The Checker ist nicht der Spitzname von einem Möchtegern-Aufreißer, sondern der Name eines Dienstes, um E-Mail Adressen zu prüfen.
Aber warum sollte ich die Zustellbarkeit einer E-Mail Adresse prüfen wollen? Dafür gibt es mehrere gute Gründe:
- unzustellbare oder schwierige Adressen führen zu Bounces
- viele allgemeine Adressen wie info@…de oder support@…de sind keine guten Empfänger; du willst immer eine Einzelperson direkt erreichen und allgemeine Adressen sind da nicht zuverlässig
- je nach deinem Tarif zahlst du für jede E-Mail, die du verschickst. Sendest du also an tote Briefkästen, hast du dein Geld zum Fenster hinausgeworfen.
- hast du in deinem (kostenlosen) Tarif ein Limit an Kontakten, die du verwalten kannst, zählen auch tote Briefkästen in deinem Adressbuch dazu – du beraubst dich also der Chance, Menschen zu erwischen, die es wirklich gibt, wenn du nicht aufräumst.
- durch eine saubere, responsive Liste erhöhst du automatisch die Öffnungs- und Klickraten und das macht sich gut, wenn du z. B. Werbung in deinem Newsletter anbieten willst
Das sind schon mal ein paar gute Gründe, warum es sich lohnt, sein Adressbuch sauber zu halten. Du sparst dir jedenfalls mehr Geld durch die Bereinigung deiner Liste, als dich der Einsatz eines Dienstleisters wie The Checker kostet.
Und es gibt bei der Anmeldung gleich mal 100 gratis Prüfungen, also melden wir uns an:
The Checker Anmeldung

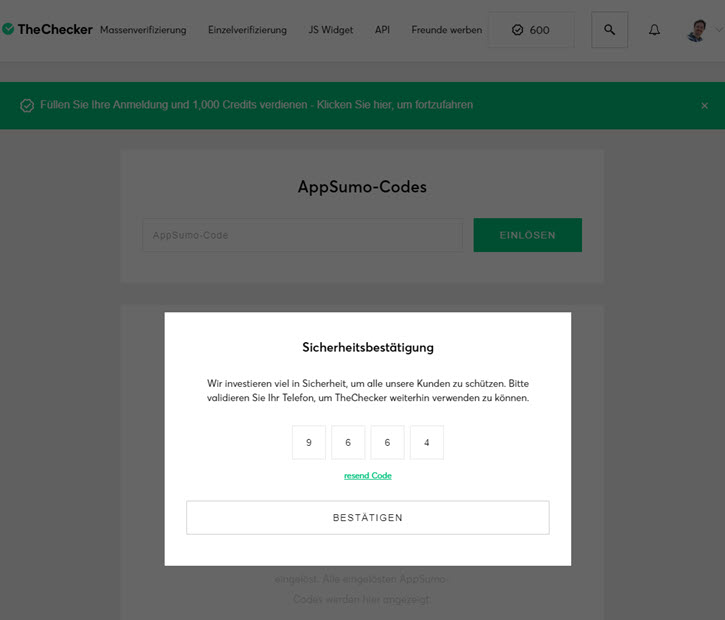
The Checker “bittet” dich, um den Dienst überhaupt nutzen zu können, dein Profil zu vervollständigen. Dazu gehört auch deine Handynummer, damit sie dir einen Code zur Freischaltung des Kontos schicken können.
Das mag für uns als Anwender erst einmal lästig sein (und ich hatte auch überhaupt nicht vor, meine Handynummer herzugeben), aber es ist eine wirksame Schutzmaßname, damit die kostenlosen Credits zur Adressprüfung nicht missbraucht werden, denn:
Eine kostenlose E-Mail Adresse, um mich beim Checker anzumelden, habe ich schnell erstellt; eine neue Handynummer habe ich nicht so schnell, sie kostet Geld. The Checker umgeht also die Wahrscheinlichkeit, dass ihre Gutmütigkeit ausgenutzt wird. Das ist zwar nicht der einzige Grund, warum es sinnvoll ist, die Handynummer zur Sicherheit anzugeben, aber wir belassen es dabei.
Hast du den Code bekommen, tippst du ihn einfach ein und kannst dann endlich mit der Prüfung starten.

