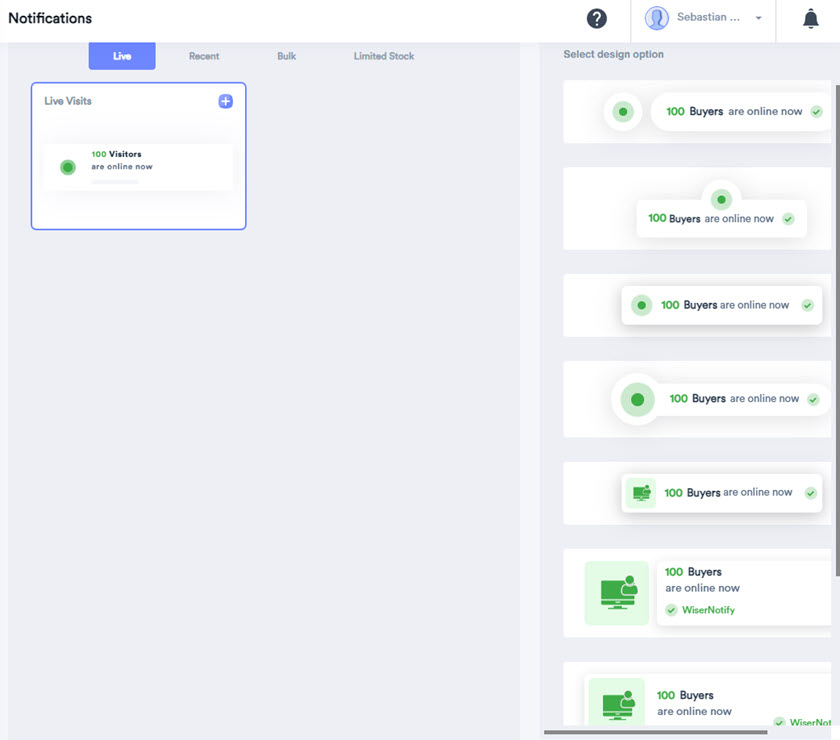
1. SCHRITT: Art der Benachrichtigung auswählen
Schauen wir uns die einzelnen Benachrichtigungsarten kurz an. Sie sind in 4 verschiedene Bereiche gegliedert. Der erste Bereich ist für alles, was sich live auf der Seite abspielt.
So kannst du also anzeigen, wie viele Besucher gerade live auf einer Seite, bei einem Produkt oder auf einem anderen Kanal sind. Die Vorlagen in der rechten Spalte ändern sich entsprechend, je nachdem, welcher Art die Benachrichtigung ist.

Bei den Recent/Kürzlichen Infos kannst du zeigen lassen, was vor kurzem geschehen ist. Ob du auf kürzliche Verkäufe, Anmeldungen, Reviews, neue YouTube Videos oder auf neue YouTube Subscriber hinweisen willst, steht dir völlig frei. Und auch hier hast du viele verschiedene Möglichkeiten, eine schöne Vorlage aus den bestehenden Designs zu wählen.

Im Tab Bulk findest du Wisernotifys Benachrichtigungstypen für alles, was man sammeln kann.
Willst du also darauf hinweisen, dass 17 Leute in der letzten Stunde ein Produkt gekauft haben oder dass in den vergangenen 24 Stunden 380 Seminaranmeldungen oder Newsletteranmeldungen getätigt wurden, kannst du das in diesem Tab auswählen und designen.

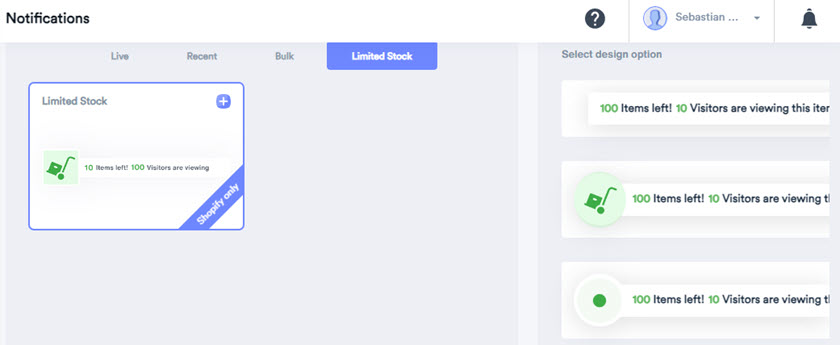
Der (aktuell) letzte Tab ist Limited Stock und kann dir helfen, die Produktverkäufe zu beschleunigen. Wenn du nämlich darauf hinweist, dass nur noch x Anzahl zur Verfügung steht, aber y Besucher auch gerade darüber nachdenken, diesen Artikel zu kaufen, kannst du die Kaufrate durchaus erhöhen.
Geh bitte verantwortungsvoll damit um. Aktuell ist die Funktion aber sowieso nur für Shopify möglich. Wird sich sicher noch ändern.

