Neue Methode mit GeneratePress Premium 2.5.0 (alte Methode unten im Anschluss)
Wer Schriftarten auf seiner WordPress Seite verwenden möchte, sollte sie lokal bereitstellen. D.h. sie sollten auf der Seite direkt verfügbar sein und nicht erst über den Umweg zu Google oder einem anderen Dienst abgerufen werden.
Einerseits geht es hier um Ladezeiten, denn lokal vorhandene Dateien sind um ein vielfaches schneller verfügbar; es geht auch um Datenschutz, denn gerade das Hosten bei Google und der Abruf von Google Fonts ist problematisch, da hier personenbezogene Daten des Besuchers der Webseite weitergeleitet werden. Das ist zwar möglich, erfordert aber das Einverständnis des Besuchers. Und damit wird ein Consent Management wieder erforderlich, was jedem Besucher nur noch zum Halse heraus hängt.
Besser ist es also, wenn man die Schriftarten direkt verfügbar macht. Generatepress Premium ab der Version 2.5.0 macht es extrem einfach, alle möglichen Schriftarten auf der eigenen Seite zu nutzen.
Schritt 1: Schriftenverwaltung aktivieren
Dazu geht man unter Design -> Generatepress zu den Modulen und aktiviert die Font Library.

Schritt 2: Schriftarten installieren
Jetzt erscheint unter dem Menüpunkt Design -> Font Library die Verwaltung. Und hier wählt man aus, ob man eine auf dem PC befindliche Schriftart hochladen möchte (Upload Custom Fonst) oder eine der Schriftarten von Google herunterladen und installieren möchte.
Ich habe auf anderen Webseiten schon eigene Schriftarten hochgeladen und man muss nur die entsprechende Datei vom Computer auswählen. Danach geht es so weiter, wie gleich beim übernächsten Bild beschrieben.
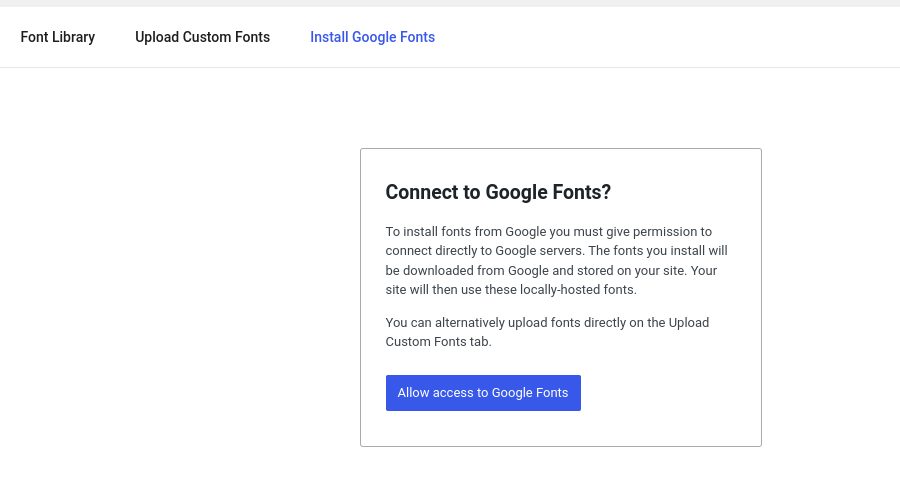
Hier habe ich jetzt die Installation von einer Google Schriftart ausgewählt und als ersten Schritt muss man den Zugriff auf Google Fonts erlauben:

