In diesem Artikel stelle ich beliebte Werkzeuge zur Messung der Seitengeschwindigkeit vor.
Mit den Ergebnissen lässt sich relativ flott eine Aussage über die Geschwindigkeit einer Webseite treffen. Jedoch ist ein guter Performancewert (z. B. 89/100 Punkten bei Google Pagespeed) nicht zwangsläufig ein Indikator für eine schnelle Webseite.
Genauso sagt ein durchschnittlicher Wert (z. B. 74/100 Punkten) nicht aus, dass eine Webseite oder ein Shop langsam ist.
Häufig macht man sich unnötig einen Kopf darüber, warum man keine 100 Punkte hat und verschlimmbessert bei der Optimierung Dinge, die gut waren.
Im Folgenden eine Vorstellung der gängigsten Werkzeuge mit Links zum testen, Hinweise zu den Einstellungen und zu den Ergebnissen.
Ausführlich musst du deine Ergebnisse aber evtl. mit einem Fachmann besprechen, da bei jeder Webseite und jedem Shop unterschiedliche Faktoren herangezogen werden und optimiert werden müssen. Eine für jeden einheitliche Lösung gibt es hier kaum.
Vorbemerkung
Die Geschwindigkeit einer Webseite ist extrem wichtig und bis zur vollständigen Anzeige sollten unter 2 Sekunden vergehen – das erwarten Kunden von Onlineshops. Je schneller, desto besser.
Spätestens ab diesem Grenzwert verlierst du mit jeder Zehntelsekunde Kunden, die auch zum großen Teil nicht wiederkommen werden.
Achte also darauf, dass die Technik, Programmierung, die Optimierung (OnPage, Content, Bilder, responsive und Checkout) auf Geschwindigkeit und gute Nutzererfahrung ausgelegt sind.
Selbst Google hat getestet, wie sich eine langsame Webseite auswirkt – und 20% Nutzer verloren, wenn die Ladezeit um 0,5 Sekunden verlangsamt wurde. Also husch husch!
(Hinweis: vormals waren hier verschiedene Links mit Quellen – da die entsprechenden Webseiten die Inhalte aber gelöscht haben oder vom Netz gegangen gibt es hier jetzt leider keine weiterführenden Links)
Übrigens ist neben der Geschwindigkeit deiner Webseite vor allen Dingen auch der CLS – Cumulative Layout Shift – wichtig. Also wenn du auf eine Webseite kommst und die Elemente springen wie wild umher, weil noch nicht alles geladen ist, das ist die “Layout Veränderung” (Layout Shift). Und das ist arg doof, weil du bist gerade dabei, in einem Shop den “In den Warenkorb” Knopf zu drücken und plötzlich springt das Layout herum und du hast “Sofort kaufen” geklickt. Ist vielleicht nicht so ideal, wenn das passiert.
Lighthouse Test
Nichts geht einfacher als das:
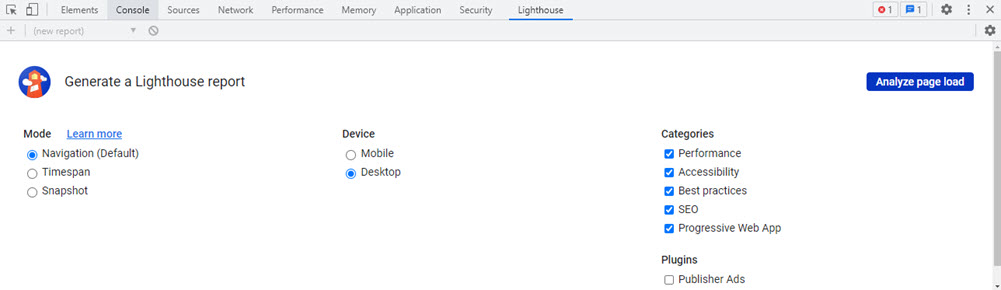
Wenn du Chrome oder BRAVE verwendest (BRAVE ist sehr zu empfehlen, wenn man nicht überall ausspioniert werden möchte), dann drück einfach F12 an der Tastatur, geh unten (oder an der Seite) auf den Tab “Lighthouse” und lass einen Test laufen. Den Browser dabei offen lassen.

