Du nutzt einen Newsletterdienst und möchtest jetzt einen Bonus als Anreiz anbieten.
Bereits in 5 Minuten kannst du das komplett umgesetzt haben – und lässt den Bonus entweder durch deinen Anbieter direkt versenden oder bietest den Download auf deiner eigenen Webseite an.
Dabei hast du mehrere Möglichkeiten, wie du den Download deines Bonus anbieten kannst:
- direkt in der Bestätigungsmail deines Newsletterdienstes
- oder über deine eigene Webseite
Alle Möglichkeiten bieten verschiedene Vor- und Nachteile.
Auslieferung in der Bestätigungsmail
Lässt du deinen Bonus direkt mit der Bestätigungsmail an den neuen Abonnenten schicken, gibt es folgendes zu beachten:
Vorteile
- der Download(link) landet zuverlässig im Posteingang deines Abonnenten
- das Freebie lagert sicher auf den Servern deines Anbieters und es kommt praktisch nie zu Serverausfällen
- einfache Einrichtung und Aktualisierung in Minuten
Nachteile
- je nach Tarif ist die Größe des Medienspeichers limitiert
- eignet sich aufgrund des Medienspeichers mehr für eBooks und einzelne Podcasts, nicht für Videos
- E-Mail könnte (wie alle E-Mails) im Spam-Ordner landen
Prüfe vorher, ob dein Newsletteranbieter die Möglichkeit zur Gestaltung der Bestätigungsmails bietet und auch den Upload von Dateien zulässt.
Auslieferung über eigene Webseite
Vorteile
- der Abonnent landet direkt wieder auf der eigenen Webseite und kann sofort wieder angesprochen werden (bei Verwendung einer separaten Downloadseite)
- hier kann er direkt gebeten werden, eine weitere Aktion auszuführen, z. B. eine Bewertung zu hinterlassen, einen Artikel zu lesen, zu kommentieren oder die Seite zu teilen
- Datenhoheit und Kontrolle über die Abläufe
Nachteile
- die Downloadseite lässt sich leicht auf sozialen Netzwerken teilen
- ist der Download in der Mediathek gespeichert, lässt sich der Link leicht teilen
- Freebies sollte evtl. in einem separaten Ordner gespeichert werden, der per robots.txt auf noindex gesetzt wird, damit die Datei nicht in den Suchmaschinen landet
Designtipps für Auslieferung über eigene Webseite
Die Downloadseite kann eine normale Webseite in WordPress sein; besser ist aber eine Landingpage ohne Menü, Sidebar und evtl. Footer. Der Fokus liegt auf dem Download.
Wenn dein Theme eine Landingpage als Template bietet, nutze dieses für die Downloadseite.
Gibt es kein Landingpage Template, verwende einfach eine Seite auf voller Breite. Diese sollte aber noch gestaltet werden, beispielsweise so:
Shortcodes Ultimate

Diese Downloadseite ist mit dem kostenlosen Plugin „Shortcodes Ultimate“ umgesetzt.
Page Builder
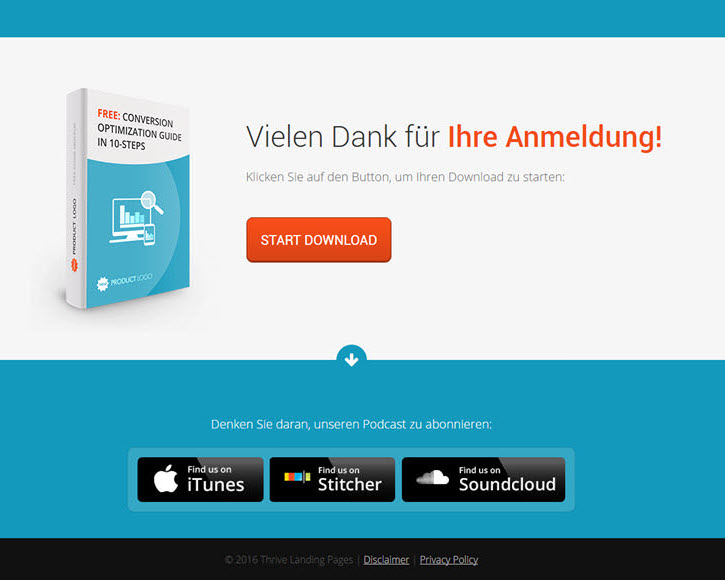
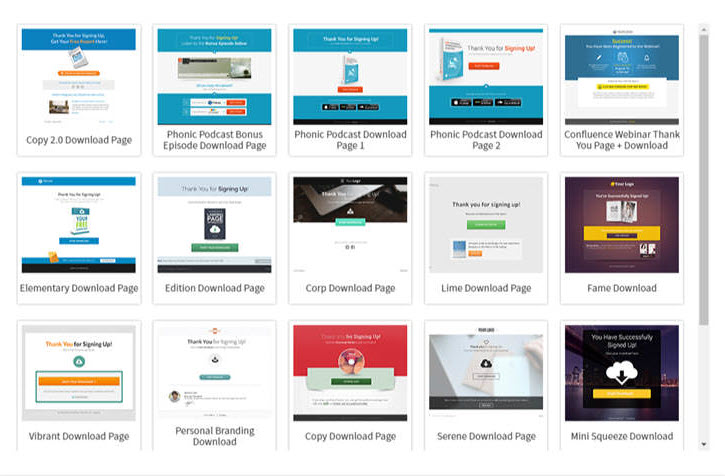
Noch einfacher geht das Gestalten einer professionellen Downloadseite aber mit einem Page Builder wie Thrive Architect, Oxygen, Beaver Builder, Divi Builder, Visual Composer, Elementor, Brizy oder einem der zahlreichen anderen Kandidaten. Hier kann aus vielen fertigen Vorlagen eine ausgewählt und sofort verwendet werden. Allerdings bietet inzwischen auch Gutenberg schon sehr viele Gestaltungsmöglichkeiten, so dass auf einen externen Pagebuilder verzichtet werden kann.
Die optisch ansprechende Darstellung der Downloadseite ist damit ein Kinderspiel und in 2 Minuten umgesetzt.

Praktisch jeder Builder kommt mit vielen verschiedenen Vorlagen, die sich sofort nutzen und auch problemlos auswechseln lassen.

Egal, welche Option du bevorzugst – Plugin, Page Builder oder Gutenberg -: mach deine Downloadseite schön. Der Eindruck zählt. Leg los.