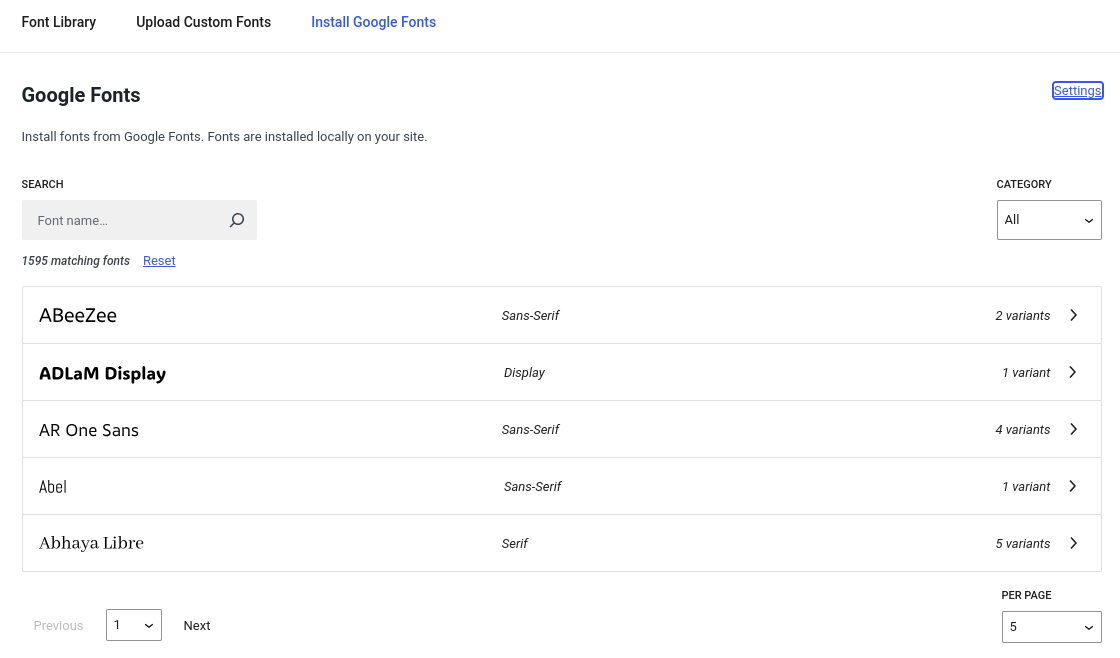
Anschließend gibt man im Suchfeld die Schriftart ein, die man nutzen möchte oder scrollt sich durch die Bibliothek. Rechts oben im Bild sieht man die Einstellungen (Settings), wo man bestimmen kann, welches Schriftsystem man nutzen möchte. Das ist interessant, wenn man nicht die lateinischen Buchstaben verwenden möchte, sondern ein anderes Schriftsystem. In unserem Fall müssen wir diesen Bereich aber nicht beachten.

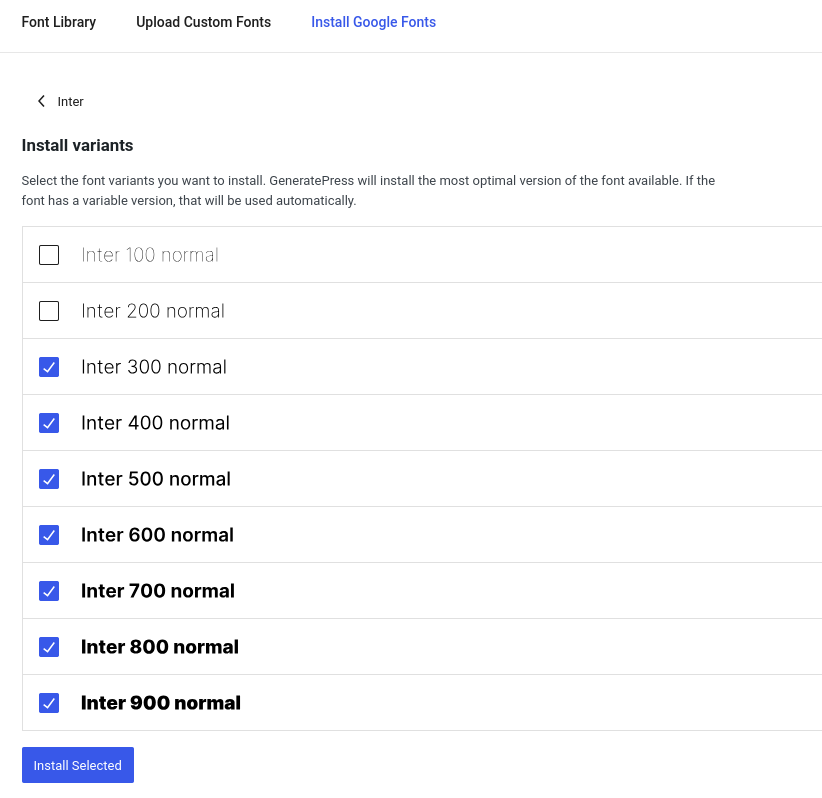
Haben wir eine Schriftart ausgewählt, wie z. B. Inter, muss man nur noch die Schriftstärke bestimmen, die man nutzen möchte. Es lohnt sich, nur die Schriftstärken zu wählen, die man auch tatsächlich verwendet, aber man kann überflüssige Schriftstärken auch später einfach wieder abwählen und damit entfernen.
Passt die Auswahl, klickt man auf “Install Selected” und der Prozess ist abgeschlossen.