Lass das Teil laufen und dann bekommst du direkt deine Ergebnisse angezeigt. Zwar auf englisch, aber das bisschen kann man sicherlich verstehen:

Du kannst die einzelnen Bereiche aufklappen und mehr erfahren. Leider ist das nicht immer so verständlich, aber es ist auch nicht wirklich schwer, wenn man sich schon ein wenig mit Webseiten beschäftigt hat.
Wem das aber doch zu kompliziert ist, der kann direkt zum nächsten Werkzeug greifen, welches auch mein Lieblingswerkzeug für die Geschwindigkeitsmessung ist:
GTmetrix
Vielleicht das beste Werkzeug für solche Tests. Sowohl in der kostenlosen Variante, als auch speziell in der kostenpflichtigen. Man kann sich unter ‘Pricing’ sogar seinen eigenen Plan mit den gewünschten Limits zusammenstellen und kommt damit in den Genuss der fortgeschrittenen Funktionen. Wer keine Whitelabel-Option benötigt, spart richtig viel Geld. Wer nur gelegentlich mal seine Webseite testen möchte, braucht aber kaum ein bezahltes Konto.
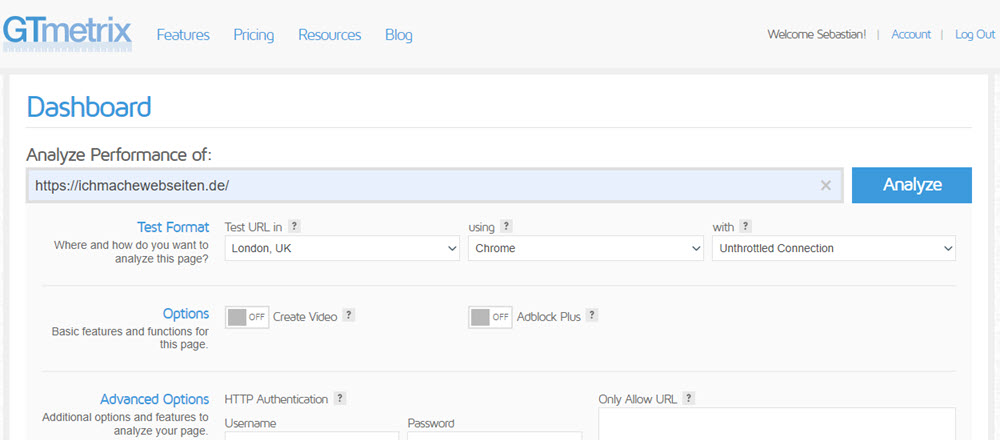
In jedem Fall gibt man oben in die Zeile die Adresse seiner Seite ein – am besten kopiert man sie aus der Adresszeile des Browsers, dann hat man garantiert die richtige Schreibweise und GTmetrix muss nicht erst einer Umleitung folgen (z. B. von www.stollenfuehrung.de zu stollenfuehrung.de/). In der Bezahlversion kann ich noch den Standort meines Tests festlegen, im Beispiel hier wird von London aus geprüft.

Dann rattert das Teil durch und prüft unter anderem mittels Lighthouse (wie oben). Aber die Ergebnisse sind umfangreicher und geben mehr Tips und Hinweise.

