Das Plugin OPTINSKIN ist nicht mehr erhältlich.
Aufgrund fehlender Updates sollten auch alte Versionen nicht mehr verwendet werden, da sie ein Sicherheitsrisiko darstellen können.
OptinSkin ist ein nicht mehr ganz frisches Plugin, um Anmeldeboxen in die Sidebar und ans Ende von Blogposts zu bringen.
OptinSkin ist vor einigen Jahren gestartet, als die Auswahl an Plugins für Anmeldeformulare noch kleiner war.
Das Plugin ermöglicht es, auf einfache Weise verschiedene Anmeldeformulare aus einer Vorlage zu wählen oder selbst zu gestalten und mit gängigen Autorespondern zu verknüpfen.
Dabei können die Formulare in der Seitenleiste, im Artikel oder am Ende eines Artikels erscheinen. Splittesting der Formulare ist ebenso möglich wie ein Ausblenden der Formulare auf mobilen Endgeräten.
Installation und Optionen
Das Plugin kostet 67 bzw. 97 US-Dollar (1 Seite oder auf beliebig vielen Seiten einsetzbar) und kann sofort heruntergeladen und installiert werden.

Nach der Installation erscheint ein neuer Menüpunkt in der Seitenleiste. Nach Eingabe des Lizenzschlüssels stehen alle Funktionen zur Verfügung und auch automatische Updates können so eingespielt werden.
Schön sind die Funktionen, dass einmal erstellte Skins (Vorlagen) exportiert werden können und dass auch eigene Designs über „Custom Designs“ erstellt werden können – Kenntnisse in HTML und CSS vorausgesetzt.
Die allgemeinen Einstellungen lassen die Möglichkeiten zu, Statistiken zu den Einblendungen und zu den Eintragungen zu deaktivieren.
Als eine Einblendung zählt das Anzeigen des Anmeldeformulars, wenn es im sichtbaren Bereich des Nutzers war. Ist ein Formular also am Ende eines Beitrags und ein Leser verlässt den Artikel, bevor er das Formular gesehen hat, wird dies nicht als Einblendung gezählt.

Der Punkt „Installed Extensions“ ist zu vernachlässigen. Grundsätzlich gibt es Extensions, diese sind aber nur weitere Formulare, die als Bonus beim Kauf des Plugins über gewisse Blogger angeboten wurden.
Es handelt sich also nicht um Funktionserweiterungen und kann getrost ignoriert werden.
Opt-In Formular erstellen
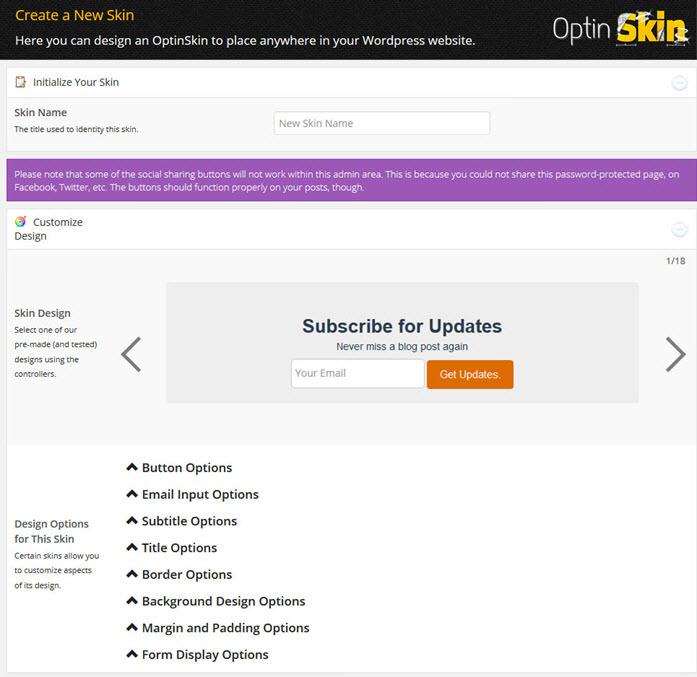
Mittels Menüpunkt „Add New“ kann eine Vorlage ausgewählt und bearbeitet werden.
Diese kann anschließend im Blog eingeblendet werden.
Zunächst vergibt man einen Namen, damit man seine Vorlage anschließend wiedererkennt. Dies ist wichtig, wenn man mehrere Vorlagen verwenden möchte, z. B. für verschiedene Angebote im Blog.
Anschließend wählt man aus den Vorlagen mittels der Pfeiltasten aus. Man blättert sich durch die Vorlagen und dementsprechend ändern sich auch die Optionen zur Anpassung von Text, Bildern, Feldern etc.

