Trustpulse ist aus dem Hause OptinMonster und als sehr schlankes FOMO (Fear Of Missing Out) Plugin konzipiert. Mit FOMO Benachrichtigungen kannst du deinen Besuchern zeigen, dass auf deiner Seite Aktivität herrscht und wenn du einen Shop oder ein Seminar hast – dass Leute kaufen oder buchen.
Häufig kann man auch direkt einblenden lassen, wenn sich jemand zum Newsletter angemeldet hat. Und der Hinweis “Gregor hat sich gerade zum Newsletter angemeldet. Wann profitierst du von unseren Tips?!” könnte zumindest neugierig machen.
Wenn es viel Aktivität gibt, ist auch der Hinweis “489 Leute wie du haben sich in den letzten 7 Tagen zum Newsletter angemeldet” sehr hilfreich. Trustpulse kann dir helfen, derartige Benachrichtigungen auf deiner Seite einzublenden.
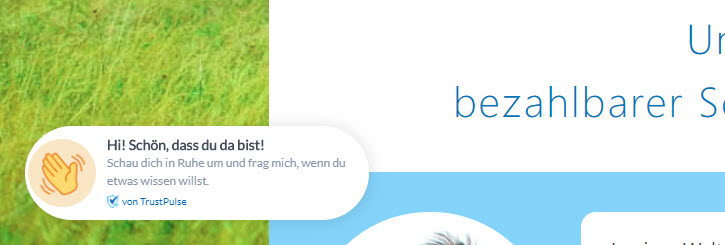
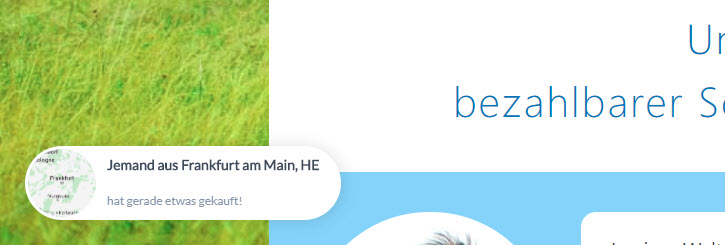
So sieht Trustpulse live auf der Seite aus:
Die Trustpulse Benachrichtigung erscheint in diesem Beispiel links unten auf der Seite. Hier habe ich eine Willkommensnachricht einblenden lassen. Die Benachrichtigung wirkt ein klein wenig verzerrt, weil ich zwei Zeilen Text verwendet habe, aber ganz unten zeige ich dir, wie man die Benachrichtigung wieder schön bekommt (im Bereich “Branding entfernen”).
Willst du auch solche Benachrichtigungen auf deiner Seite anzeigen, dann kannst du dich bei Trustpulse registrieren und musst dann nur das sehr schlanke Setup durchlaufen. Und das sieht so aus:
Trustpulse einrichten
Das Einrichten und live schalten könnte einfacher echt nicht sein. Sich bei Trustpulse anzumelden ist dagegen schon fast schwieriger.
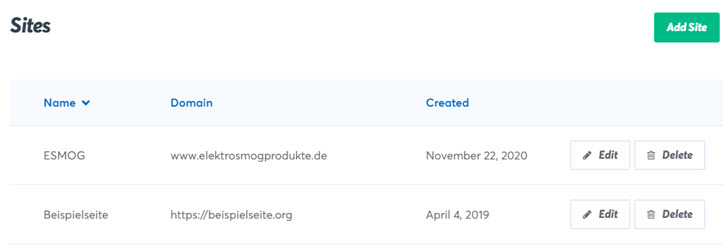
Zuerst: Seite hinzufügen
Im Trustpulse Dashboard legst du einfach über den Button “Add Site” eine neue Seite an. Du kannst beliebig viele Seiten anlegen und von hier aus verwalten.