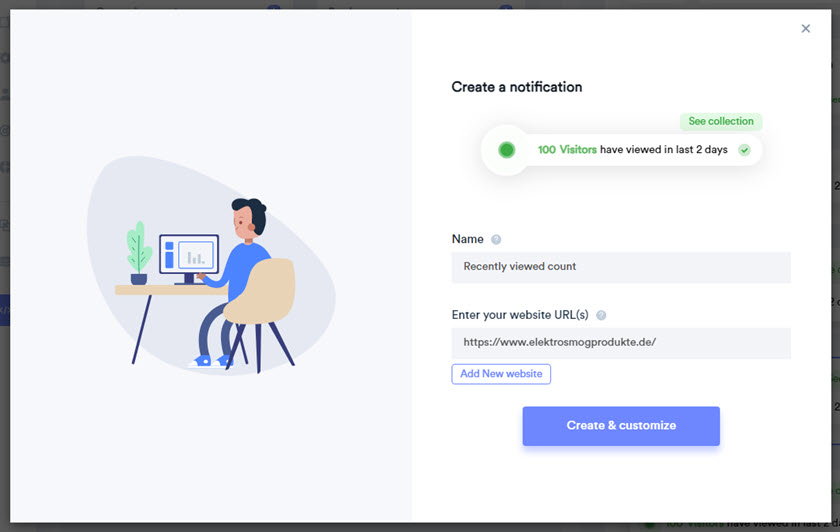
Bist du jetzt also mit dem Typ, bzw. der Art der Benachrichtigung zufrieden, kannst du jetzt die Benachrichtigung auch wirklich passend erstellen und für dich anpassen, wie man in diesem Screenshot sieht.
2. SCHRITT: Benachrichtigung anpassen
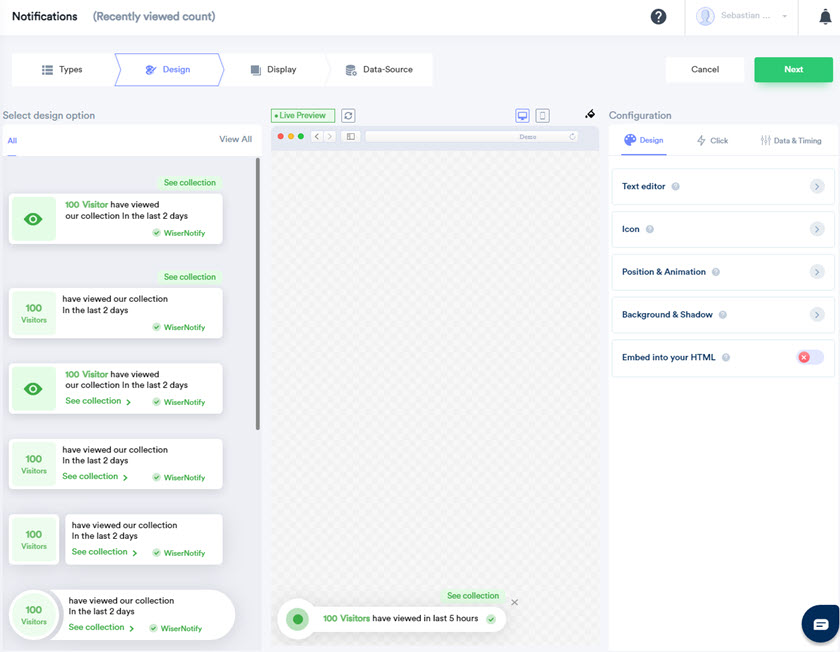
Okay, du hast jetzt also die passende Benachrichtigung ausgewählt. Jetzt hast du diesen tollen Live-Editor und kannst die Benachrichtigung nach deinen Vorlieben exakt gestalten.
Links siehst du die Vorlage, in der Mitte eine Vorschau und rechts ist der Editor. Den schauen wir uns gleich genauer an.
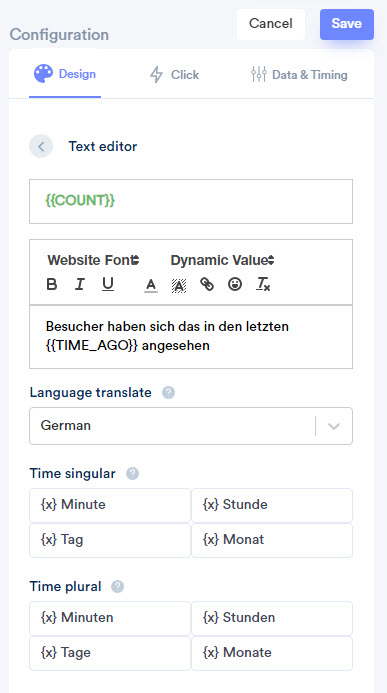
Der Editor ist in 3 Tabs unterteilt. Im ersten kannst du das Design anpassen und dabei solche Sachen wie die Variablen einstellen, die Übersetzung und den Anzeigetext gleich einmal anpassen.
Immer noch im Tab Design kannst du auch die Position bestimmen, wo die Benachrichtigung gezeigt werden soll und ob sie mit einem Effekt versehen sein soll.
Was an WiserNotify wirklich genial ist: du kannst auch auswählen, dass du einen kleinen html-Schnipsel möchtest, um WiserNotify auch irgendwo direkt mitten in deiner Seite einzubauen. Wenn du also direkt am Produkt neben oder unter dem “Kaufen” Button (oder bei einer Newsletteranmeldung direkt darunter oder darüber) zeigen möchtest, dass schon viele andere gekauft/sich angemeldet haben, ist das sehr sehr einfach möglich. Genial.
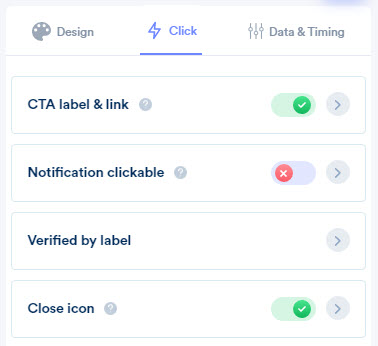
Im Bereich Click kannst du bestimmen, ob die Benachrichtigung geklickt werden kann, was dann passiert, ob man sie schließen kann und was sonst noch so an Einstellungen denkbar ist.