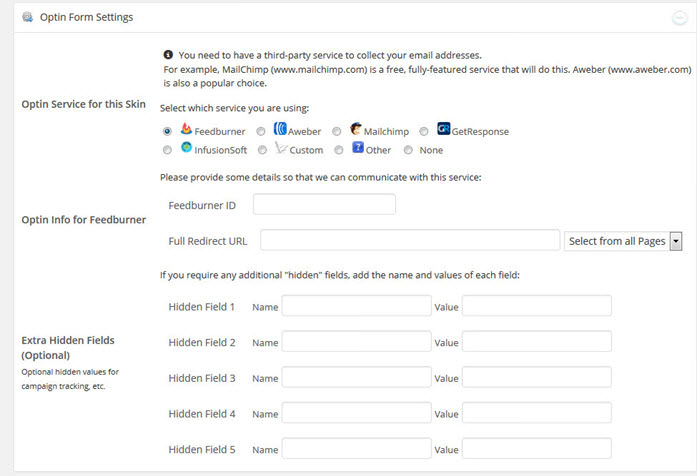
Im nächsten Schritt (der Einfachheit halber haben wir das lange Formular auf vier Einzelbilder aufgeteilt) wählt man seinen Newsletteranbieter und gibt die geforderten Daten ein.
Wenn der Anbieter nicht in der Liste vorhanden ist, wählt man „Other“ und kopiert einfach den blanken HTML-Code des Anbieters in das angezeigte Feld.
Anweisungen dazu gibt es beim jeweiligen Anbieter, da nicht alle Felder des Plugins auch genutzt werden müssen. Dies ist anbieterabhängig.

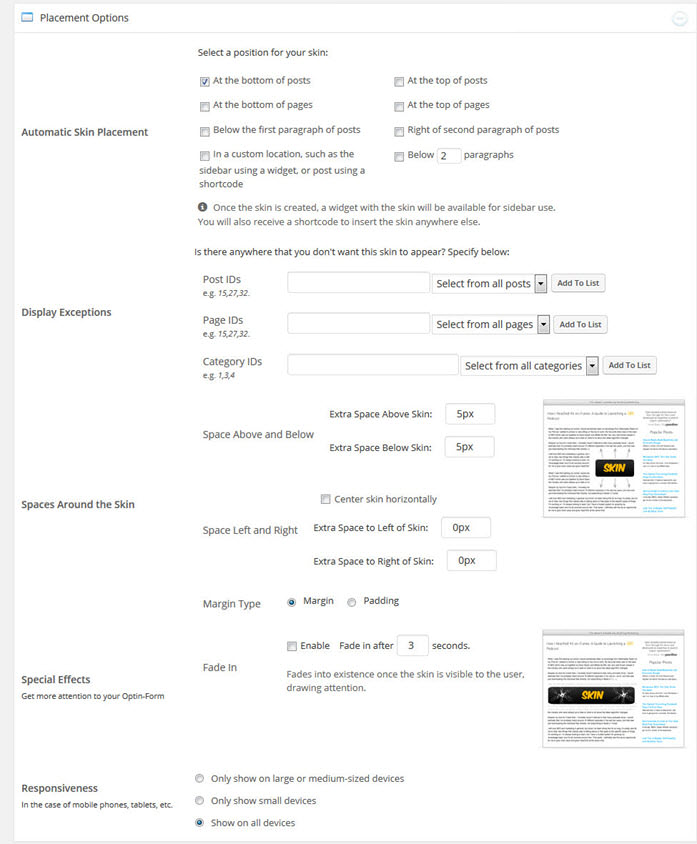
Als nächstes wählt man aus, wo das Formular erscheinen soll.
Am Anfang oder Ende von Seiten oder Beiträgen, nach dem ersten Absatz, rechts des zweiten Absatzes, in einem Widget oder eingebunden mittels Shortcode oder nach x Absätzen (frei definierbar).
Dank dem Widget oder Shortcode lässt sich das Anmeldeformular also praktisch überall einbinden und macht, zusammen mit dem „Custom Designs“ Editor aus OptinSkin ein sehr vielseitiges Plugin.
Hier können ebenfalls ID-Nummer von Beiträgen, Seiten oder Kategorien eingetragen werden, wo OptinSkin nicht erscheinen soll.
Die Abstände von Text zu Opt-In Formular lassen sich hier ebenso einstellen wie Spezialeffekte (Fade-In) und ob die Formulare auf mobilen Endgeräten gezeigt werden sollen oder nicht.

