Vielleicht geht es dir wie vielen anderen. Du hast dir einen Newsletteranbieter ausgesucht, dich angemeldet, deine Liste erstellt, dir einen Bonus überlegt, den deine Abonnenten erhalten, wenn sie sich anmelden und dein(e) Anmeldeformular(e) in deine Seite eingebunden.
Und jetzt wartest du darauf, dass die Liste wächst, aber es tut sich nichts oder nicht viel.
Was ist schief gelaufen?
Es können viele Dinge schief laufen: angefangen von einem
- falschen Anreiz (bietet dein Bonus/eBook wirklich echten Mehrwert? Ist es dein bestes Stück Arbeit, auf das du stolz sein kannst?)
- über die falsche Botschaft (was bietest du im Austausch für die E-Mail Adresse an? Will dein Kunde das? Was hat er davon?)
- bis hin zum Thema des heutigen Artikels: einer schlechten Platzierung deines Anmeldeformulars.
Ähnlich wie bei Bannern werden die Leser einer Webseite mit der Zeit blind gegenüber Elementen, die sie schon (oft) gesehen haben und bei denen sie sich entschieden haben, nicht zu interagieren.
Das ist vergleichbar mit einem Bild, das du dir in der Wohnung oder im Büro aufhängst: anfänglich bemerkst du es noch und schaust es dir vielleicht gerne an, aber mit der Zeit geht das Bild im Gesamtbild des Raumes unter und gehört jetzt zum Hintergrundrauschen.
Es ist da – aber es ist nicht mehr präsent.
Wie also das Anmeldeformular attraktiver machen, mehr ins Zentrum rücken?
Hier sind einige Ideen, wo ein Anmeldeformular auftauchen kann, um mehr Aufmerksamkeit zu erwecken:
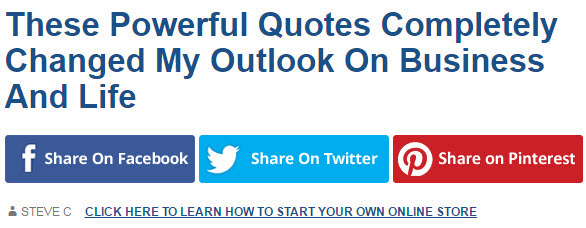
1. Direkt unter der Überschrift
Überschriften sind ein wesentlicher Ankerpunkt für die Augen. Selbst wenn nur quergelesen wird, werden Überschriften immer stärker wahrgenommen.
Besonders die Hauptüberschrift eines Artikels hat eine hohe Aufmerksamkeit. Anstatt einem Hinweis auf das Datum, den Autor und die Kommentare kann man diesen Platz für ein Anmeldeformular nutzen.

Im aktuellen Beispiel führt ein Klick auf den Link auf die folgende Landingpage.

Wenn man sein Anmeldeformular mittels Shortcode manuell im Text einfügt, ist das sehr einfach. Ansonsten kann eine entsprechende Funktion – wie im Beispiel – auch im Template der Seite direkt eingebettet werden, um einen Link darzustellen, der ein Event (Link zur Landingpage oder Popup) auslöst. So kann dieser aufmerksamkeitsstarke Platz genutzt werde, um direkt neue Abonnenten zu gewinnen.
Manche Plugins erlauben es, bestehenden Abonennten anstelle eines Anmeldeformulars etwas anderes oder gar nichts zu zeigen – und dann geht man auch niemandem auf den Geist.
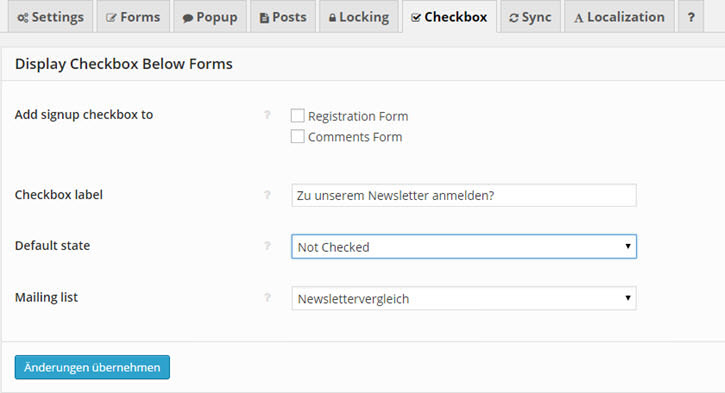
2. Als Checkbox beim Kommentarfeld
Plugins wie Chimpy bieten die Möglichhkeit, beim Kommentarfeld eine Checkbox anzeigen zu lassen, mit der ein Kommentator direkt den Newsletter abonnieren kann.
Wer also schon seine E-Mail Adresse eingegeben hat und kommentiert, möchte vielleicht auch den Newsletter erhalten. Warum also nicht die Option einfach direkt mit anbieten.