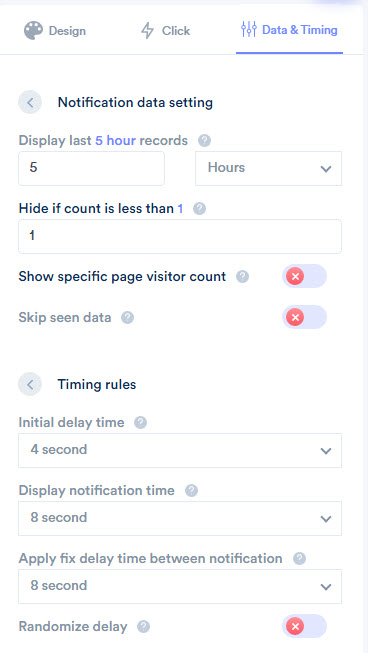
Bei Data & Timing legst du dann fest, aus welcher Zeitspanne die Benachrichtigungen gesammelt werden dürfen und wie lange und mit welchem zeitlichen Abstand die Benachrichtigungen gezeigt werden dürfen.
Die Einstellungen hier sind erstaunlich umfangreich. Probier es aus, du kannst es wirklich alles so anpassen, wie du es brauchst.

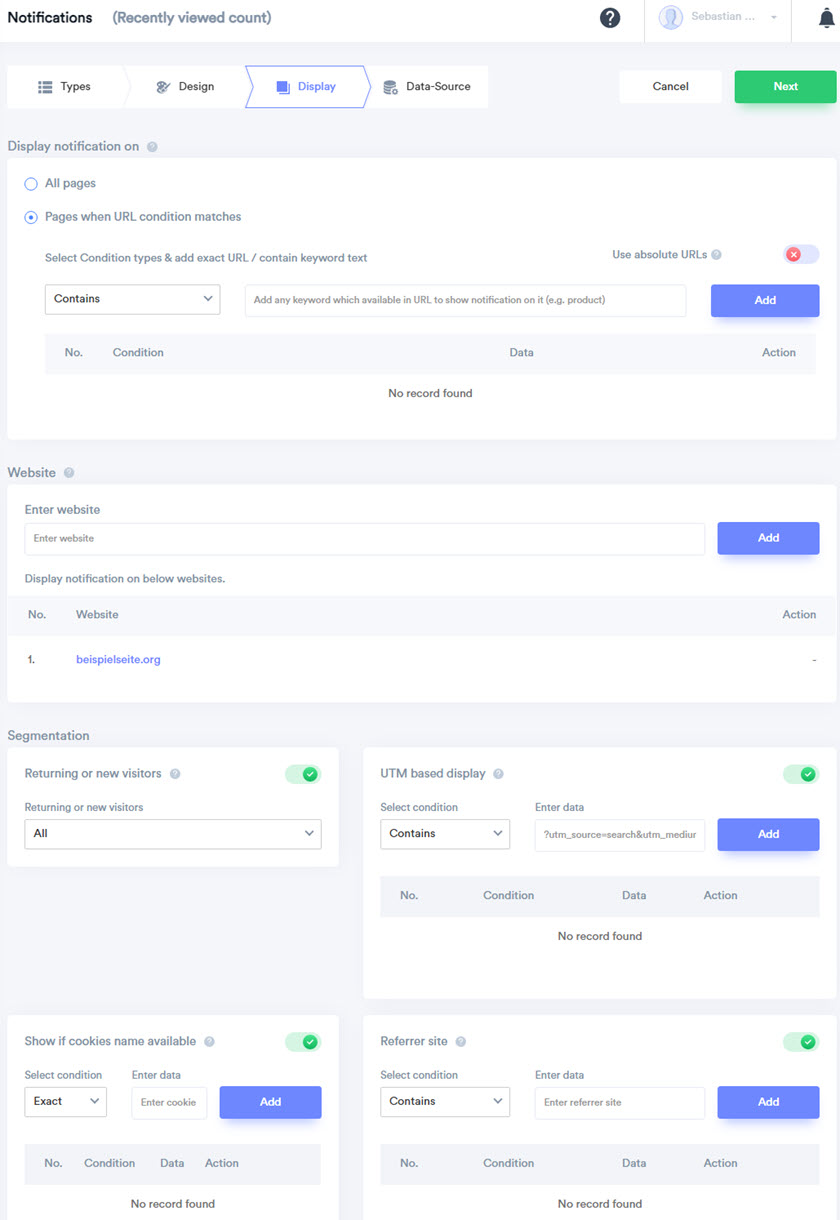
3. SCHRITT: Darstellung der Benachrichtigung anpassen
Jetzt kommen wir zur Darstellung, bzw. der Anzeigeeinstellung.
Wo (auf welchen Seiten) soll das FOMO-Popup gezeigt werden, willst du dafür Regeln festlegen, auf welcher Seite möchtest du sie anzeigen, willst du Google Analytics mit benutzen und einen UTM Parameter