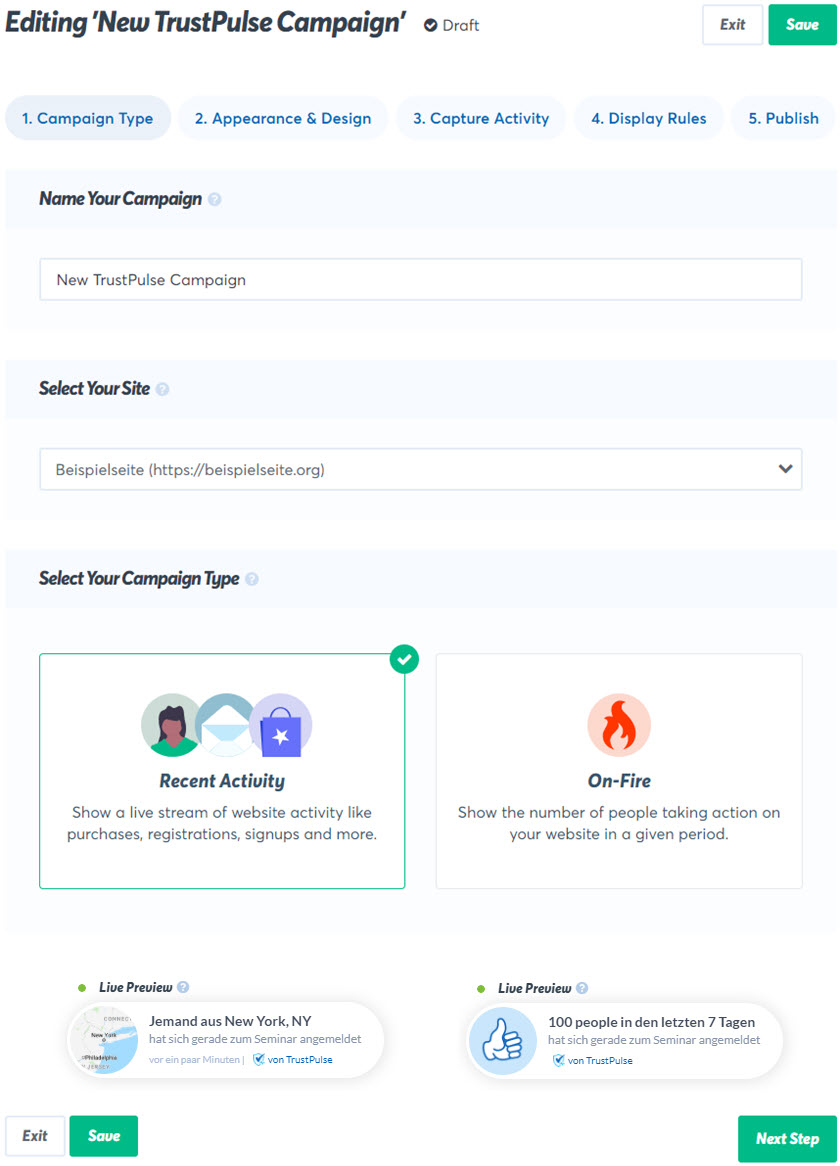
1. SCHRITT: neue Kampagne anlegen
Jetzt kannst du eine neue Kampagne anlegen, benennen und sagen, auf welcher Seite sie ausgespielt werden soll.
Wichtig ist dann nur noch, den passenden Kampagnentyp auszuwählen.
“Recent Activity” zeigt den Besuchern, was gerade auf der Seite so abgeht, während “On-Fire” eine Zusammenfassung anzeigt. Ich habe Beispiele direkt unter die beiden Kampagnentypen ins Bild gesetzt. Nur bei der On-Fire Kampagne hab ich den Text nicht geändert. Aber du kannst den Unterschied trotzdem sehr einfach erkennen. Und die Texte passen wir im nächsten Schritt an.