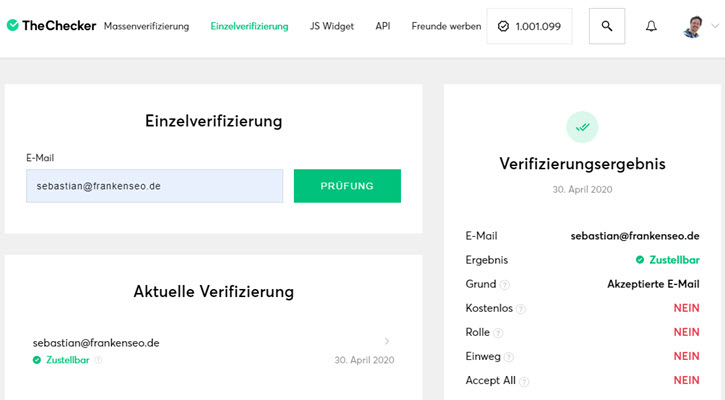
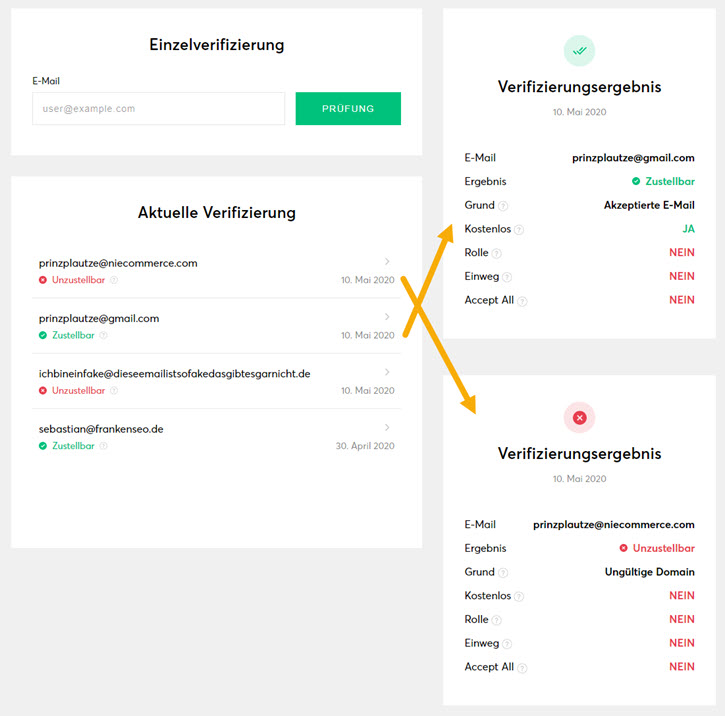
The Checker Einzelverifizierung einer E-Mail Adresse
Wir starten mit dem einfachsten und schnellsten – der schnell Überprüfung einer einzelnen E-Mail Adresse.
Gebe ich jetzt eine Adresse ein und teste sie, werden verschiedene Prüfungen durchgeführt. Zunächst einmal wird die Adresse als gültig (akzeptierte E-Mail) und als zustellbar markiert.
Außerdem sagt mir das Verifizierungsergebnis
- es ist kein kostenloses E-Mail Postfach (wie Gmail, Yahoo, GMX) und das ist gut
- es ist keine rollenbasierte Adresse (wie support@…de, info@…de etc.), also ich sollte bei dieser Adresse einen konkreten Menschen erreichen und nicht eine allgemeine Abteilung
- es ist keine Einwegadresse, also keine Wegwerf-E-Mailadresse oder Kurzzeitadresse
- und es ist kein Accept All aktiviert
Hier kann man also wirklich von einer guten Adresse sprechen.

