In diesem Beitrag
Benutzt du SendinBlue als Newsletteranbieter, dann kannst du die Verknüpfung von wpforms nutzen, um beide perfekt zusammenspielen zu lassen. Das SendinBlue Addon von wpforms ist ab dem Plus-Plan verfügbar.
Warum sollte ich das WPforms Addon für SendinBlue nutzen?
Um SendinBlue mit deiner Webseite zu verbinden, gibt es verschiedene Möglichkeiten:
- Anmeldeformulare nutzen
- Landingpages zur Leadgenerierung
- Kontaktformulare verwenden
Und beim letzten Punkt hakt WPforms ein:
Wenn du schon ein Formular in WPforms hast (entweder ein normales Kontaktformular, ein Anfrageformular oder ein Newsletterverwaltungsformular), dann kannst du es dank der SendinBlue Erweiterung nutzen, um direkt und ohne Umwege Daten an SendinBlue zu übergeben.
Und so geht es:
In deinem WPforms Plugin ist ein Menüpunkt “Addons”. Wenn du den aufrufst, bekommst du die für dich verfügbaren Erweiterungen gezeigt. Installiere SendinBlue (wie gesagt: du brauchst mindestens den Plus-Plan) und es wird gleichzeitig auch mit aktiviert.

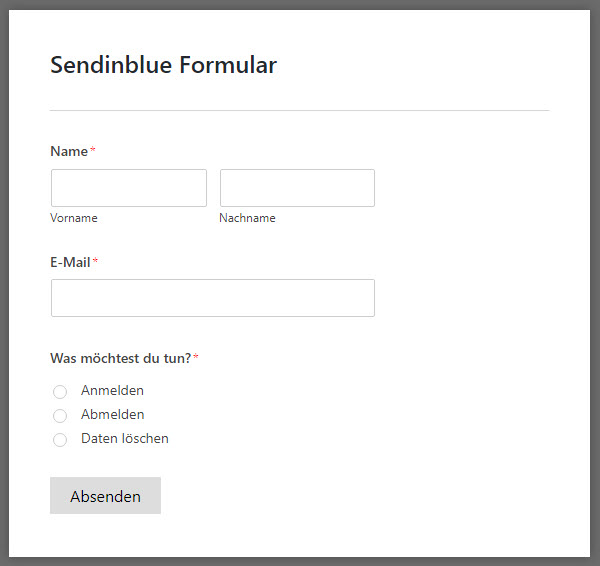
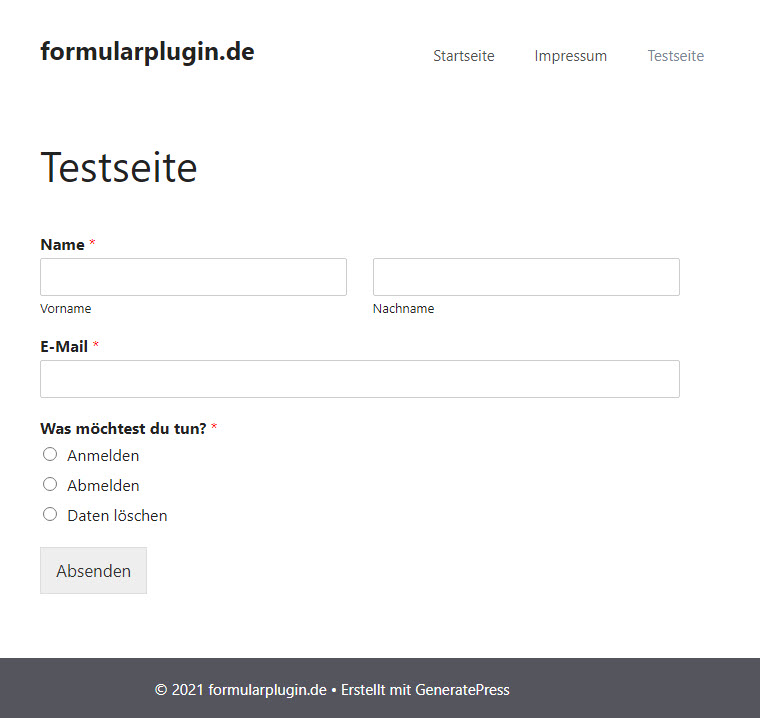
Jetzt legst du ein Formular wie immer an. Entweder aus den fertigen Vorlagen oder ein ganz neues. Ich habe ein fertiges Anmeldeformular gewählt und unten drei Radio Buttons eingefügt, einen für’s Anmelden zum Newsletter, einen zum Abmelden und einen, damit der Nutzer seine Daten ganz einfach löschen kann.