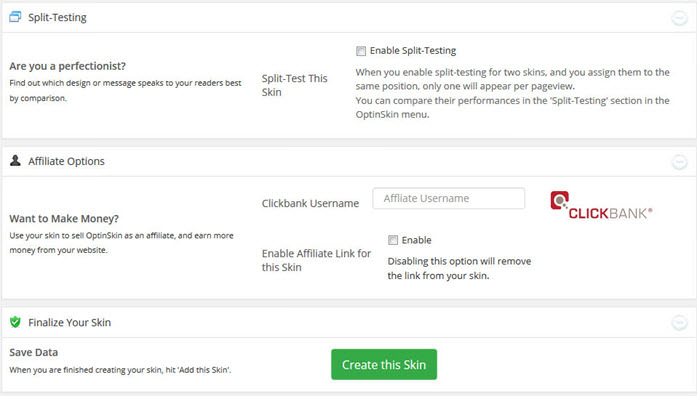
Im letzten Bereich kann dann noch die Option des Splittestings genutzt werden, um verschiedene Formulare gegeneinander antreten zu lassen.
Schließlich möchte man die höchstmögliche Rate an Anmeldungen haben und der Test verschiedener Formulare ist eine Möglichkeit, hier das strategisch beste Formular zu ermitteln.
Wer das Plugin noch bewerben möchte, kann seinen Clickbank Nutzernamen eintragen; allerdings ist ein Affiliatelink direkt unter einem Anmeldeformular häufig sehr hässlich und störend. Und einige Leser neiden es einem sogar. Von der Einblendung des Affiliatehinweis raten wir deshalb ab.