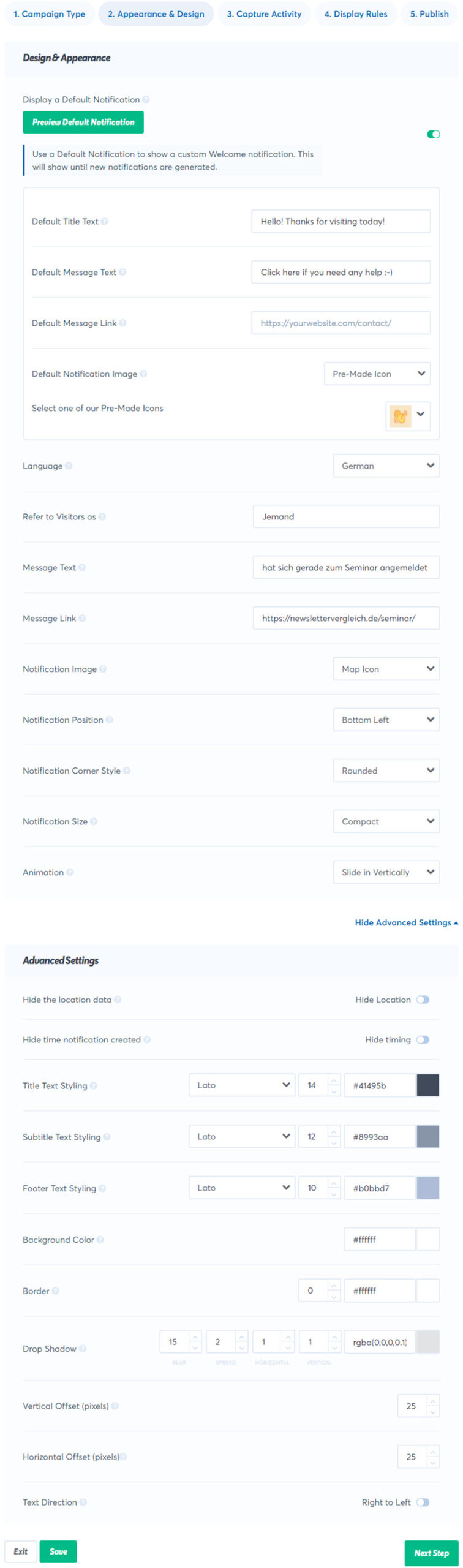
2. SCHRITT: Aussehen und Texte ändern
Du kannst auswählen, ob es eine Art Standard-Benachrichtigung geben soll, die jedem Nutzer als allererstes eingeblendet werden soll. Das ist hilfreich für z. B. die Bewerbung deines Newsletters, für einen Hinweis auf ein Special, den Support oder etwas anders. Du musst keine Standardnachricht haben, kannst es aber nutzen. Ich würde es, wie gesagt, für einen Hinweis zwecks Newsletter verwenden.
Direkt darunter wählst du die Sprache aus und kannst die Texte und Bezeichnungen ändern. Außerdem lässt sich das Aussehen der Benachrichtigung anpassen.
Klappst du die Advanced Settings auf, kannst du auch die Farbe, Schriftart, Schatten, Textausrichtung und anderes ändern. Alles kein Muss, sondern ein Kann. Und schön zu wissen, dass die Optionen da sind, wenn du sie brauchen solltest.

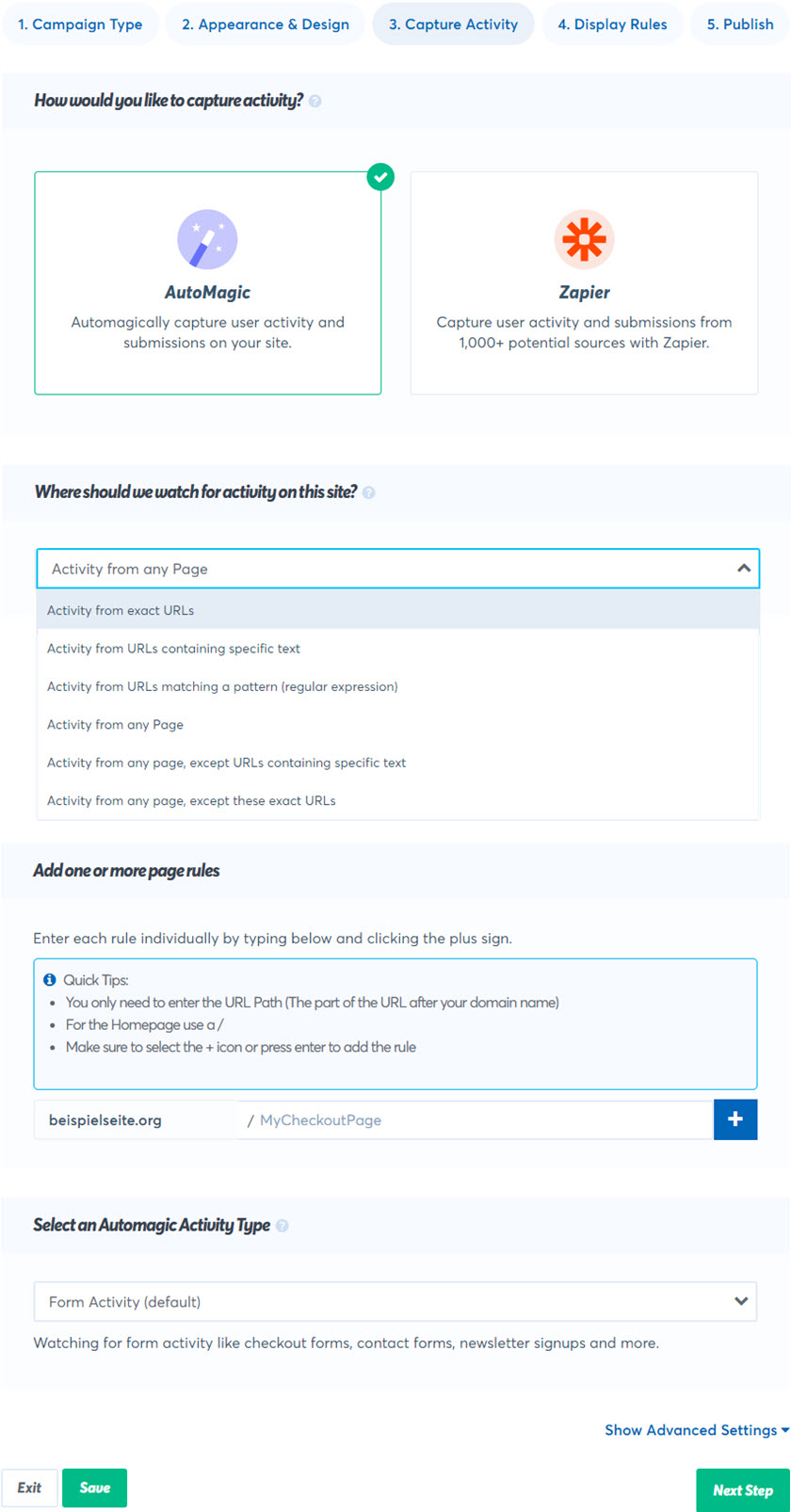
3. SCHRITT: wo und wie anzeigen
Hier wird es jetzt ganz leicht fortgeschritten, aber trotzdem immer noch total einfach. Je nachdem, was du wählst.