Aber Achtung: auch wenn manche Plugins die Möglichkeit bieten, den Haken „Newsletter abonnieren“ im Voraus zu setzen, ist von der Verwendung dieser Option abzuraten: es ist hier nicht von einer echten Absicht des Abonnenten auszugehen, wenn die Box schon angehakt ist und er „überrumpelt“ wird und außerdem hinterlässt es einen schalen Nachgeschmack und zeugt nicht von guter Unternehmensethik.
Außerdem ist es so absolut nicht DSGVO-konform. Deshalb: verzichte darauf, den Haken schon im Voraus zu setzen. So ein Arsch bist du nicht.
3. Als Scroll-Matte
Es gibt ein generelles Problem auf Webseiten: Auswahlmöglichkeiten. Je mehr Möglichkeiten ich habe, etwas zu tun, desto größer die Wahrscheinlichkeit, dass ich etwas anderes tue, als von mir erwartet wird.
Beim Opt-In ist es das selbe: wenn ich auf einem Blog die Möglichkeit habe, den Artikel zu lesen, den Artikel zu teilen, auf einen Link im Menü zu klicken, den Newsletter zu abonnieren oder die Suche zu benutzen ist die Wahrscheinlichkeit, dass ich die gewünschte Aktion (abonnieren) ausführe, wesentlich geringer.
Eine Möglichkeit, die vielen Auswahlmöglichkeiten einzuschränken, ist eine Scroll-Matte. Diese kommt nach dem Laden der Seite von oben heruntergescrollt und stellt eine Art „Willkommen“ dar, bei der höflich, aber direkt auf den Newsletter hingewiesen wird. (oder ein Webinar, ein Angebot etc.)
Diese Scroll-Matte darf nicht aufdringlich werden; sie ist also mit Bedacht zu gestalten und anzuwenden. Im Normalfall bietet die Scroll-Matte auch mehrere Möglichhkeiten, zum Artikel zurück zu kehren:
- Durch Klick auf den Pfeil am unteren Ende der Scroll-Matte
- Durch Klick auf einen Button z. B. „Nein, danke“ unterhalb des Anmeldeformulars
- Oder durch einfaches nach unten scrollen
Richtig eingesetzt ist dieses Opt-In nicht aufdringlich und bietet eine gute Möglichhkeit, Leser zu Abonennten zu machen.
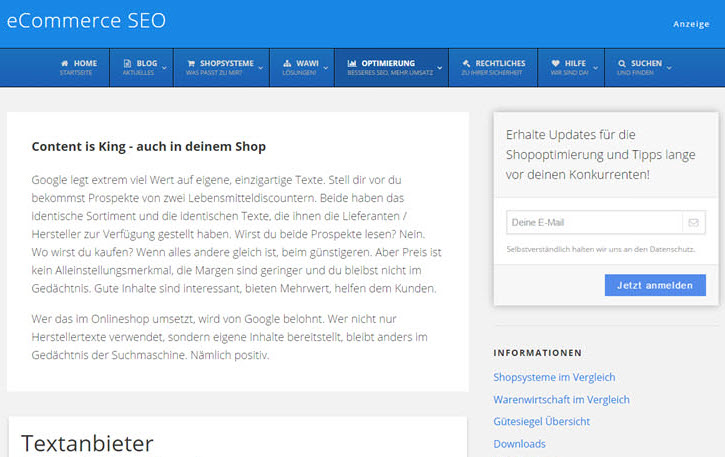
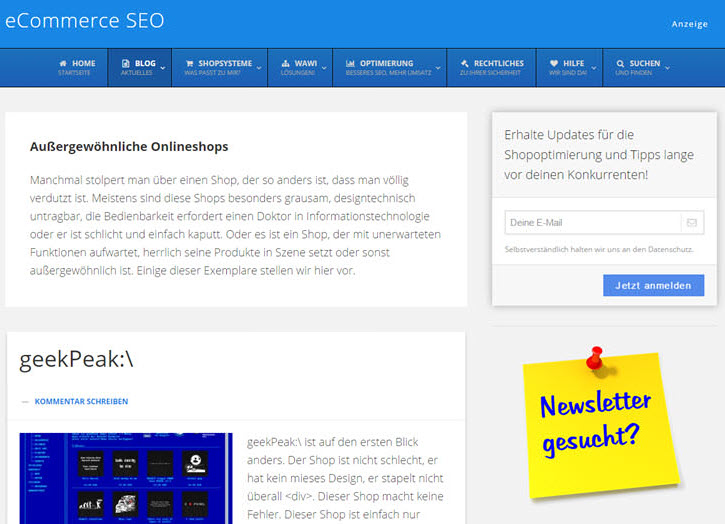
4. In einer extra Sidebar
Wer eine Sidebar nutzt – egal ob im Blog oder im Shop – hat dort immer denselben Inhalt stehen. Das ist langweilig, schnell bekannt und wird vom Leser gedanklich automatisch ausgeblendet.
Warum also nicht die Sidebar an den Inhalt des Beitrags anpassen oder an die Kategorie oder an das aktuelle Angebot?
Wenn ich ein Angebot vor mir sehe, bieten sich Testimonials gut sichtbar in der Sidebar an. Bei einer Kategorie können es spezielle weiterführende Links oder eine Zusammenfassung der Produkteigenschaften sein, um die es in dieser Kategorie geht.
Oder zu einem bestimmten Artikel ein „Upgrade“, ein Ebook etc., welches man mittels Opt-In erhält.
Hier einmal zwei verschiedene Sidebars, die kategorieabhängig ausgespielt werden.