Ist man soweit zufrieden, kann mit „Create this Skin“ abgespeichert werden. Die Skin ist jetzt einsatzbereit.
Einige Beispiele folgen, bevor wir direkt danach zeigen, wie die Formulare noch angepasst werden. Diesen Punkt haben wir auf den vorigen Bildern übersprungen, er erscheint weiter unten in diesem Testbericht.
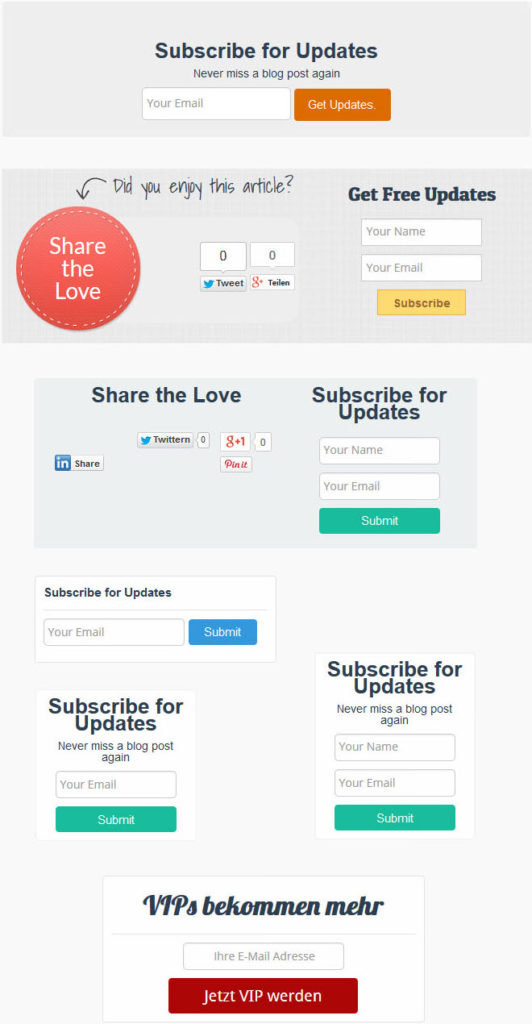
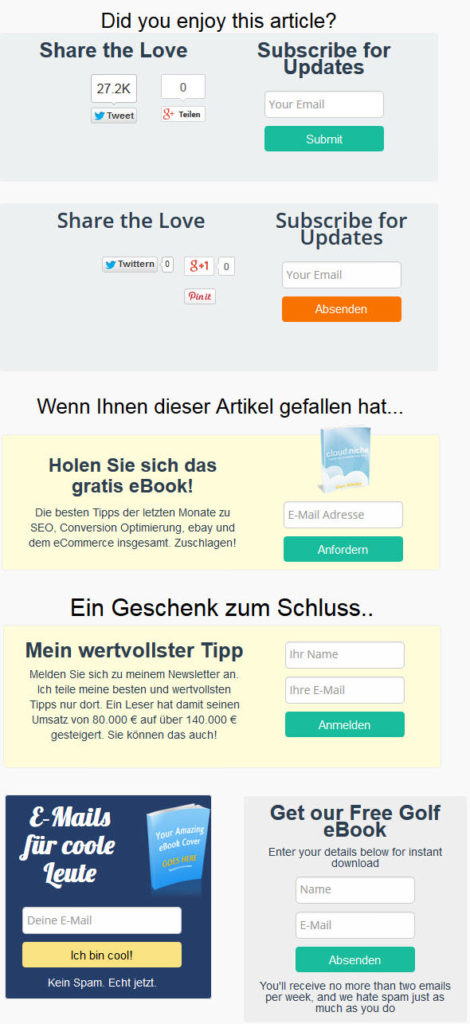
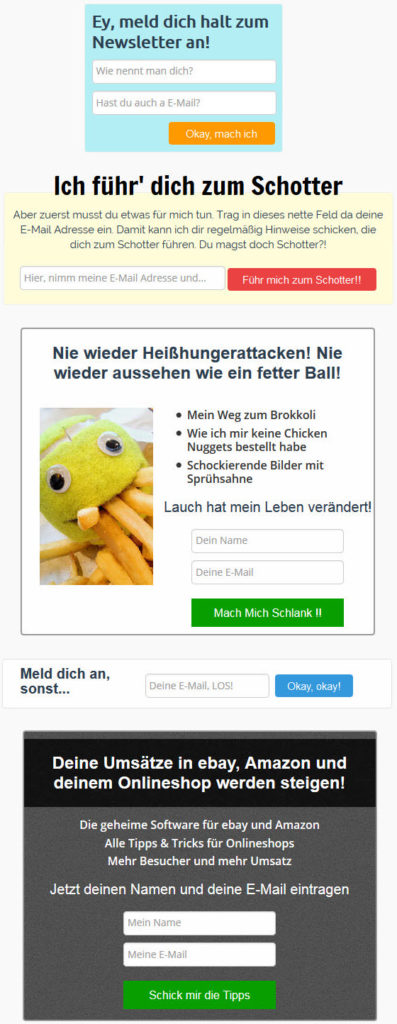
Opt-In Beispiele
Im folgenden sind alle Vorlagen aufgeführt, die in OptinSkin enthalten sind.
Von einfachen Vorlagen über Templates mit integrierter Teilen-Funktion für soziale Netzwerke hin zu Formularen mit der Möglichkeit, Videos, Grafiken etc. einzubinden und so einen Bonus bei Anmeldung auszuloben.


Die Formulare werden immer mit Blindtext angezeigt, der beliebig geändert werden kann. Auch die Größe, Farben, etc. können verändert werden, was im nächsten Absatz noch genauer erläutert wird.