anhängen, die Benachrichtigungen nur neuen Benutzern zeigen oder nur dann, wenn sie von einer bestimmten Webseite zu dir kommen?!
Wisernotify bietet dir hier sehr viele Einstellungsmöglichkeiten und das in einer sehr übersichtlichen Art und Weise.

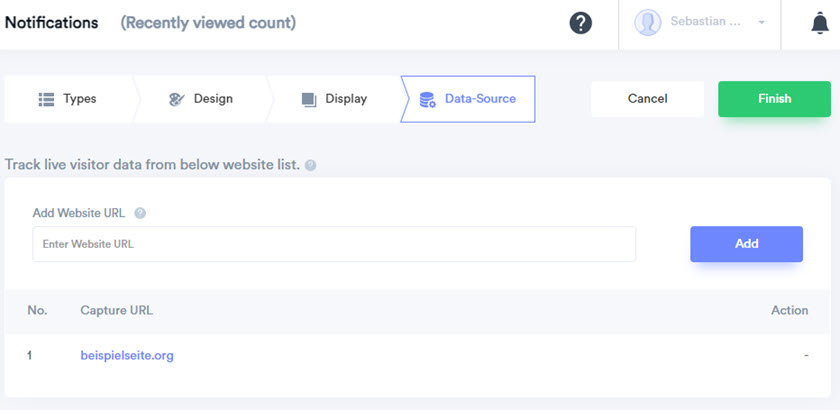
4. SCHRITT: Datenherkunft für die Benachrichtigung auswählen
Jetzt geht es noch um die Datenherkunft.
Von wo soll Wisernotify die Daten beziehen, also welche Seiten sollen auf Aktivität beobachtet werden, damit diese dann auch angezeigt werden. Dazu kannst du die URL nutzen, auf der die Benachrichtigung auch gezeigt werden soll oder auch völlig andere.
Wenn das passt, einfach oben rechts auf Finish klicken und du bist soweit fertig.