Schritt 3: die Schriftarten nutzen
Jetzt fehlt nur noch ein Schritt: wenn wir unter Design -> Customizer gehen, müssten wir nur noch im Bereich Typographie die Schriftarten wählen oder tauschen.
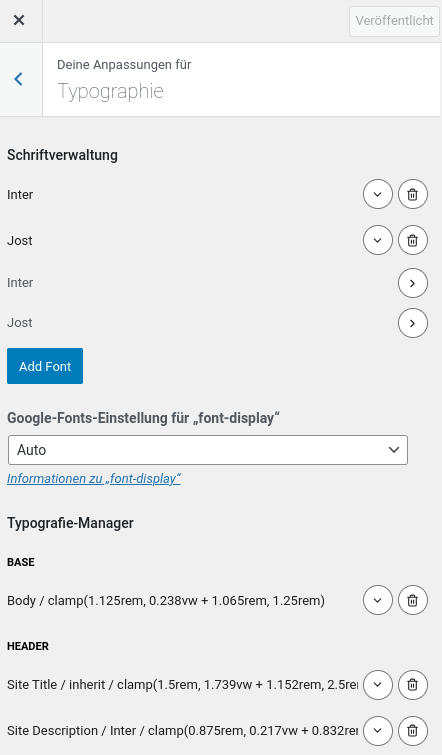
Habe ich noch keine Schriftarten installiert, kann ich einfach definieren, welche Bereiche meiner Seite welche Schriftarten verwenden sollen. Wie im Bild zu sehen verwendet z. B. der Header die Schriftart Inter, die wir gerade installiert haben.
Du siehst aber auch im oberen Bereich des Bildes, dass Inter und Jost je zwei Mal vorkommen. Die oberen beiden Schriften wurden mit der alten Variante (siehe unten) installiert und neben den Schriftarten sind zwei Symbole zu finden. Ein Pfeil nach unten und ein kleiner Mülleimer.
Wechsle zuerst im unteren Bereich die Schriftarten aus, so dass nur noch die frisch installierten Schriften verwendet werden und anschließend kannst du oben die beiden Schriften, die nach der alten Methode genutzt wurden, löschen.
Dann einfach nur noch rechts oben auf “Veröffentlichten” klicken und alles ist fertig. So einfach war es noch nie, eigene Schriftarten lokal in WordPress zur Verfügung zu stellen.

Schriftarten installieren – der alte Weg
Die alte Vorgehensweise findest du hier. Es gibt noch genügend Menschen, die auch diesen Weg gehen, bzw. auch, wenn du nicht Generatepress verwendest, findest du hier hilfreiche Informationen:
(deutsche Übersetzung des Originalartikels auf Generatepress)
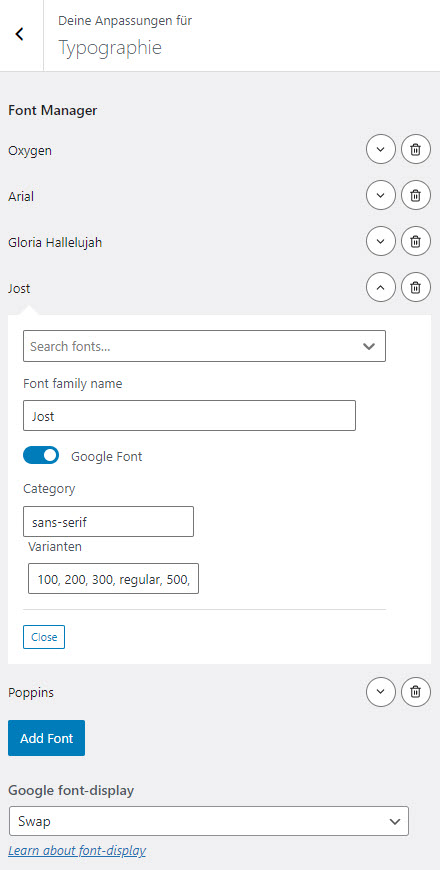
Seit Generatepress 3.1 gibt es den Schriftartenmanager im Customizer unter dem Punkt Typografie. Hier kann man beliebige (Google) Schriftarten einfach zu seiner Seite hinzufügen und dann weiter unten definieren, welche Schriftart für welches Element Verwendung finden soll.
Standardmäßig werden Google Schriftarten von Google geladen und das ist in Europa problematisch. Besser ist es, die Schriftarten zwar hier zu wählen, aber den Wählschalter “Google Font” zu deaktivieren (im Screenshot ist er aktiviert) und diese Schriftarten lokal bereitzustellen. Wie das geht, steht jetzt hier.