Soviel zur Einzelprüfung einer Adresse, aber wie schaut’s mit der Massenverifizierung aus? Dazu kommen wir gleich. Schauen wir uns vorher kurz zwei Funktionen an, die hilfreich sein können, wenn ich große Mengen E-Mails (regelmäßig) prüfen will:
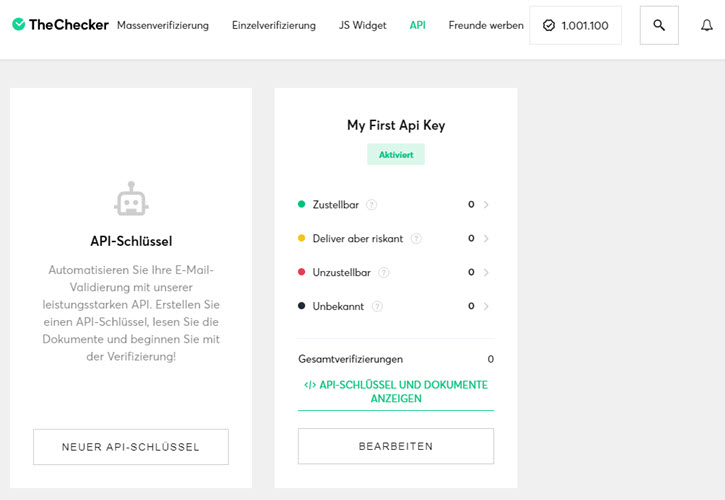
The Checker API Key
Habe ich eine Anwendung, bei der ich E-Mail Adressen sammle oder eingebe (ein CRM zum Beispiel), dann lohnt es sich vielleicht, die Adressen auch zu prüfen. Man stelle sich vor, ich habe auf einer Messe ein Gewinnspiel gemacht und die Leute sollen ihre E-Mail Adresse angeben.
Es kommt vor, dass Leute dann eine Fake-Adresse angeben, um nicht kontaktiert zu werden. Bei der Eingabe ins CRM o. ä. weiß ich das nicht. Aber wenn ich einen API Key erstelle und dann in meinem System einbinde, kann ich gleich sehen, ob die Adresse überhaupt existiert.
Also gehe ich auf API und erstelle meinen Schlüssel. Hier werden mir dann auch zu diesem API Key ein paar kurze Statistiken angezeigt und ich kann meinen Key abrufen.

Klicke ich auf “API-Schlüssel und Dokumente anzeigen” bekomme ich meinen Key zu sehen und kann mir auch die Dokumentation durchlesen. Es gibt aber nichts außergewöhnliches zu beachten, die Anbindung ist ganz einfach.

Und hier das zweite, was wir uns anschauen wollen, bevor wir zur Massenverifizierung kommen:
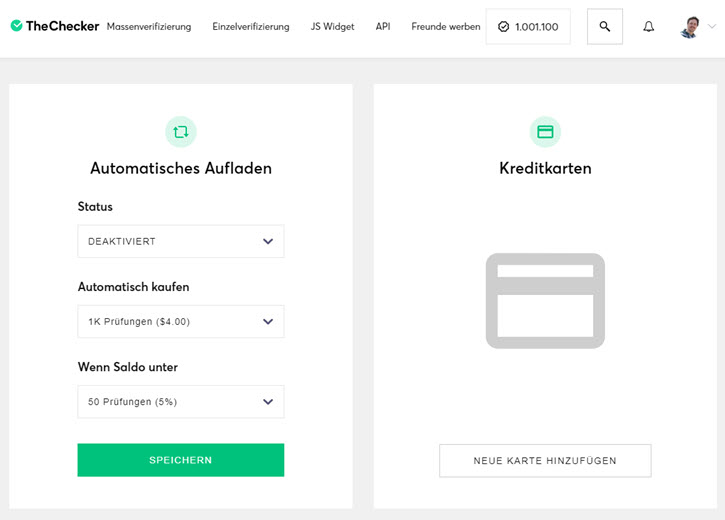
The Checker automatisches Aufladen
Will ich nämlich über die API oder per Massenverifizierung und/oder regelmäßig E-Mail Adressen prüfen, dann wäre es schade, wenn die Prüfung unvollständig ist, weil mir zwischendrin das Geld, bzw. die Credits ausgehen.
Wenn ich also regelmäßig prüfe oder eine große Menge prüfen will, sollte ich ggf. die automatische Aufladung einrichten. Ich kann sie aktivieren oder deaktivieren und ich kann sagen, wie viele Prüfungen gekauft werden sollen und zwar ab welchem Schwellenwert von noch übrigen Prüfungen. Das ist einfach, transparent und fair.