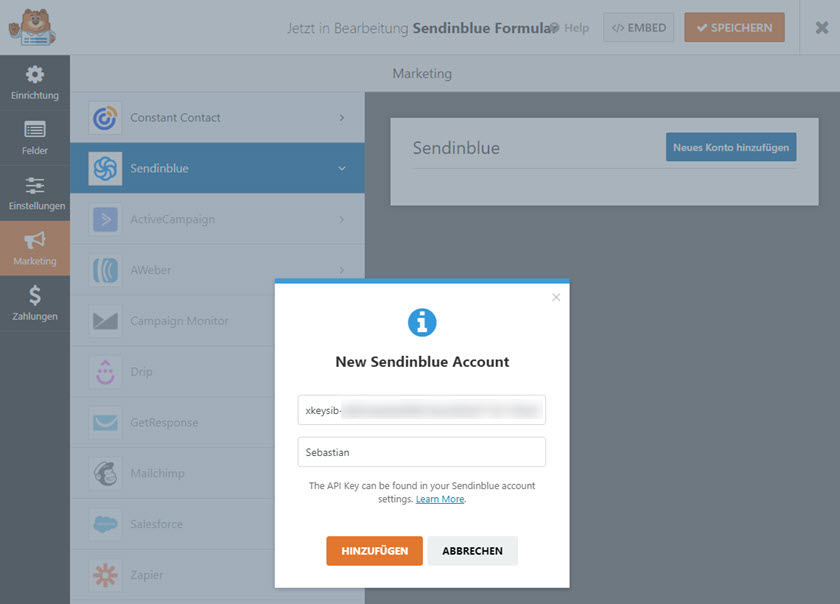
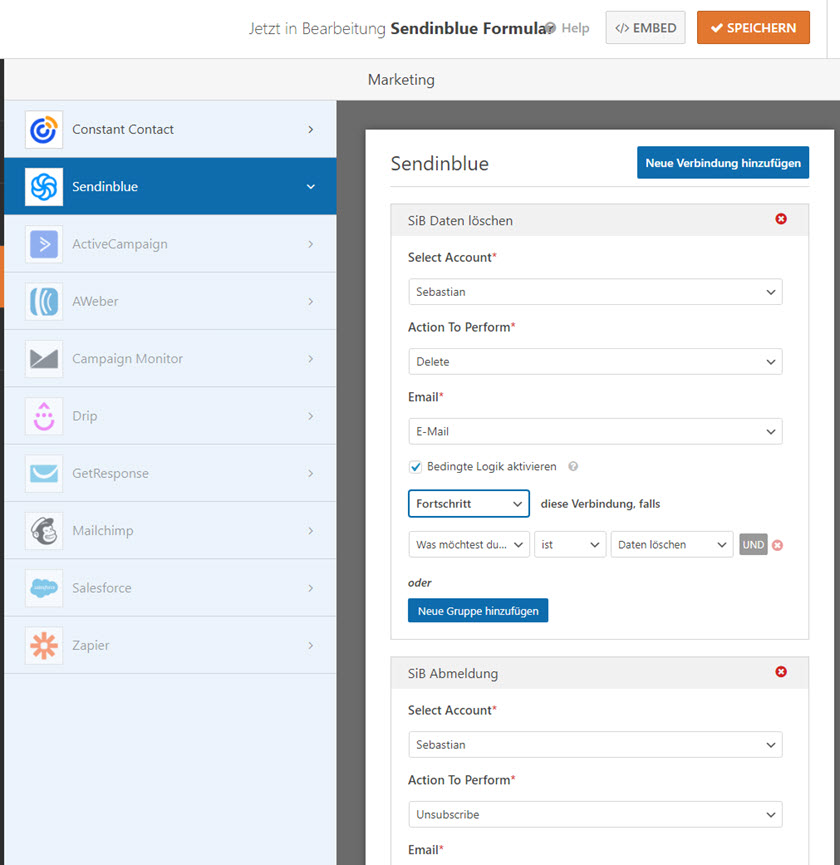
Bist du also jetzt in einem beliebigen Formular, kannst du links im Tab “Marketing” auf SendinBlue klicken und dein Konto hinzufügen. Dazu trägst du deinen Sendinblue API Key ein.