In WordPress kann mit Hilfe von WidgetLogic, Thrive Clever Widgets oder Conditions (Oxygen) bestimmt werden, welches Widget wann angezeigt wird. Hier braucht es also keine weiteren Sidebars, sondern nur den Hinweis, dass ein Widget (z. B. Opt-In) nur auf einer speziellen Seite angezeigt wird.
Viele Opt-In-Plugins bieten ebenfalls die Funktion, genau auswählen zu können, bei welchen Beiträgen oder Kategorien ein Opt-In Formular erscheinen darf. Das ist ähnlich wie bei Widget Logic, nur umfangreicher und einfacher in der Anwendung.
5. Per Link im Hauptmenü
Die Hauptmenüpunkte werden mit am häufigsten betrachtet und geklickt. Hier kann man ebenfalls eine Opt-In Möglichkeit einbauen.
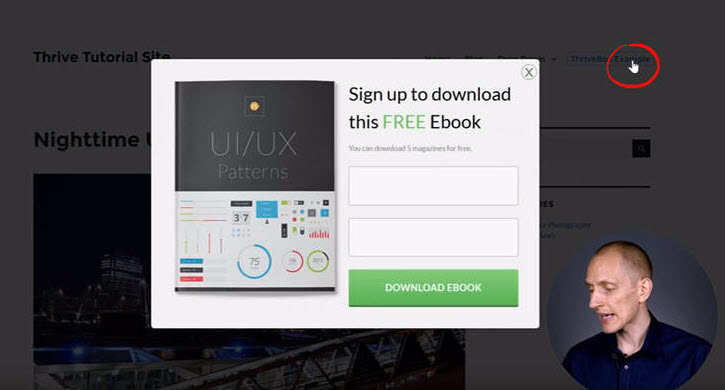
Per Klick auf einen Link (z. B. Newsletter, Join, Jetzt anmelden etc.) öffnet sich nicht etwa eine neue Seite, sondern sofort das Anmeldeformular. Der Trick ist hierbei, dass man sofort mit der Anmeldeoption konfrontiert wird.