The Checker Integrationen / Hubspot
Falls du ein Hubspot Konto hast, kannst du es über den Menüpunkt “Integrationen” mit The Checker verbinden, um dann Kontakte, die dort vorhanden sind, schneller prüfen zu können.
Ich habe die Hubspot Integration jetzt nicht getestet, aber du weißt jetzt, dass es möglich ist und wo sich die Option dazu befindet.

Kommen wir nach all der Vorbereitung jetzt endlich zur
The Checker Massenverifizierung
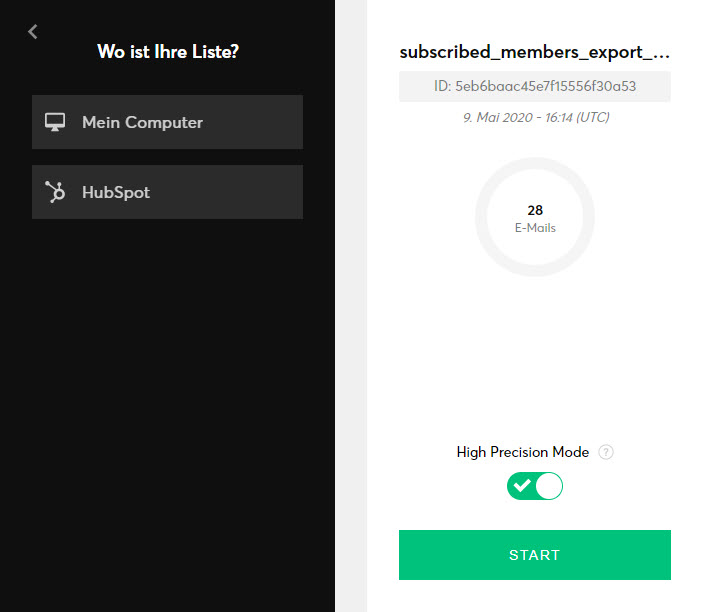
Klicke ich also auf den Menüpunkt, werde ich gefragt, wo sich meine Liste befindet. Entweder auf meinem Computer oder eben auf Hubspot. Deswegen habe ich die Integrationen vorher noch erwähnt.
Liste auswählen, hochladen. Fertig.
Jetzt kann ich einerseits sehen, wie viele E-Mails in meiner Liste vorhanden sind (28 im Beispiel) und kann für die Prüfung den “High Precision Mode” aktivieren, wenn ich das wünsche.
Mit dieser Option werden unklare oder unsichere Adressen noch einmal geprüft. Es kann ja sein, dass während der Verifizierung ein Time Out war oder ein anderes Problem. Durch die nochmalige Prüfung werden solche Fehler ausgeschlossen und ich bekomme klarere Ergebnisse.