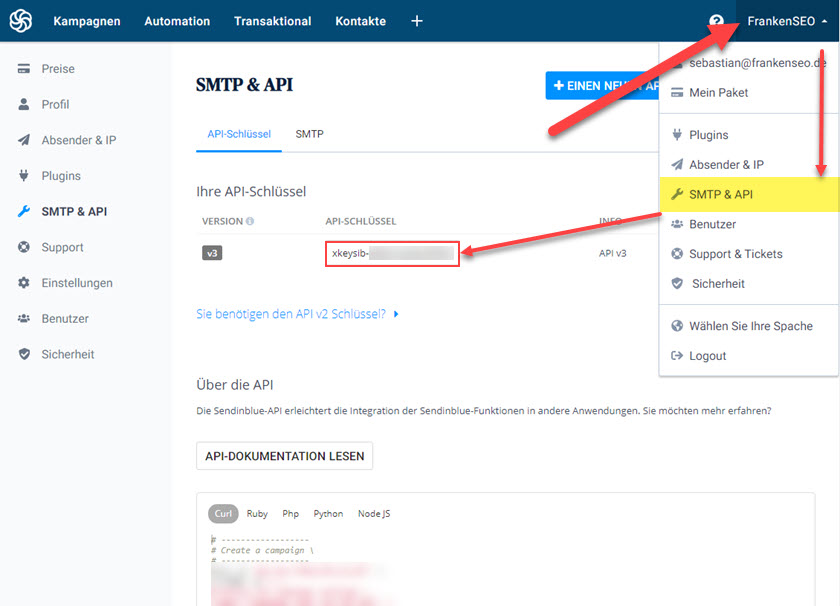
Exkurs: Wo finde ich meinen SendinBlue API Key?
Deinen API Schlüssel findest du ganz einfach:
- in deinem Sendinblue Konto
- klickst du rechts oben auf deinen Kontonamen
- wählst dann “SMTP & API” aus
- und bekommst deinen Sendinblue API-Key angezeigt