WiserNotify Benachrichtigungen verwalten
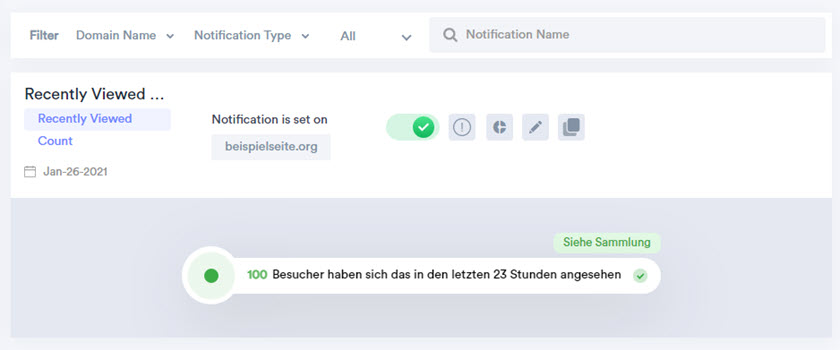
In der Übersicht aller Benachrichtigungen kannst du sehen, auf welcher Seite sie ist, wie sie aussieht und du kannst sie direkt bearbeiten. Alle Werkzeuge stehen dir direkt zur Verfügung. Du kannst auch eine Benachrichtigung kopieren, einen Part ändern und hast gleich die zweite Benachrichtigung für deine Seite. Z. B. wenn du erst die Live Besucher anzeigen lässt, dann noch die kürzlichen Käufe zeigen möchtest und im Anschluss eben noch die Gesamtzahl der Abschlüsse.
Die Kopieren Funktion macht das ganz einfach möglich.
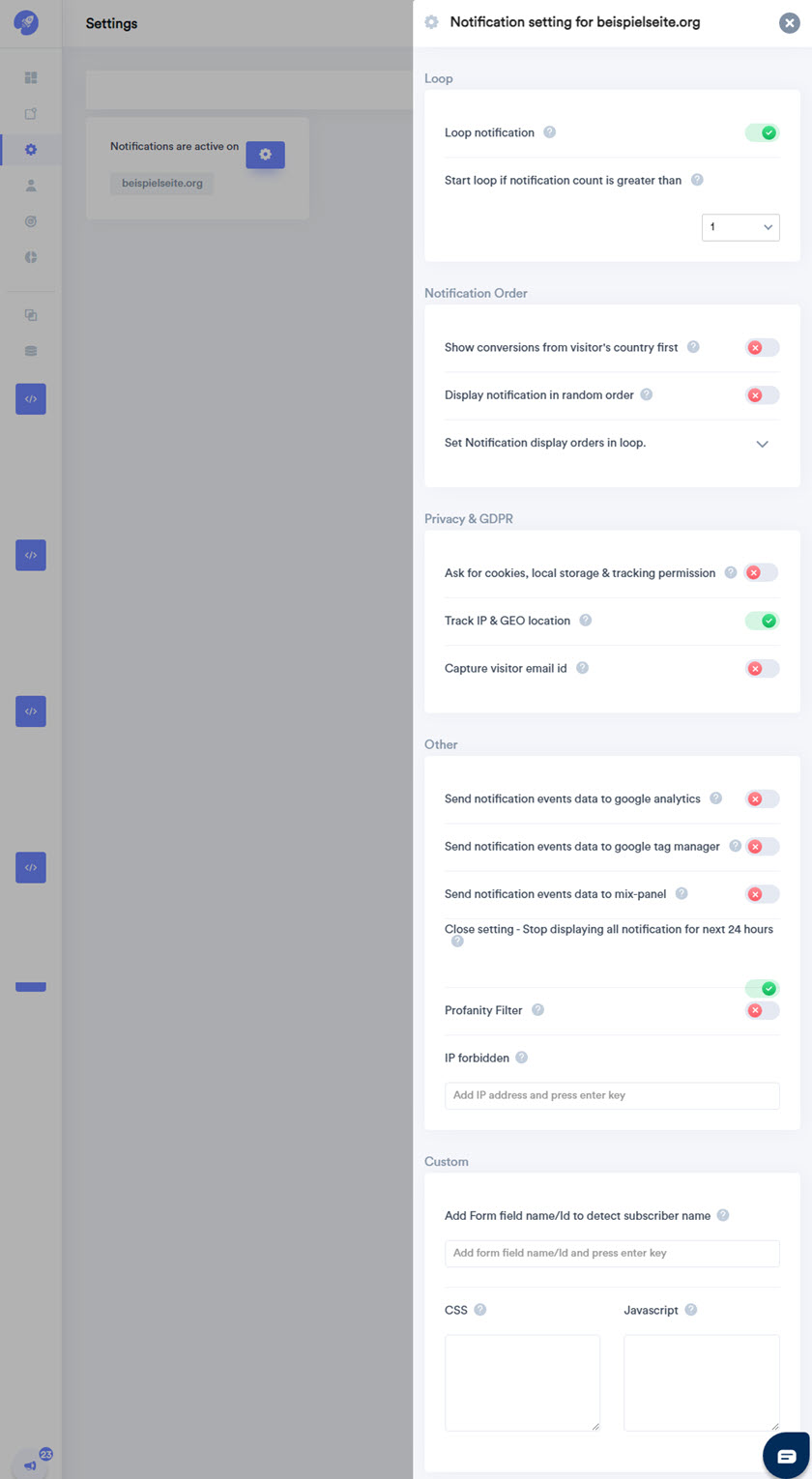
Einstellungen und Datenschutz
Links in der schlanken Menüleiste findest du z. B. die Einstellungen. Diese kannst du für jede Seite anpassen und hier sind noch die fehlenden Optionen, falls du etwas vermisst hast.
Ganz wichtig ist in diesem Zusammenhang der Punkt “Privacy & GDPR”, denn das betrifft unsere DSGVO (auf englisch: GDPR). Hier kannst du also für etwas mehr Compliance sorgen, wenn du die Einstellungen gewissenhaft vornimmst.
Auch eigenes CSS und JavaScript kannst du hier noch einfügen und damit wirklich alles anpassen, wie du es brauchst.