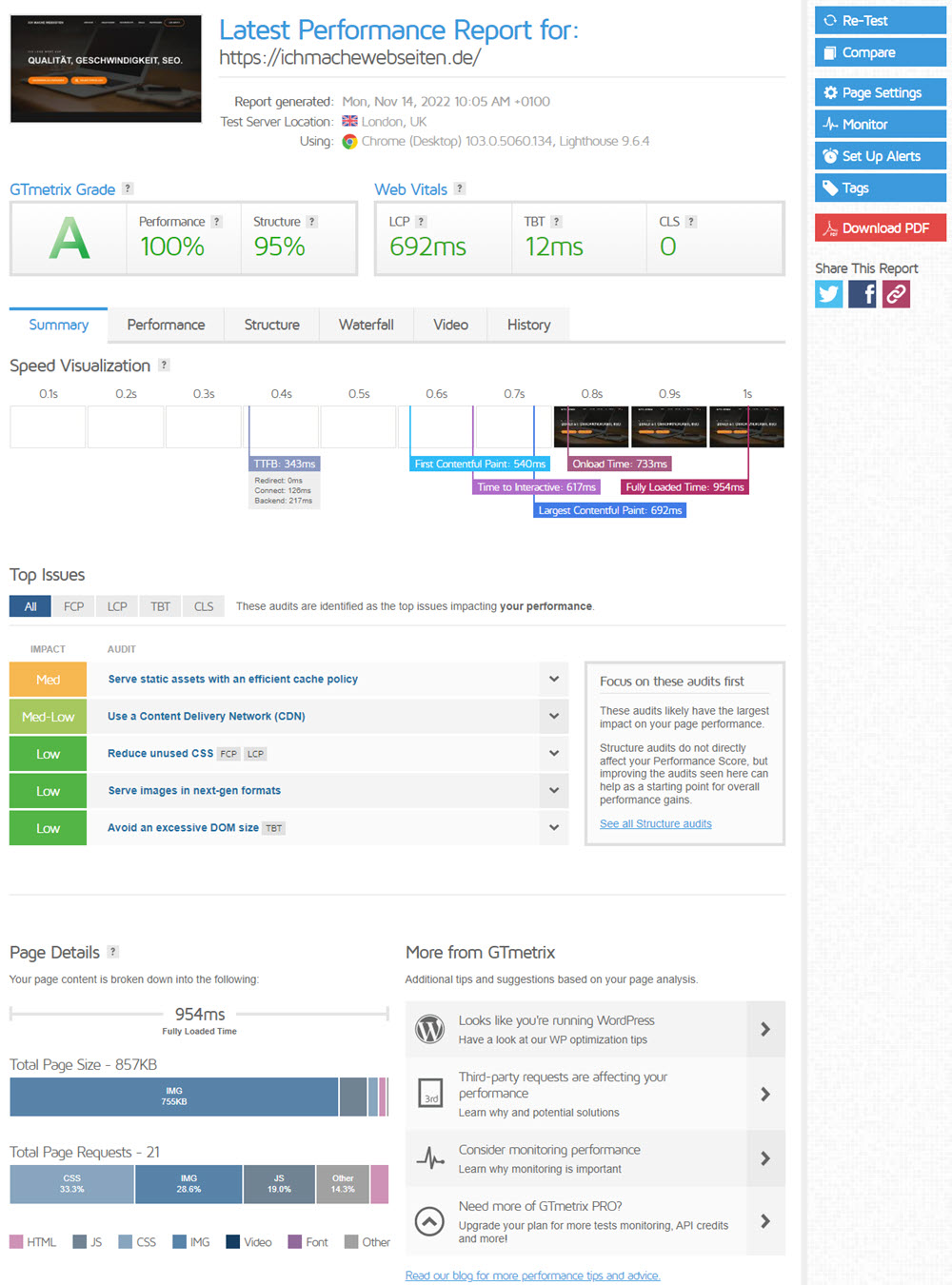
So sieht nämlich eine fertige Testseite aus. Man kann jeden Tab anklicken, um sich Zusatzinfos und Details anzuschauen. Sehr viele Bereiche können aufgeklappt werden und man sieht dann genau, welche Dateien oder Bilder z. B. optimiert werden sollen.