Hast du den Key dann eingetragen, geht es weiter.
Als nächstes kannst du Verbindungen anlegen und musst sie im ersten Schritt benennen. Z. B. “Newsletteranmeldung” für den ersten Radio Button aus dem Beispiel mit meinem Formular.
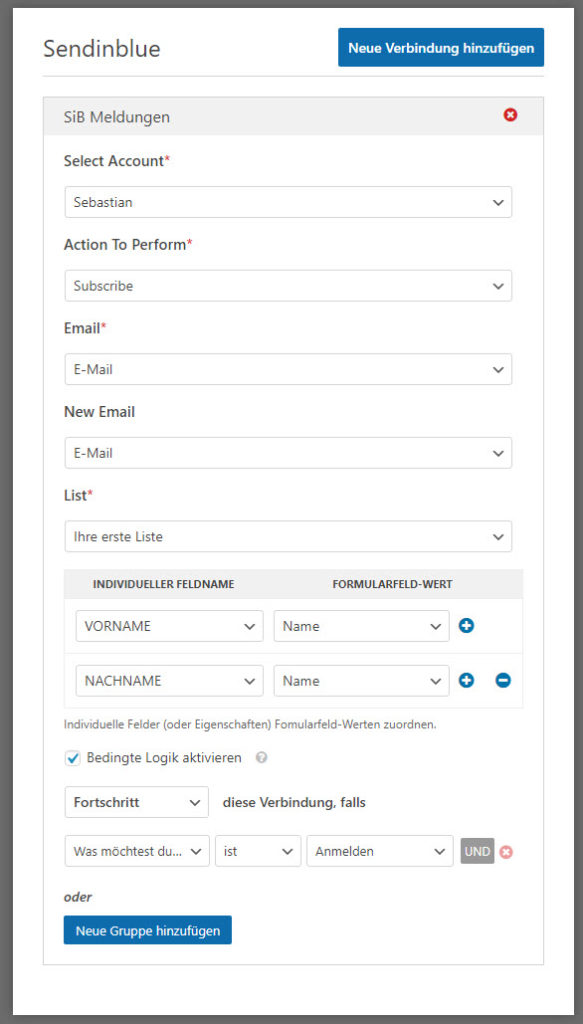
Die neue Verbindung kannst du jetzt konfigurieren.
Dazu wählst du die Aktion aus, was passieren soll (im Beispiel unten “Subscribe”, also anmelden zum Newsletter), auf welche Liste die Anmeldung gehen soll und ob du noch weitere Formulardaten mit übergibst und wo die landen sollen.
Damit das alles funktioniert, ist unten dann die bedingte Logik aktiviert. In diesem Fall ist sie so gestaltet:
- hat der Nutzer den ersten Radio Button “Anmelden” geklickt, wird er auch angemeldet
Hast du z. B. ein normales Kontaktformular und willst Leute, die dich kontaktieren deiner Liste hinzufügen, würdest du eine Checkbox anlegen (z. B. mit dem Text “Ja, ich möchte mich auch gleichzeitig zum Newsletter anmelden” – die Checkbox darf nicht von Haus aus angehakt sein, der Nutzer muss den Haken selbst setzen!) und die Checkbox bei der bedingten Logik unten angeben.

Für die anderen beiden Radio Buttons aus meinem Formular (Abmelden & Daten löschen) lege ich zwei weitere Verbindungen an und wähle entsprechend die Aktion “Unsubscribe” oder “Delete” aus und gebe bei der bedingten Logik unten auch die entsprechende Checkbox an.
Das war’s aber dann auch schon.

Das Anmeldeformular sieht auf meiner Seite dann so aus wie unten. Nicht besonders hübsch, aber man könnte es z. B. noch in einen Container mit farbigem Hintergrund platzieren oder generell stylen. Für den Anwendungsfall hier reicht es, wenn wir mit einem Standardformular arbeiten.

Jetzt bleibt nur noch die Frage: funktioniert es?
Ein Blick in das Sendinblue Konto und die Kontakt Geschichte zeigt: ja, das tut es. Die Anmeldungen und Abmeldungen laufen direkt ins Konto und werden entsprechend berücksichtigt.
Auch die Datenlöschung hat funktioniert. Der Screenshot ist vorher entstanden, denn danach waren die Infos nicht mehr da. So wie es sein soll. Passt also auch.

Wenn du also schon WPforms verwendest, dann kannst du jetzt ganz einfach eine Verbindung mit Sendinblue herstellen.
Und wenn du schon Sendinblue verwendest und nach einem passenden Kontaktformular suchst, das dir ermöglicht, Kontakte ganz einfach auch nach Sendinblue zu übernehmen, dann hol dir am besten eine Lizenz von WPforms.