Und zwar kannst du entscheiden, ob Trustpulse automatisch die Aktionen auf deiner Seite registriert und dann anzeigt oder ob du Zapier verwenden möchtest und damit praktisch alles mögliche anzeigen lassen kannst. Mittels Zapier könntest du z. B. auch zeigen lassen, dass du neue Twitter Follower hast oder es neue Nachrichten gibt (Downtime) oder ähnliches. Per Zapier kannst du dich ja an vieles andere anhängen und das auch mittels Trustpulse als Benachrichtigung auf deiner Seite anzeigen lassen. Sehr gut.
Wenn du aber bei AutoMagic bleibst, kümmert sich Trustpulse um die Sachen, die bei dir auf der Seite ablaufen und zeigt die dann an.
Weiter unten kannst du noch Regeln definieren:
- auf welchen Seiten soll Trustpulse nach Aktivitäten schauen?
- möchtest du Seiten einschließen, ausschließen oder müssen sie einem Muster folgen?
- du kannst Regeln hinzufügen, definieren und ändern
- und den Triggertyp wählen, der eine Aktion in Trustpulse zum Anzeigen auslöst
Wenn dir das zu kompliziert ist, mach einfach nur drei Sachen:
- AutoMagic
- Activity from any Page
- Form Activity
Das sind die Standardeinstellungen. Einfach beibehalten und auf Weiter klicken.