Kleiner Hinweis: es ist sinnvoll zuerst die Schriftarten zu installieren, bevor man sie im Schriftartenmanager hinzufügt. Einfach nur, damit man nicht Gefahr läuft, doch zufällig die Schriften von Google abzurufen und genau in der Minute jemand auf deiner Seite ist, der dir deswegen an den Karren fährt.
Schriftarten herunter- und in WordPress hochladen
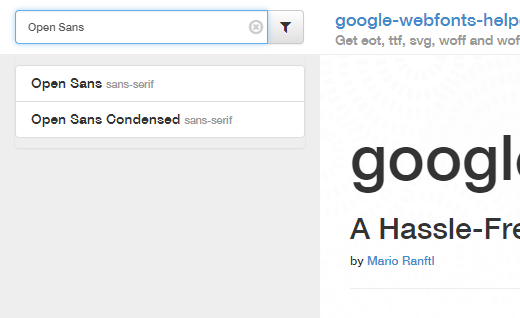
Das Herunterladen ist ganz einfach: wir gehen dazu auf diese Seite und suchen links oben nach unserer gewünschten Schriftart:

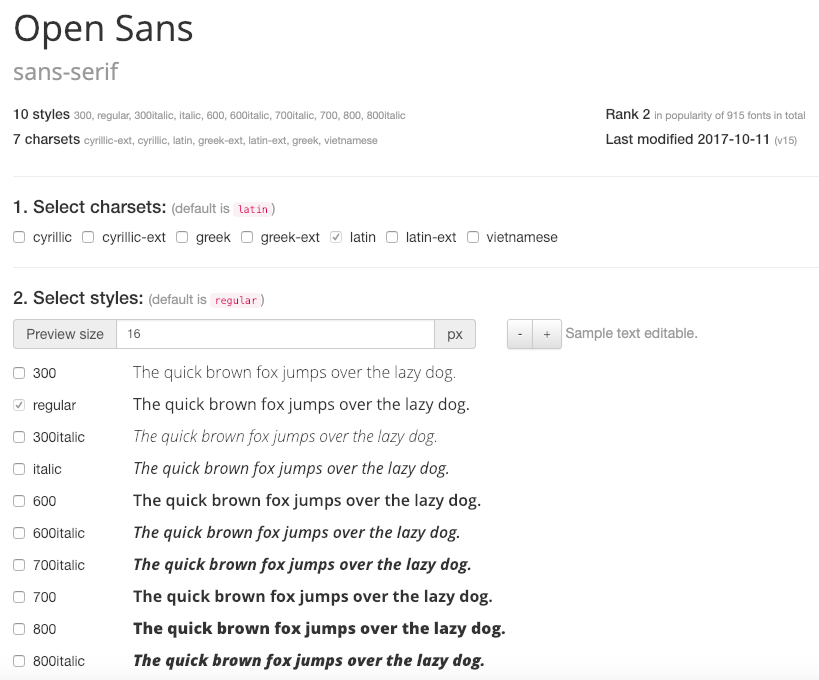
Als nächstes wählst du einfach noch aus, welche Varianten du verwenden möchtest. Varianten heißt: in welcher Schriftstäre soll die Schriftart für dich zur Verfügung stehen? Im Bild siehst du links die Stärke und rechts daneben das Beispiel, wie es aussieht. Wähle auch kursiv (italic) mit aus, wenn du es brauchst. Wähle aber nur, was du wirklich benötigst. Wenn dir die Standardschriftstärke genügt, dann kannst du alles so lassen, wie es ist.

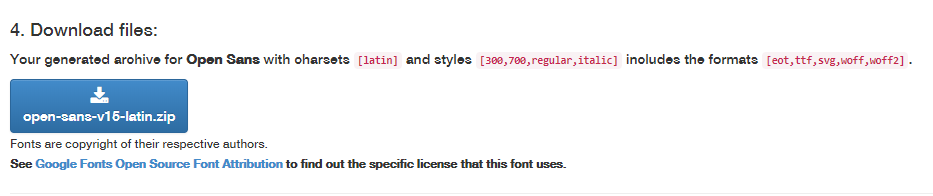
Dann kannst du unter dem Punkt 4. direkt die Schriftarten herunterladen und das Archiv auf deinem Rechner entpacken. Dazu kannst du 7zip oder WinRAR verwenden.