Und: bisher haben nicht viele Seiten den Newsletterhinweis prominent in der Menüleiste – viele Shops z. B. verstecken den Newsletter auch ganz am Ende der Seite, was uns zur nächsten Idee bringt.
6. Oberhalb des Footers
Der Footer ist ein stark vernachlässigter Bereich. Häufig findet man dort Links zum Impressum, Datenschutz, Kontakt, Karriere, vielleicht eine Karte oder andere Dinge, die nicht weiter interessieren.
Viele Unternehmen haben ihr Anmeldeformular ebenfalls im Footer. Das ist dann besonders schlimm, wenn es die einzige Stelle ist, an der ein Anmeldeformular untergebracht ist.
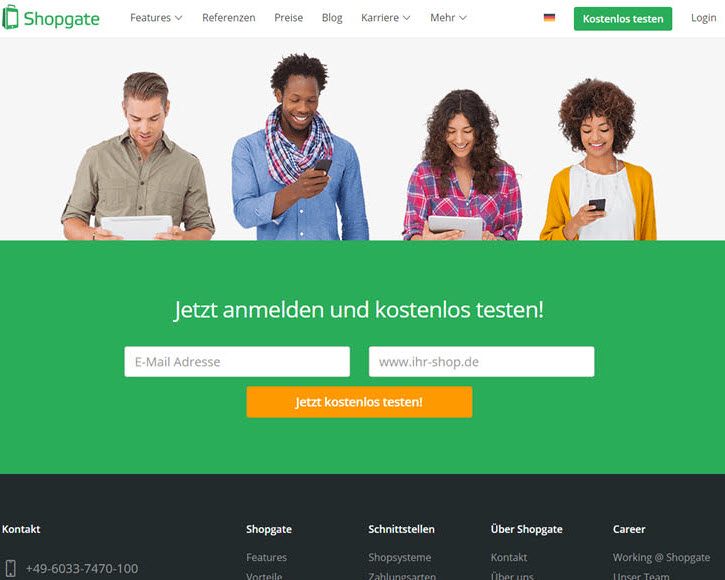
Da der Footer häufig gekonnt ignoriert wird, ist es besser, ein Formular gut sichtbar oberhalb des Footers zu platzieren wie in diesem Beispiel:

Hier ist die Anmeldemöglichkeit prominent dargestellt. Der normale Footer ist nach wie vor erreichbar. Das Gesamtbild leidet nicht, aber die Wahrscheinlichkeit, einen Abonennten bzw. interessierten Testkunden zu bekommen, steigt. Besonders wichtig für Onlineshops.
7. Auf der Fehlerseite
Auf die 404 Fehlerseite zu kommen ist immer unschön.
Da freut man sich über eine wichtige Information, klickt einen Link und kommt auf eine Fehlerseite, weil der Artikel nicht mehr existiert.
Zudem sind die meisten Fehlerseiten auch noch extrem hässlich:



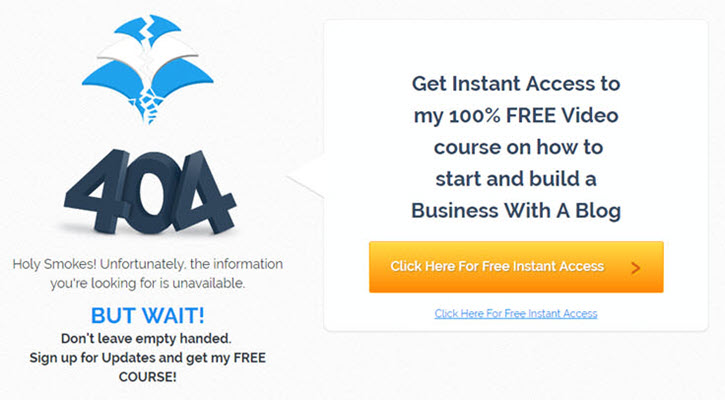
Dass es auch anders geht, zeigen diese Beispiele. Es kann auch gut aussehen:


Wer einen Newsletter anzubieten hat, sollte neben weiterführenden Informationen gleich noch die Möglichkeit anbieten, diesen auf der Fehlerseite zu abonnieren.
Ein guter Grund kann lauten:
„Das Angebot, das Sie aufrufen wollten, wurde leider entfernt. Verpassen Sie zukünftig keine Artikel mehr und bekommen diese bequem in den Posteingang geliefert. Wichtige Inhalte bleiben Ihnen somit immer erhalten.“
Nutz die Werbemöglichkeiten deiner 404 Fehlerseite einfach immer – egal ob für einen Gutschein, einen Newsletter oder ein anderes Angebot.
Bewährt hat sich auch ein Hinweis auf das aktuelle Sonderangebot (Shop), eine Auflistung der besten oder am meisten kommentierten Artikel (Blog) und daneben entsprechend die Möglichkeit, sich zum Newsletter anzumelden.
8. Im Beitragsauszug (Excerpt)
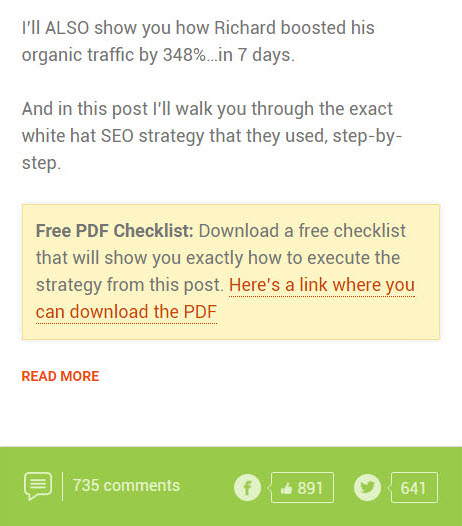
Für den technisch unbeleckten Blogger etwas kniffliger, im Grunde aber doch relativ einfach umzusetzen: direkt im Beitragsauszug eines Artikels vor dem >> Weiterlesen Link.
Ideal wird diese Technik wieder für ein Content Upgrade eingesetzt (wie bei der separaten Sidebar).
Wenn ein Angebot gemacht werden kann, das speziell zu diesem einen Artikel passt, dann wäre es schade, wenn das Angebot erst im Artikel erfolgt.
Besser ist es also, auch dem Leser, der normal nicht auf den Artikel geklickt hätte, sondern sich nur die Übersicht der letzten Beiträge ansieht, das Upgrade anzubieten.
Hier bietet sich das Opt-In im Beitragsauszug an. Dies kann jetzt farblich auffällig sein und erst auf Klick reagieren, heißt: der Interessent klickt den Link für die Checkliste, das eBook etc. und bekommt dann ein Opt-In präsentiert. Der Ablauf wird damit nur minimal unterbrochen und er kann nach dem Opt-In auf der Übersicht der Beiträge weiterscrollen.

9. Auf den Archivseiten
Wer sich einmal an einem guten Artikel in einem Blog festgebissen hat, liest häufig noch mehr und besucht auch die Kategorien, klickt auf Schlagwörter oder nutzt die Suche.
Auf allen diesen Seiten lässt sich ebenfalls gut ein Anmeldeformular einsetzen. Denn: wer interessiert genug ist, sich durch die Archive zu wühlen ist sicher auch an neuen Beiträgen interessiert.
Also mach es deinen Leser einfach. Auch die angesprochene Suchergebnisseite ist ein wertvoller Platz:
„Nicht gefunden, was Sie suchen? Wir veröffentlichen regelmäßig neue Beiträge – bestimmt auch zu Ihrem Thema. Melden Sie sich an.“
10. Auf der „Über uns“ / „Über mich“ Seite
Wer einmal etwas witziges erzählt, hört „Das ist lustig“.
Wer regelmäßig etwas witziges erzählt, hört „Du bist lustig.“
Genauso ist es auch hier: wer regelmäßig interessantes schreibt, wird selbst interessant. Leser klicken deshalb auf eine Seite, auf der mehr über die Person, das Team oder die Firma erzählt wird.
Hier wird eine neue persönliche Beziehung aufgebaut oder verstärkt. Also der ideale Zeitpunkt, um den nächsten Schritt zu tun und um die E-Mail Adresse zu bitten.
Das ist so wie auf einer Party: jemand sieht dich, findet dich interessant, spricht mit dir und es beginnt zu funken. Aber aus Zurückhaltung wird keine Telefonnummer getauscht. Schade. Und ärgerlich.
Zögere also nicht, auch auf der „Über mich“ Seite ein Anmeldeformular unterzubringen und aktiv nach der E-Mail Adresse des Interessenten zu fragen.
Fazit
Es gibt viele noch nicht genutzte Stellen auf jeder Webseite, um neue Abonnenten für den eigenen Newsletter zu erreichen.
Wenn jemand echten Mehrwert bietet, wäre es schade, wenn die Leser oder Kunden nicht davon profitieren.
Denk daran: du tust deinen Lesern etwas gutes, indem du sie auf deinen Newsletter hinweist. Zögere also nicht länger und prüfe einmal, welche der vorgeschlagenen Ideen du umsetzen kannst.
Quellen:
Dieser Artikel wurde inspiriert durch https://smartblogger.com/opt-in/