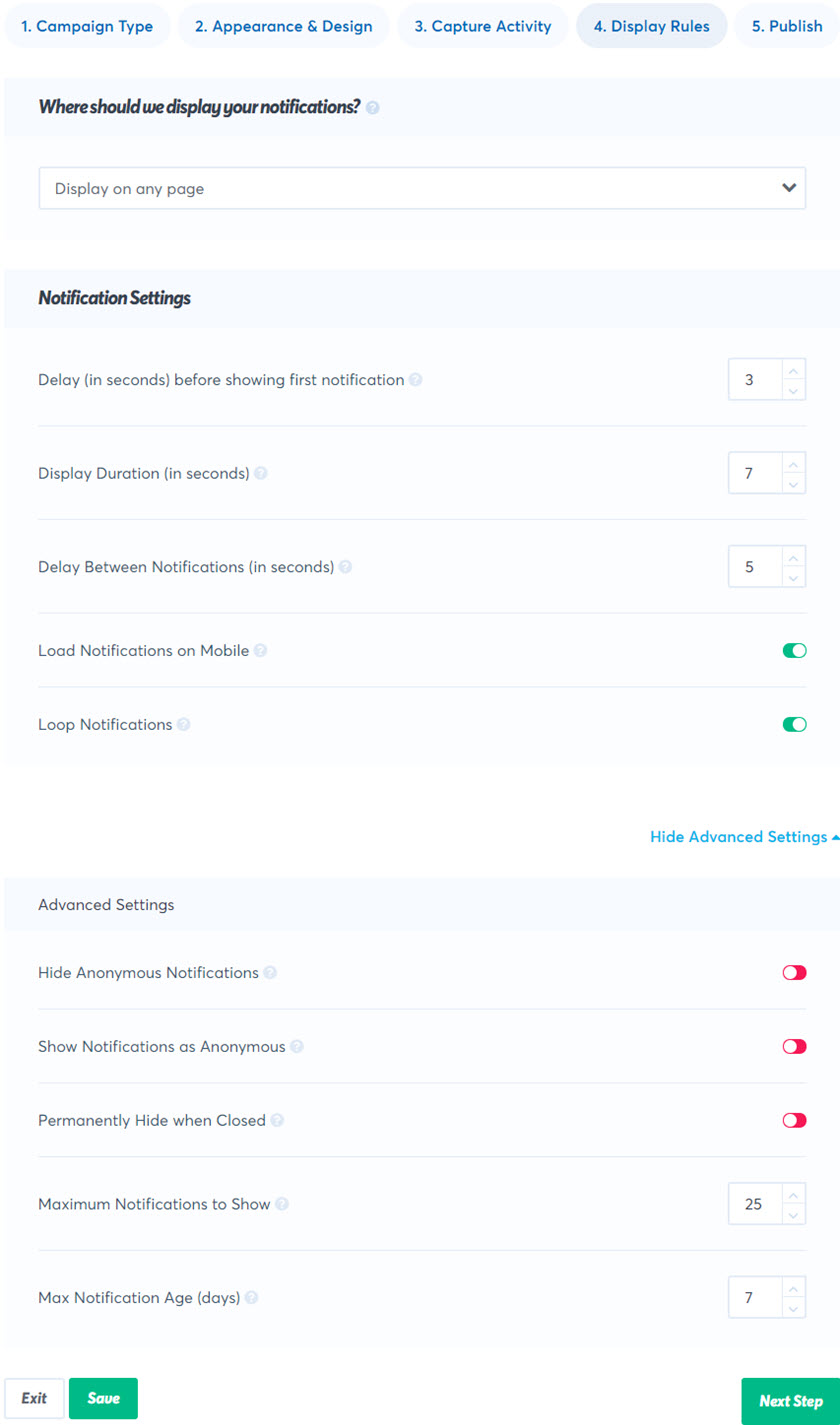
4. SCHRITT: wo und wie lange anzeigen
Jetzt wird es wieder einfacher:
- wo sollen die Benachrichtigungen angezeigt werden? (du kannst wie im vorigen Schritt genau bestimmen, ob das auf allen Seiten oder nur auf bestimmten Seiten der Fall sein soll)
- wie lange sollen die Benachrichtigungen gezeigt werden
- sollen die Benachrichtigungen auch auf dem Handy gezeigt werden oder nicht
- und wenn du magst noch erweiterte Einstellungen wie z. B. wie alt die Benachrichtigungen höchstens sein dürfen und wie viele Trustpulse einem Nutzer insgesamt anzeigt

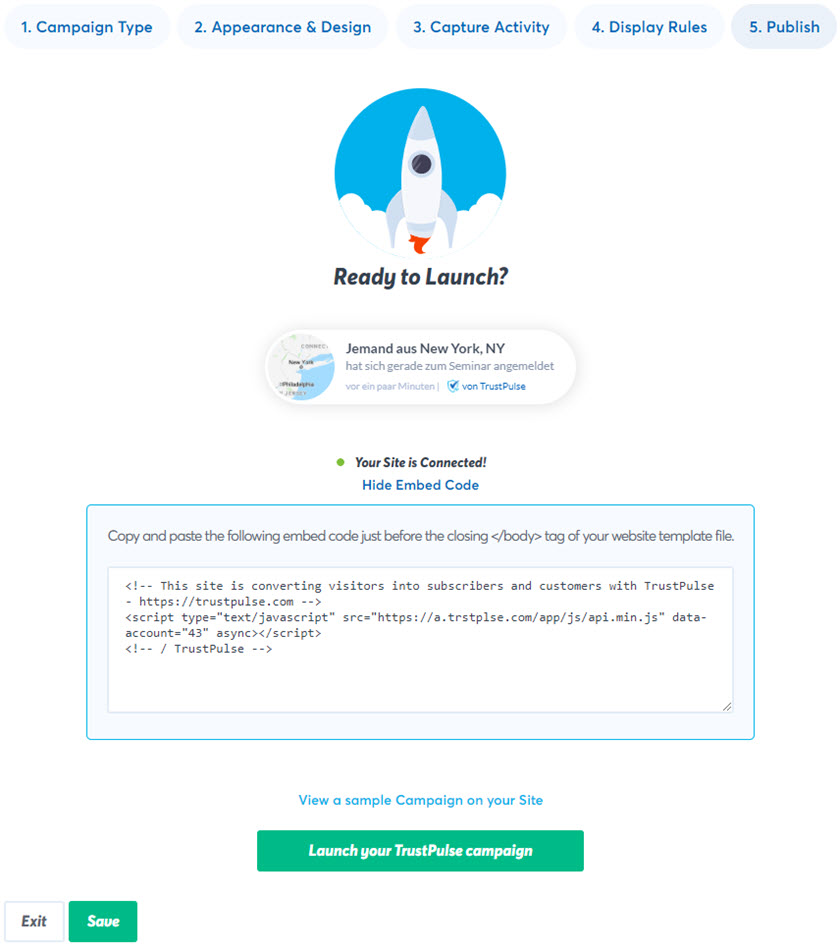
5. SCHRITT: einbinden und veröffentlichen
Wenn du in den vorigen Schritten einfach alles auf Standard gelassen hast, kannst du in 3 Minuten alles konfiguriert haben. Im letzten Schritt bekommst du deinen Einbettungscode und kannst die Kampagne live gehen lassen.
Vorher kannst du aber auch über den Link “View a sample Campaign on your Site” kontrollieren, wie es bei dir auf der Seite aussehen wird.
Du kannst aber natürlich auch erst einmal nur speichern und die Kampagne dann vom Dashboard aus bearbeiten und aktivieren. Das war’s schon.

Trustpulse Branding entfernen