Die Webseite bitte noch offen lassen, wir brauchen sie gleich noch einmal.
Als nächstes heißt es, die Schriftarten hochladen.
Zunächst eine spannende Frage:
Hast du FTP Zugriff und schon einmal mit einem FTP Programm gearbeitet? Viele Webhosts haben sogar ein eigenes FTP Modul, du brauchst nicht einmal ein installiertes Programm.
Oder ist FTP für dich ein böhmisches Dorf und du willst die Schriftarten einfach nur ganz regulär wie alle anderen Dateien auch in WordPress hochladen?
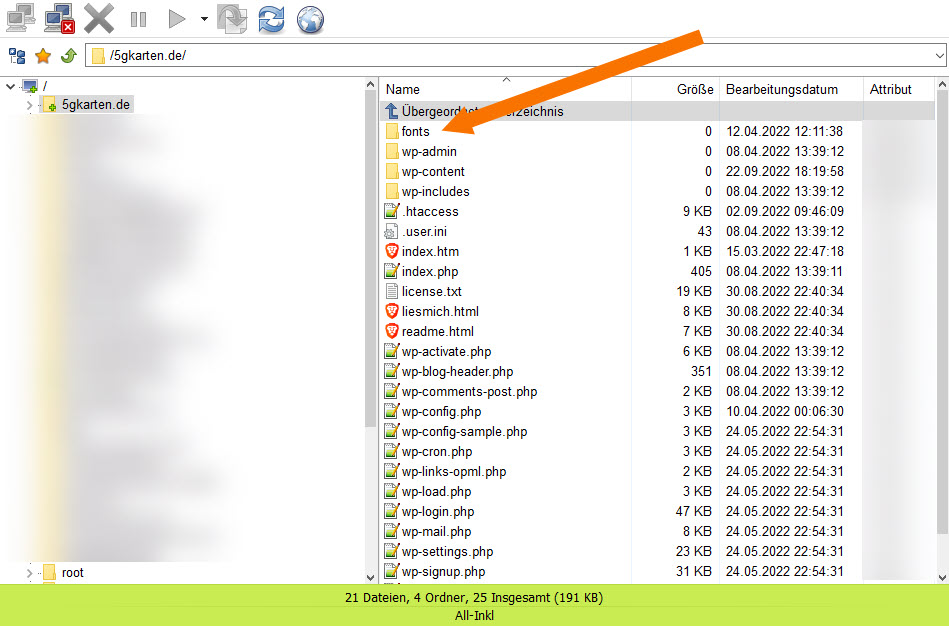
Upload der Schriften mittels FTP
Wenn du schon einmal mit FTP gearbeitet hast, ist das hier die einfachere Methode.
Einfach auf deinen Server verbinden, im Hauptverzeichnis (kann auch woanders sein, aber Hauptverzeichnis ist am Einfachsten) einen Ordner anlegen, z. B. “fonts” (für Schriftarten) und dort die Schriftarten einfach hineinkopieren. Fertig.