GTmetrix hatte auch erkannt, dass diese Seite mit WordPress läuft und verlinkt auf den eigenen Leitfaden, um WordPress zu optimieren.
Wer sich hier ein wenig durch die Bereiche auf der Seite klickt und die Tips befolgt, kann sein Ergebnis noch verbesseren. Auch auf meiner Seite gibt es noch Bedarf: zum Testzeitpunkt habe ich z. B. noch kein Caching im Einsatz und verwende auch noch keine modernen Bildformate wie AVIF.
Pagespeed.de
Ein Werkzeug, bei dem man sich um nichts kümmern muss, einfach testen kann und in leicht verständlicher Weise Informationen über die eigene Seite bekommt?
Pagespeed.de ist die ideale Lösung für einen schnellen Test und eignet sich aufgrund der Aufbereitung der Informationen besonders für Einsteiger, die nicht so technisch versiert sind.
Die Seite ist zwar mehr darauf bedacht, anschließend Kunden zu gewinnen, als Tests anzubieten (andere Anbieter fokussieren sich auf den Test und bieten Zusatzfunktionen kostenpflichtig an), aber das ändert nichts daran, dass die Seite gut für einen Test geeignet ist.

Beim Test bekomme ich ein Ergebnis und das sagt mir erstmal auch schon das Wichtigste aus: es gibt noch Luft nach oben. Die Informationen sind aber längst nicht so gut aufbereitet, längst nicht so detailliert und so genau wie bei GTmetrix. Als Profi würde ich meine Arbeit nicht (nur) auf diese Ergebnisse stützen. Für den einfachen, schnellen Test eines Webseitenbetreibers, der einfach nur mal wissen möchte, wo er steht, taugt es aber allemal. Schön ist sicher auch der Vergleich der eigenen Seite in den verschiedenen Werkzeugen, um ein Gefühl für die Genauigkeit zu bekommen. Aber notwendig ist so ein Vergleich nicht.

Pingdom
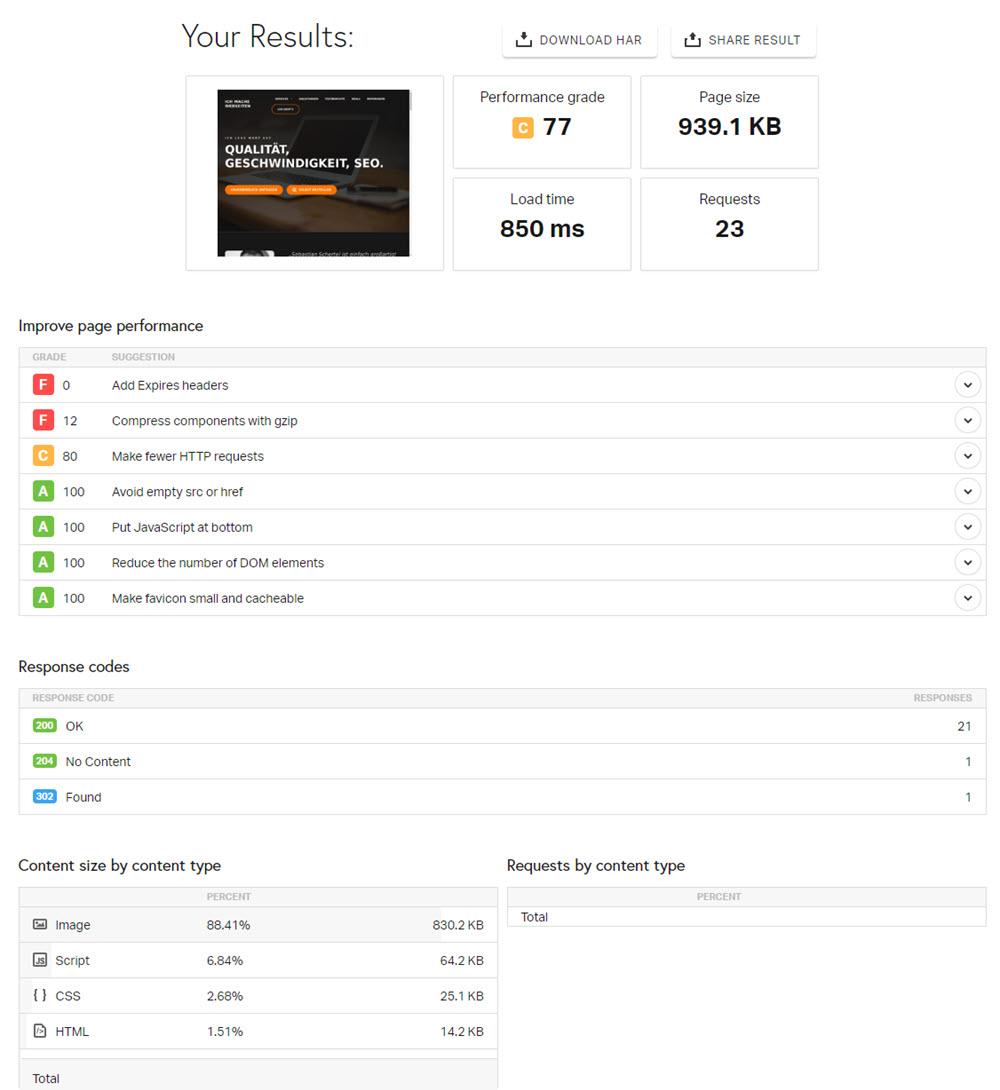
Eine der ältesten Speedtests im Netz ist Pingdom. Und er ist kostenlos und gut. Auch, wenn sich die Ergebnisse häufig von denen anderer Tests unterscheiden. Wichtig ist zunächst einmal, dass man auch hier den Testort einstellen kann – und so wählen wir Frankfurt, Deutschland.