Analytics
Im Bereich Analytics kannst du die aktuelle Performance sehr übersichtlich sehen. In meinem Beispiel herrscht ziemlich tote Hose – aber auf einer Testseite ist das ganz normal. Hast du eine normale Standardwebseite wirst du hier überall Zahlen vorfinden und dich an den Ergebnissen erfreuen können.
Besucher im Detail
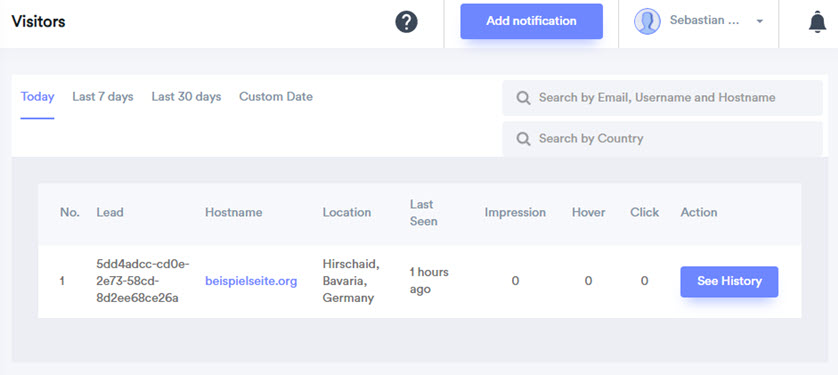
Jetzt wird es spannend: wir können nämlich Besucher relativ genau anschauen.
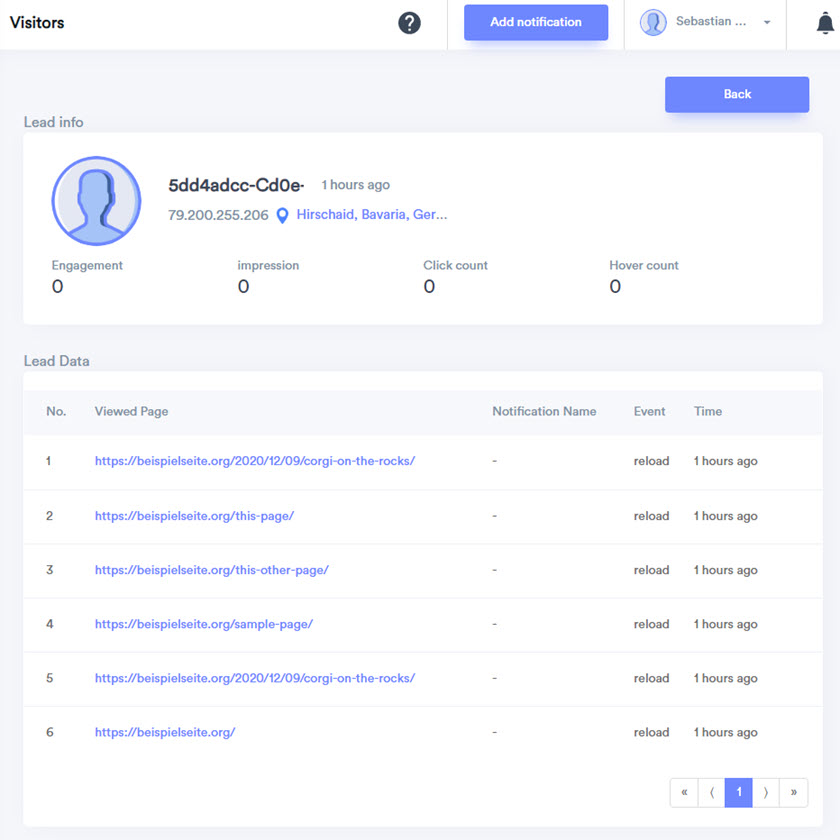
Und zwar hast du eine Übersicht über verschiedene Daten, die Wisernotify für dich sammelt. Benutzer können so wieder erkannt werden und du kannst verfolgen, welche Interaktionen sie auf deiner Webseite getätigt haben. Klickst du auf den blauen “See History” Button wird es fast schon ein klein wenig kriminell…