Upload der Schriftarten in WordPress
Erfordert einmal ein klein wenig mehr Arbeit, ist aber zukünftig dann bequemer.
Standardmäßig kann man Schriften nicht in WordPress in der Mediathek hochladen. Also müssen wir nachhelfen, dass es trotzdem geht. Und zwar so:
Wir installieren eines der zahlreichen Plugins, um eigene Funktionen in WordPress einzufügen und nach Bedarf zu aktivieren. Das kann z. B. Code Snippets sein (kostenlose Version / Premium Version), Advanced Scripts oder WPCodeBox (meine Wahl). Advanced Scripts und Codebox sind Premium-Plugins und damit kostenpflichtig, erleichtern aber die Arbeit. Das ist dann relevant, wenn man mehrere Webseiten betreibt oder sogar betreut. Für unseren Zweck genügt aber das kostenlose Code Snippets.
Also eines der Plugins installieren, aktivieren und dann benutzen.
Und zwar fügen wir ein neues PHP Snippet ein und aktivieren es. Und zwar dieses:
add_filter( 'upload_mimes', function( $mimes ) {
$mimes['woff'] = 'application/x-font-woff';
$mimes['woff2'] = 'application/x-font-woff2';
$mimes['ttf'] = 'application/x-font-ttf';
$mimes['svg'] = 'image/svg+xml';
$mimes['eot'] = 'application/vnd.ms-fontobject';
return $mimes;
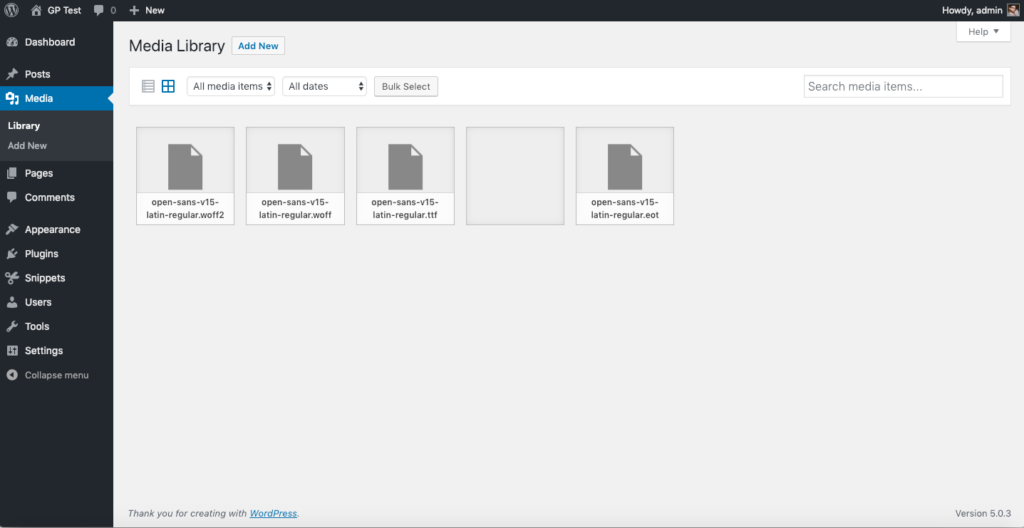
} );Jetzt können wir unsere Schriftart ganz normal über die Mediathek hochladen.

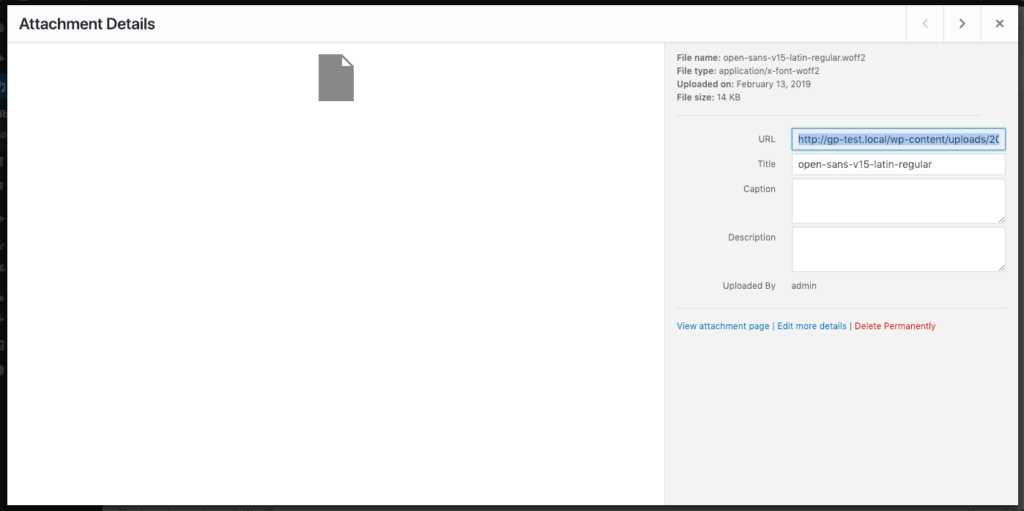
Dann müssen wir nur noch eine Datei anklicken und den Pfad kopieren, weil wir den gleich brauchen werden.