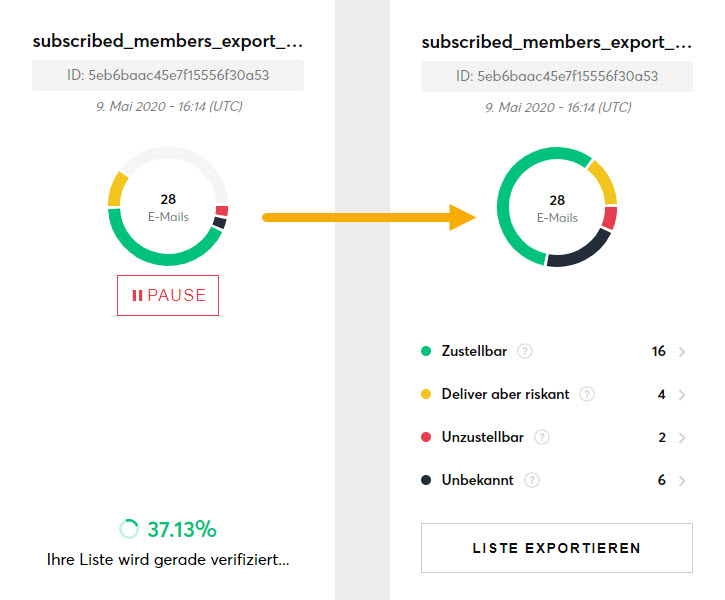
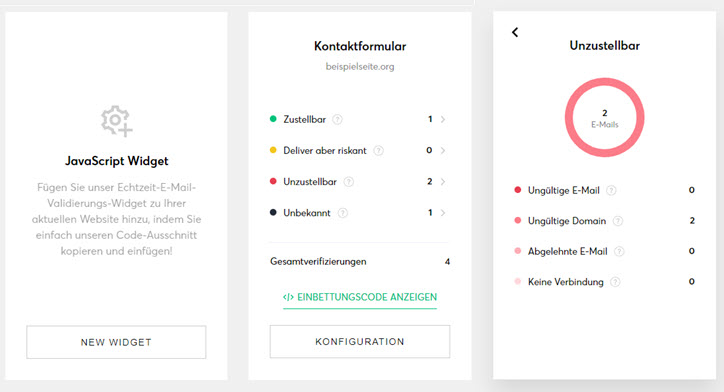
Während The Checker läuft, kannst du den Fortschritt sehen. Die farbigen Teile des Kreises gehören zum Status der schon geprüften Adressen:
- grün ist zustellbar
- gelb ist zustellbar, aber riskant
- rot ist unzustellbar
- und schwarz ist unbekannt
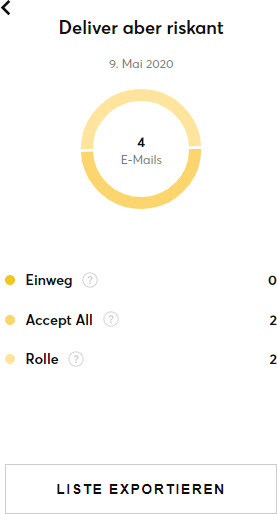
Ist die Prüfung fertig, bekomme ich mein Ergebnis aufgeschlüsselt unterhalb des farbigen Kreises.

Jetzt kann ich noch jeden einzelnen Punkt anklicken, um zu erfahren, welche Gründe in der Prüfung zur jeweiligen Einstufung geführt haben. Ist aber nicht wirklich spannend, weil ich nicht sehen kann, welche Adressen betroffen sind. Erst in meinem Export kann ich das sehen.

The Checker Export
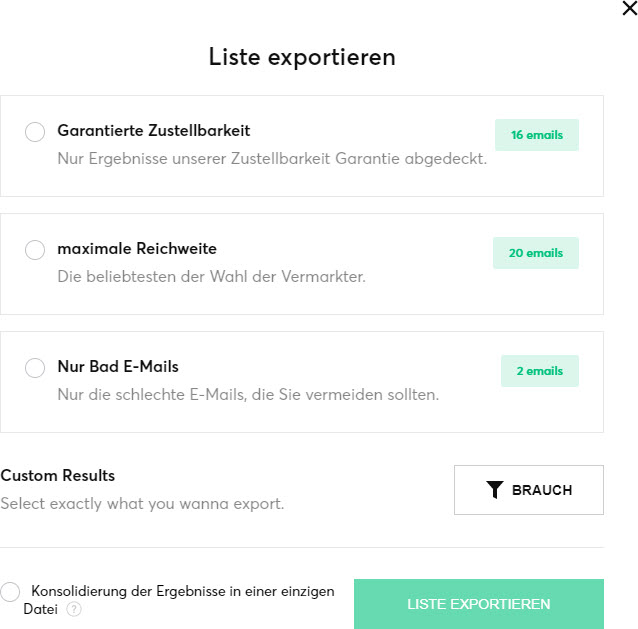
Die Ergebnisse kann ich mir auf verschiedene Arten exportieren lassen:
- als CSV Datei der garantiert zustellbaren Adressen
- als CSV der zustellbaren und der riskanten Adressen (für maximale Reichweite)
- eine CSV der schlechten Adressen – diese kann ich dann ggf. aus meinem Newsletterverteiler löschen
- oder individuell