…denn hier kannst du noch genau sehen, auf welchen Seiten und in welcher Reihenfolge jemand auf den Seiten war und welche Benachrichtigung er dort gesehen hat. Ziemlich tolle Infos, aber gegebenenfalls etwas, was du berücksichtigen solltest, wenn alles komplett datenschutzkonform sein soll.

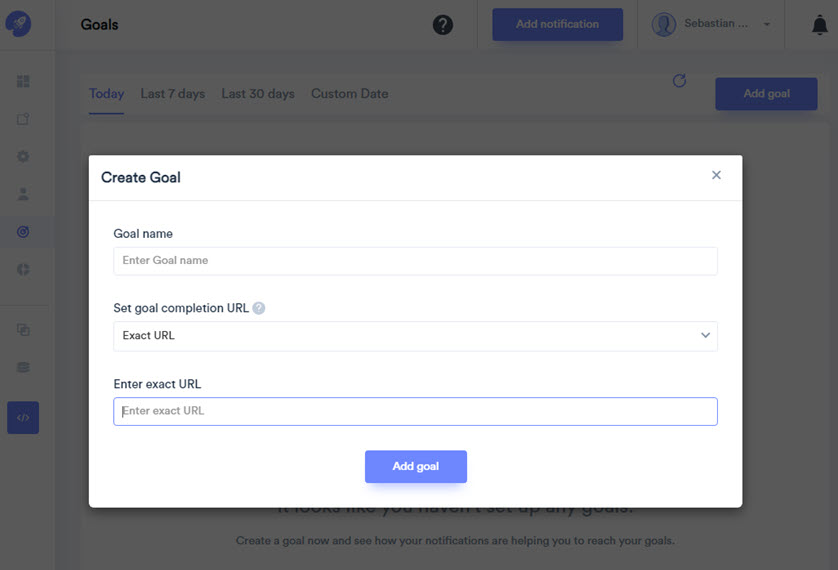
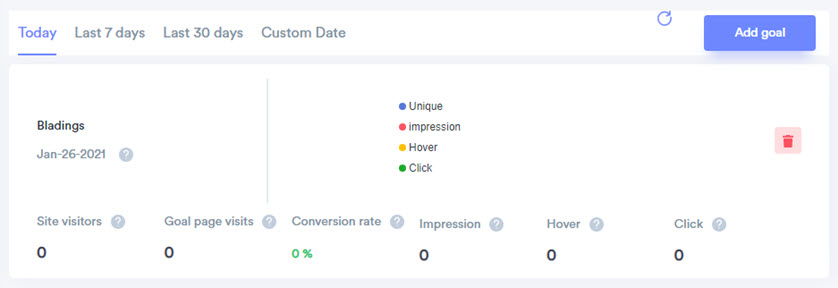
Ziele / Goals
Du kannst über die bisher gesehenen Funktionen hinaus auch Ziele definieren. Das kennst du evtl. aus Google Analytics, wenn du ein Conversion Goal festlegst. Hier ist es praktisch genauso, nur dass du eben nur eine exakte URL angeben kannst. Kommt der Benutzer da drauf, wird es als erreichtes Ziel gespeichert.
Für Ziele gibt es viele Anwendungsfälle.

Die Zielerreichung kannst du in einer kleinen Übersicht gut sehen und dir zusätzliche Informationen verschaffen.