CSS: @font-face benutzen
Fast fertig. Jetzt müssen wir nur noch das CSS einfügen, damit unsere Schriftart angesprochen wird und wir sie benutzen können. Wir benötigen jetzt noch einmal die Webseite von oben (den Webfont Helper).
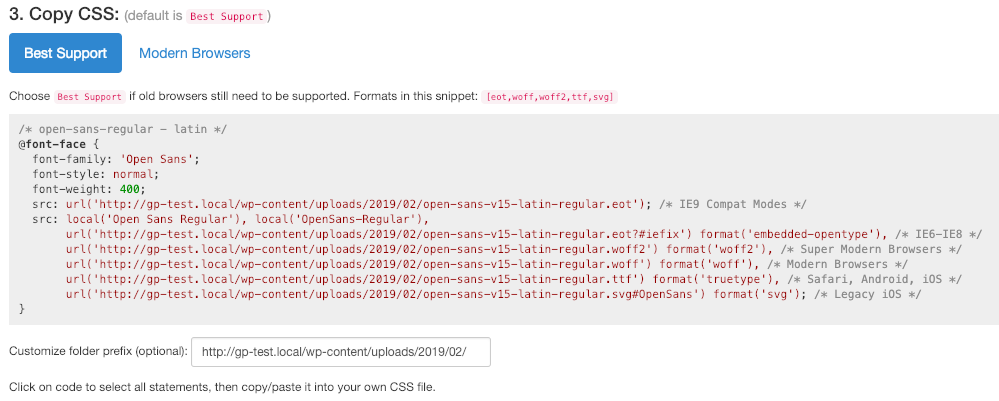
In Schritt 3 können wir nämlich unten den Dateipfad einfügen.
Wenn du die Dateien mit FTP hochgeladen hast, dann lautet der Pfad beispielsweise “meineDomain.de/fonts/”
Wenn du die Dateien über die WordPress Mediathek hochgeladen hast, dann hast du ja im vorigen Schritt bereits den Pfad kopiert und sieht z. B. so aus: “meineDomain.de/wp-content/uploads/2022/09/”
Wie auch immer der Pfad bei dir lautet, du fügst ihn unten in das Feld unterhalb des grauen Kastens ein und kopierst dann einfach den kompletten CSS Block aus dem grauen Kasten.

Dieses ganze wunderbare CSS kopierst du dann entweder im Customizer in das Feld “Custom CSS” oder – wenn du wie oben einen der Skriptmanager hast (Code Snippets, Advanced Scripts, WPCodeBox) -, dann erstellst du dort ein neues CSS Snippet und fügst es dort ein.
Merk dir zum Schluss nur noch, wie deine Schriftart heißt. Im Screenshot steht z. B. in der dritten Zeile ‘Open Sans’ – das ist die Schriftart, die du ausgewählt hast.
Denn jetzt kannst du im Schriftartenmanager (erster Screenshot ganz oben) die neue Schriftart hinzufügen, den Namen in das “Font Family Name” Feld eintragen, den Haken drunter für die Google Font von blau auf grau stellen (damit es nicht von Google geladen wird sondern von deiner eigenen Seite), speichern und dich freuen.
Denn du hast soeben deine Schriftart hochgeladen, mittels CSS WordPress erklärt, wo sie zu finden ist und dann im Schriftartenmanager diese Schriftart ausgewählt. Wir sind fertig.
Drei Hinweise
Wenn du mehrere Schriftarten über die WordPress Mediathek hochlädst, bietet sich ein ordentlicher Dateimanager an. Ich empfehle dazu Happyfiles. Damit kannst du in der Mediathek Ordner anlegen (z. B. “Schriftarten”) und auch Unterordner für verschiedene Schriften, wenn du das für die Übersichtlichkeit gerne möchtest. Dann kopierst du einfach die Dateien in diese neu angelegten Ordner und alles ist aufgeräumt. Übrigens ändert sich damit nichts am Dateipfad!
Wenn dir das ganze Trara mit dem eigenständigen Hinzufügen der Schriftarten zu komplex ist oder du einfach zu viele Schriftarten verwendest (egal, aus welchem Grund), dann kannst du auch ein Plugin wie OMGF installieren, aktivieren, die Einstellungen aufrufen und speichern. Es macht praktisch das Gleiche wie hier in der Anleitung beschrieben, aber es ist ein zusätzliches Plugin. Und je weniger Plugins, desto besser.
Idealer wäre an der Stelle stattdessen das Plugin Perfmatters, welches einen zuverlässigen Austausch der Schriftarten zulässt und Optionen an Bord hat, die generelle Performance der Seite merklich zu verbessern. Es ist leicht, sauber programmiert und bietet spürbare Verbesserungen. Kostenpflichtig, aber den Preis wert.