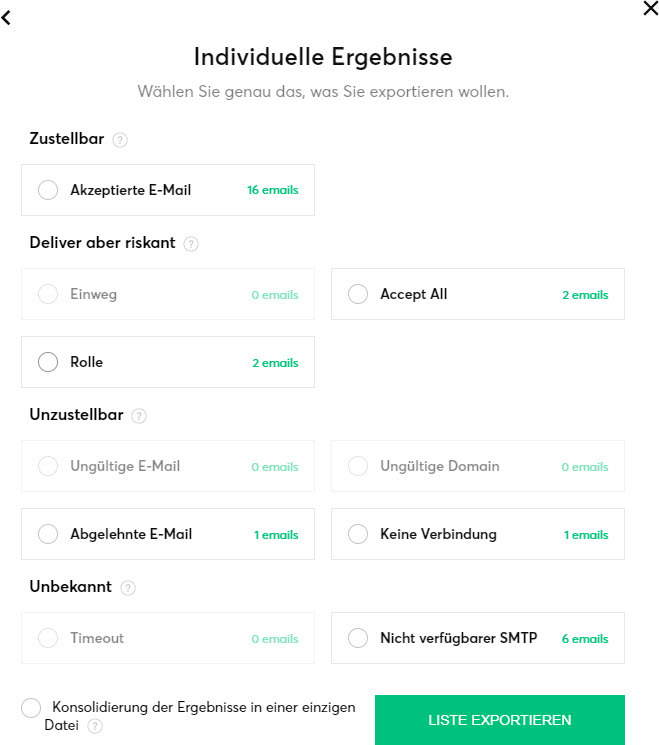
Lasse ich mir die Liste individuell exportieren, kann ich bestimmen – und sehe neben jedem Punkt, wie viele Adressen in diesem Segement enthalten sind – welche Teilbereiche ich haben möchte.
Den meisten Anwendungsfällen werden die Standards genügen, aber wenn ich es genauer wissen will, kann ich hier filtern, wie ich es ganz persönlich brauche.

Nebenbei bekomme ich noch eine E-Mail von The Checker und kann mir hier auch direkt meine Ergebnisse herunterladen. Das habe ich gleich mal gemacht und bekomme eine handliche ZIP-Datei.

Ein wenig verwundert war ich dann, als ich doch alle Adressen in meinem Export hatte, aufgeteilt auf 4 CSV Dateien (mit den zustellbaren, den riskanten, den schlechten Adressen und einer Datei, die sich “Vorschläge”) nennt.