Wenn du Trustpulse einsetzt oder wie ich oben zwei Zeilen Text drin hast, dann wird die Optik oben ein wenig durch das Branding gestört. Normal ist es nur in einem größeren bezahlten Tarif weg.
Aber wer ein bisschen CSS kann, kann sich die Klasse des Brandings heraussuchen und dann ausblenden. Dann sieht Trustpulse ohne Branding gleich einmal so aus:

Viel schöner. Wie der CSS Code lautet?
.tp-footer {
display: none !important;
}Damit blendest du aber den kompletten Trustpulse Footer aus, also ggf. auch die Zeitangabe.
Wo du den Code hinschreibst?
In WordPress kannst du unter Design -> Customizer -> Zusätzliches CSS einfach den Code einfügen und dann speichern. Das war alles.
Datenschutz
Wenn du Trustpulse einsetzt, musst du das ggf. in deine Datenschutzerklärung mit aufnehmen. Wenn du WordPress benutzt, gibt es auch stattdessen Plugins wie Notification X, die komplett innerhalb deiner Seite ablaufen und damit auch keiner Ergänzung in der Datenschutzerklärung bedürfen.
Wie du gesehen hast, ist Trustpulse ein einfaches, schönes und schnell einzurichtendes Benachrichtigungs-/FOMO Plugin und kann über Zapier beinahe endlos erweitert werden. Es ist sehr gut, schlank und preiswert zu haben.