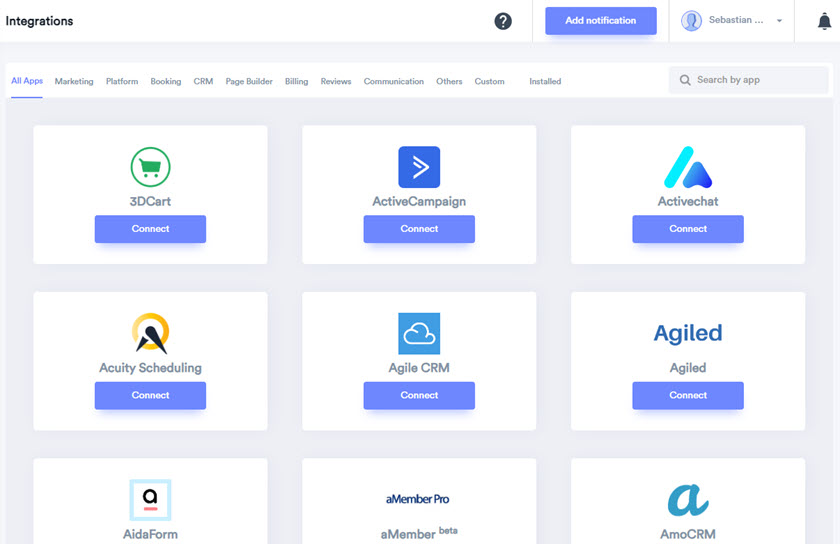
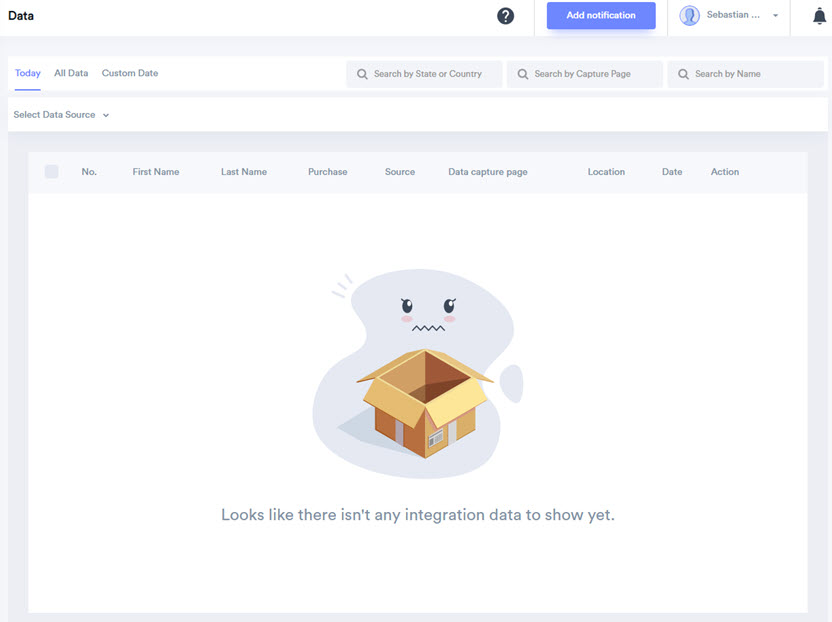
Integrationen
Wieder so ein Highlight: Wisernotify hat viele fertige Integrationen bereits von Haus aus mit an Bord und du kannst somit sehr einfach von anderen Systemen Daten übernehmen und ggf. anzeigen lasen. Also kein umständlicher Aufwand, um eine bestimmte Benachrichtigung wirklich nutzen zu können, sondern einfach nur die passende Integration auswählen, Verknüpfung herstellen und dann entsprechend nutzen. Simpel!

In diesem Screenshot würdest du jetzt Daten sehen, die von den Integrationen übernommen oder übermittelt worden sind. Solange du keine eingerichtet hast, ist einfach alles leer. Aber kein Thema: verknüpft ist das schnell und dann kannst du hier noch einiges an Mehrwert herausziehen.
Inzwischen solltest du schon gesehen haben, welchen Mehrwert WiserNotify bietet und dass es eine extrem flexible und einfach zu bedienende Lösung ist.

Datenschutz zum Zweiten
Wenn du WiserNotify einsetzt, musst du das ggf. in deine Datenschutzerklärung mit aufnehmen. Wie du oben gesehen hast, kannst du einiges an Daten über deine Besucher herausfinden und evtl. über Integrationen auch verknüpfen. Wenn du Google Analytics einsetzt, gehört das sowieso mit in die Datenschutzerklärung. Wenn du WordPress benutzt, gibt es auch stattdessen Plugins wie Notification X, die komplett innerhalb deiner Seite ablaufen und damit auch keiner Ergänzung in der Datenschutzerklärung bedürfen. Und das ist auch noch relevant: Wisernotify überträgt ggf. Daten nach außerhalb deiner Webseite, auf die du hinweisen willst.
Davon abgesehen ist Wisernotify die FOMO-Lösung, die wohl den besten Mix aus Einfachheit, Bequemlichkeit und und Funktionsumfang bereitstellt und dabei plattformübergreifend funktioniert. Und es ist günstig. Definitv sein Geld wert.