Jedenfalls kann man die Dateien dann weiterverwenden und ggf. in sein E-Mail Marketing System importieren. Oder die schlechten Adressen ausschließen.
Wie aber kann ich dafür sorgen, gleich gar keine schlechten Adressen auf meiner Webseite zu bekommen? Da muss es doch eine einfache Möglichkeit geben auch ohne API Anbindung oder so.
Etwas für den Laien, etwas das einfach ist und out of the box funktioniert. Und das gibt es. Ich präsentiere das
The Checker Javascript Widget zur Liveprüfung
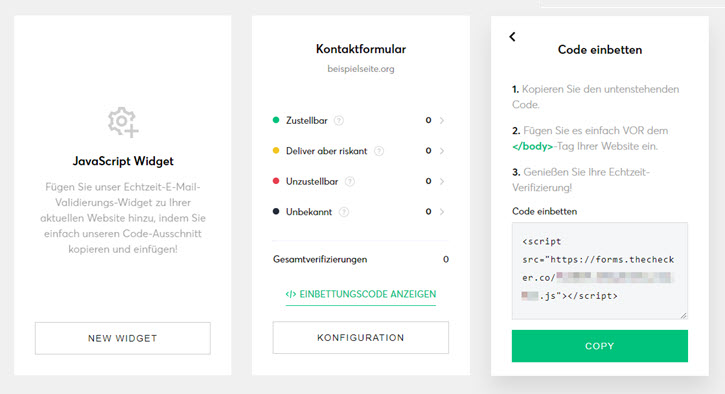
Erstelle ich mein Javascript Widget, kann ich ihm erst mal einen Namen geben und wo es angezeigt werden soll. Dann kann ich mir den Einbettungscode schnappen und ihn auf meiner Seite einfügen.

Wo ist so ziemlich egal, hauptsache ist, dass es vor dem schließenden Body-Tag der Fall ist. Du kannst den Code auf verschiedene Arten einbinden;
- viele SEO-Plugins bieten die Option, Code zu hinterlegen
- es gibt separate Plugins, die sich einhaken (hook) und den Code ausführen
- es gibt Snippet-Plugins, die sich dafür nutzen lassen
- du kannst den Code hart in dein Template schreiben (aber achte drauf, wenn es ein Update des Templates gibt, dann ist der Code nämlich höchstwahrscheinlich weg)
- du kannst es direkt ins html schreiben…
Aber viel wichtiger ist, was es macht.
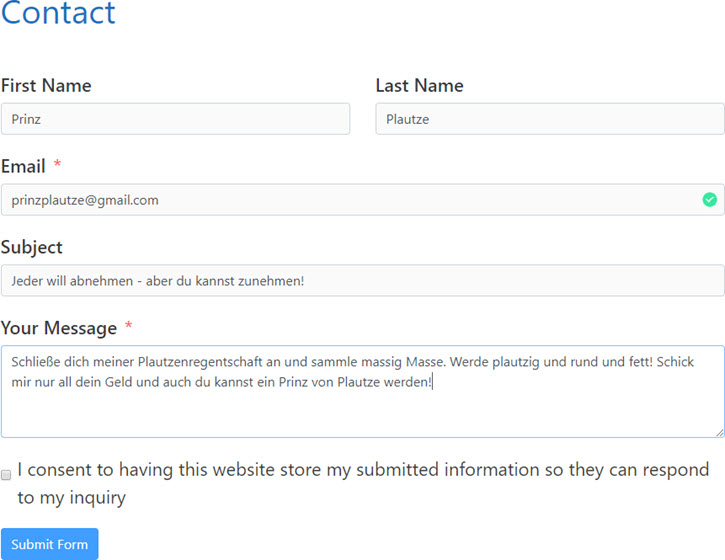
Im folgenden Beispiel habe ich ein ganz einfaches Standardkontaktformular erstellt (mit Fluent Forms Pro) und sonst nichts.
Wir sehen aber, dass im Email Feld rechts ein grüner Haken erscheint. Das ist The Checker, der live geprüft hat und als Ergebnis sagt “Yo, die Adresse ist safe”.