Trotz guter Geschwindigkeit werden mir hier doch ein schlechter Performancegrad ausgewiesen und mehrere Verbesserungsoptionen. Was ja gut ist. Denn ich will möglichst viele Fehler entdecken. Die genannten Probleme allerdings lassen sich fast alle mit Cachingplugins lösen. Zum Testzeitpunkt habe ich noch kein Caching installiert.

Pingdom gibt einen guten schnellen Überblick, erklärt aber relativ wenig. Trotzdem habe ich es früher neben dem nächsten Werkzeug fast ausschließlich verwendet.
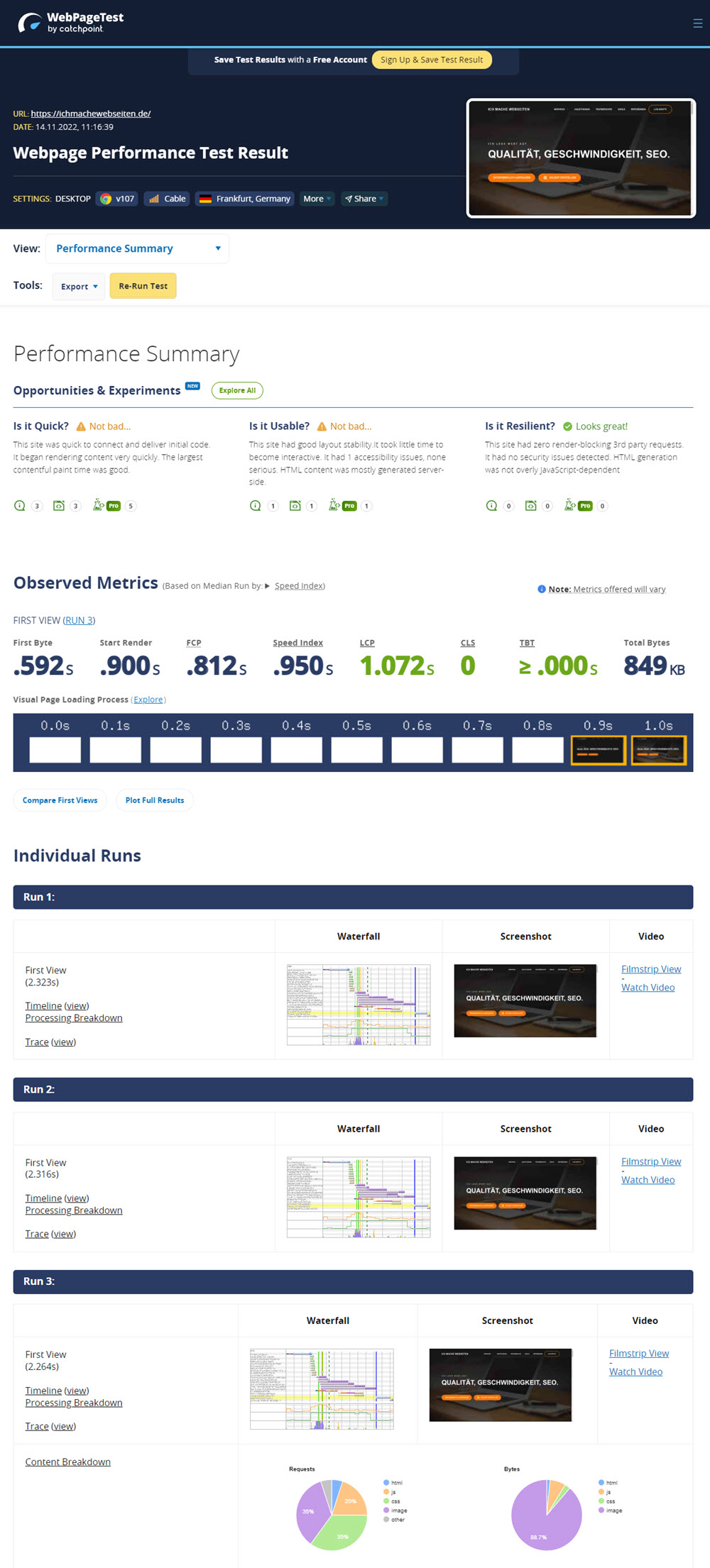
WebPageTest
Ebenfalls ein Urgestein der Geschwindigkeitsmessung ist WebPageTest. Auch hier ist der Test denkbar einfach: URL eingeben und starten. Aber vorher besser auf “Advanced Configuration” klicken und auch hier als Testort Frankfurt eingeben. Das macht die Ergebnisse besser vergleichbar. Und wenn deine Zielgruppe in Deutschland sitzt, dann willst du ja auch wissen, wie die Geschwindigkeit für deine Kunden vor Ort aussieht – und nicht für Besucher aus Mumbai, Indien, die dir in regelmäßigen E-Mails ungefragt und unerwünscht ihre Webseiten- und SEO-Leistungen anbieten.

Hast du die Einstellungen vorgenommen und der Test ist gestartet, dauert es womöglich ein wenig länger als bei den anderen Werkzeugen – denn WebPageTest macht immer 3 Tests nacheinander. Und dann bekommst du das Ergebnis:

Das ist jetzt aber wesentlich weniger verständlich als bei den anderen. Glücklicherweise kann man über viele Symbole mit der Maus gehen und bekomme eine Erklärung oder es gibt weiterführende Links. WebPageTest ist der einzige Dienst auf der Liste hier, der mehrfach gleichzeitig testet. Früher gab es noch ein wenig mehr Infos kostenlos, aber der Test ist genau und gut und gibt einem die richtigen Hinweise. Aber wenn dir das alles zu viel ist:
PageSpeed
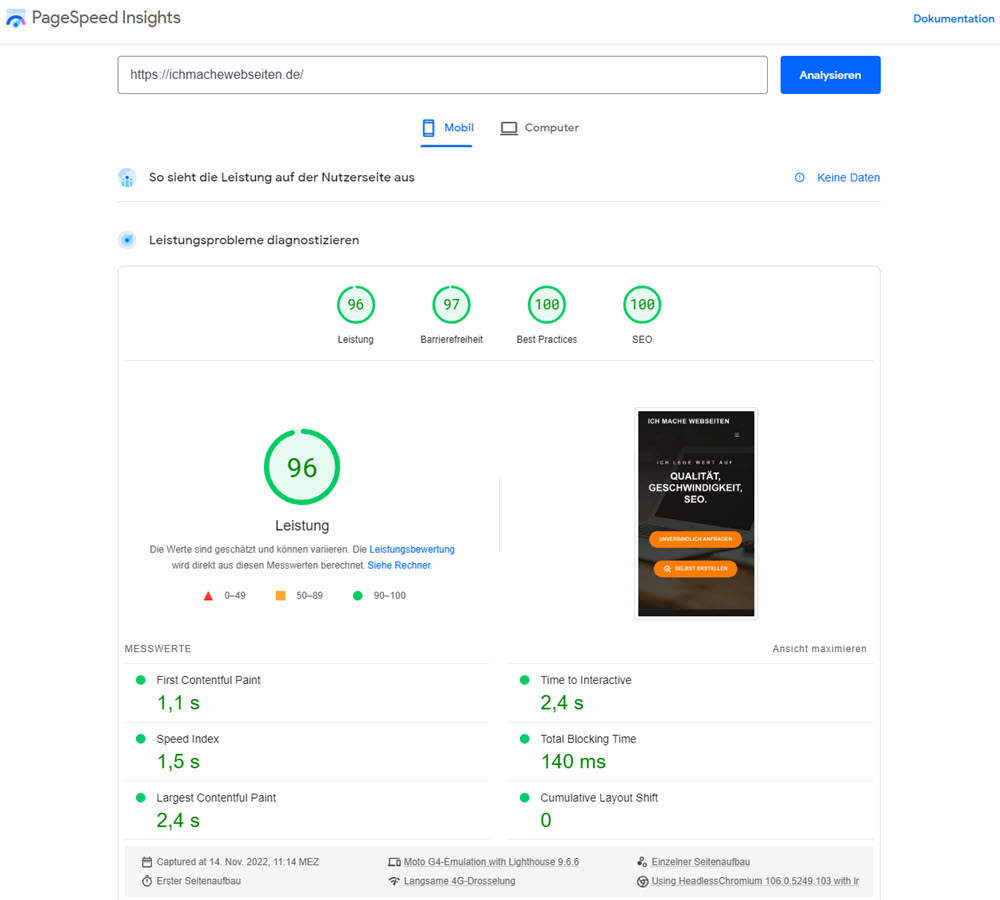
Das gibt’s ja auch noch: die PageSpeed Insights von Google. Einfach die Seite aufrufen, URL eingeben und testen lassen.

Anschließend werden die Ergebnisse – fast so wie im Lighthouse Test – angezeigt und man kann oben zwischen Mobil und Computer umschalten, die Werte betrachten und auf die Bereiche klicken um mehr zu erfahren. PageSpeed Insights ist (wie Pagespeed.de oben) auf deutsch, aber viel klarer und direkt von Google. Was nicht heißt, dass Google einen guten Job macht, alle Schwachstellen zu erklären. Häufig begnügen sie sich damit, die Schwachstellen zu nennen. Das nennt man Analyse. Die Tips für die Optimierung sind vorhanden, aber doch nicht vollständig. Für einen sehr guten Überblick genügt das allerdings.

Fazit
Es gibt verschiedene Werkzeuge mit unterschiedlicher Tiefe der Dateninterpretation. Manche Werkzeuge glänzen mit Optik, Einfachheit, Verständlichkeit, während andere mit Datentiefe, verschiedenen Options- und Abfragemodi und besonderen Funktionen aufwarten. Was für das eigene Projekt geeignet ist, muss man selbst herausfinden. Am besten, du testest einfach einige der vorgestellten Hilfsmittel und schaust, welches sich für dich am einfachsten bedienen und umsetzen lässt.
Wenn du deine WordPress Seite verbessern möchtest, dann lohnen sich immer:
einfache, sauber programmierte Blöcke (wenn man Gutenberg verwendet)