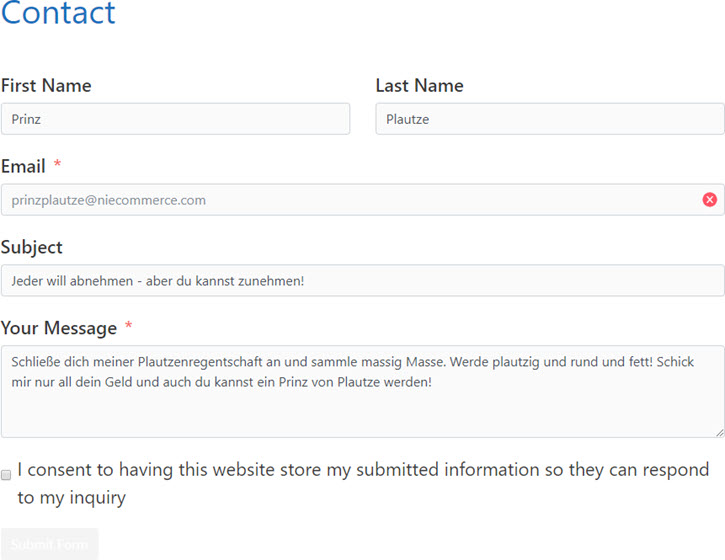
Ich habe dann gleich mal eine falsche Adresse eingegeben um zu schauen, ob sich was ändert. Und Tatsache: The Checker erkennt, dass es diese E-Mail Adresse nicht gibt.
Gleichzeitig ist der Senden Button unten links ausgegraut und lässt sich nicht anklicken. Es ist also nicht möglich, das Formular mit einer Fake-E-Mail Adresse abzusenden. Coole Sache das!

Ist die Prüfung perfekt? Nein. Aber sehr gut. Und sie bietet einen guten und ziemlich zuverlässigen Spamschutz durch die Adressprüfung.
Ich kann übrigens jetzt in meniem Javascript Widget Bereich in The Checker sehen, wie viele Prüfungen bereits stattgefunden haben und wie die Ergebnisse waren.

Will ich es genauer wissen, muss ich nochmal zum Menüpunkt Einzelverifizierung: hier werden die Prüfungen nämlich aufgelistet und ich kann mir anschauen, warum eine Adresse es jetzt nicht geschafft hat.

Das Javascript Widget ist in jedem Fall eine sehr interessante Bereicherung und kann sowohl die Qualität der Anfragen über meine Formulare verbessern, als auch sofort die Anmeldungen über mein Newsletterformular testen, damit sich da auch keine Fake Mails anmelden wollen.
Ich finde, das ist sehr nützlich.
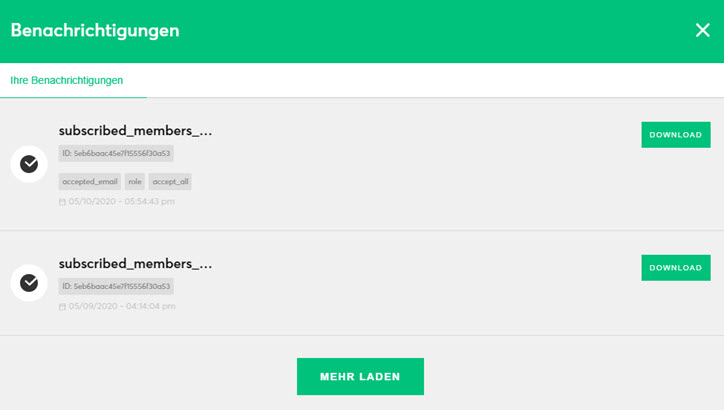
Benachrichtigungen
Belbit nur noch darauf hinzuweisen, dass du die letzten Änderungen in deinem “Verlauf” sehen kannst, wenn du im Menü auf die Glocke klickst. Hier kannst du auch nochmal den Download anstoßen oder sehen, was sich wann getan hat. Wurden z. B. wieder Credits aufgeladen oder hat sich was anderes getan usw.

Fazit
The Checker bietet mit seinem Javascript Widget zur Liveverifizierung eine wirklich tolle Option, nur gute E-Mail Adressen überhaupt zuzulassen. Die Verifizierungen an sich sind schnell und zuverlässig. Preislich ist The Checker relativ günstig und bietet eine gute Qualität.
Er ist einfach in der Bedienung und braucht sich hinter anderen Anbietern nicht zu verstecken.
Und du bekommst bis zu 1.100 Validierungen gratis, wenn du dich anmeldest. Das ist doch super.