Je nach Gestaltung und Anpassung lassen sich mit diesen Vorlagen schon sehr viele Wünsche realisieren. Die Anpassung der Vorlagen gestaltet sich dabei ziemlich einfach.
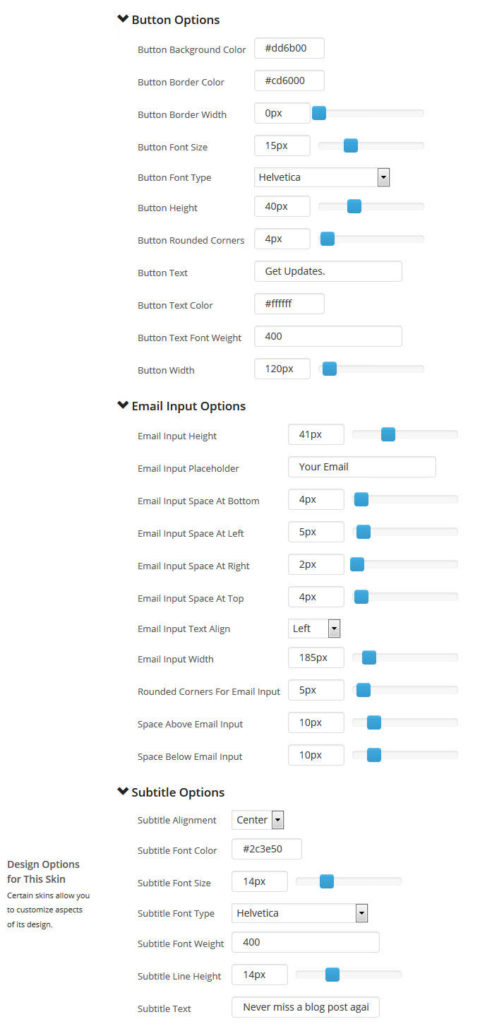
Vorhandene Formulare anpassen
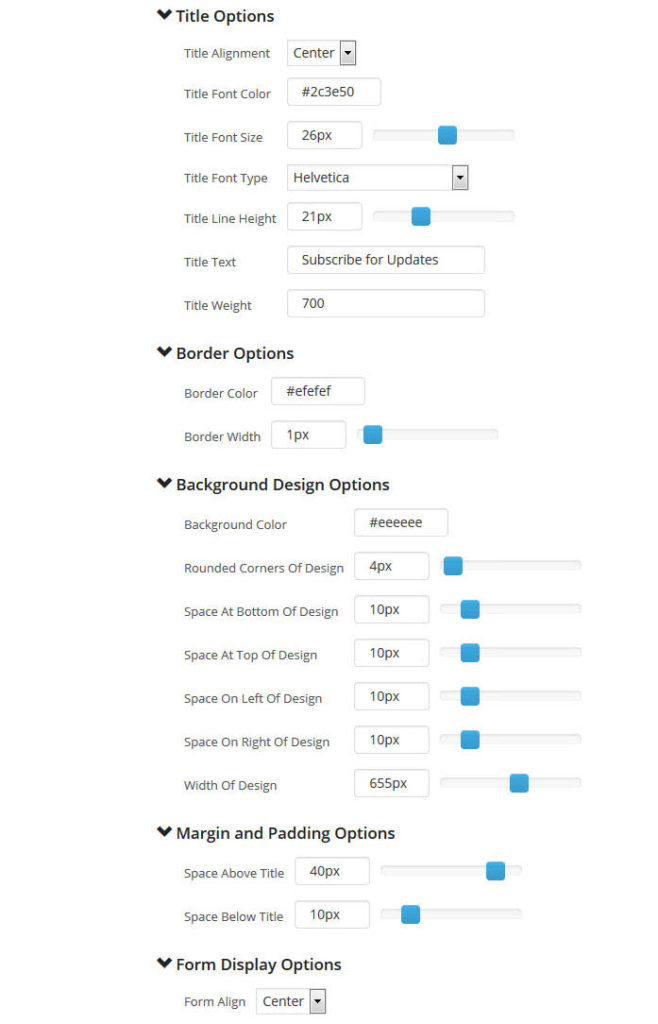
Ein großer Vorteil von OptinSkin ist, dass die vorgefertigten Vorlagen nicht blind übernommen werden müssen, sondern sich viele Aspekte anpassen lassen.
Die folgenden Bilder geben einen Überblick über die Einstellmöglichkeiten.


Die einfache Aufmachung mit Schiebreglern macht es auch ungeübten Nutzern leicht, seine Formulare anzupassen.
Es gibt zusätzlich auch die Option, Formulare komplett selbst zu gestalten.
Eigene Anmeldeformulare gestalten
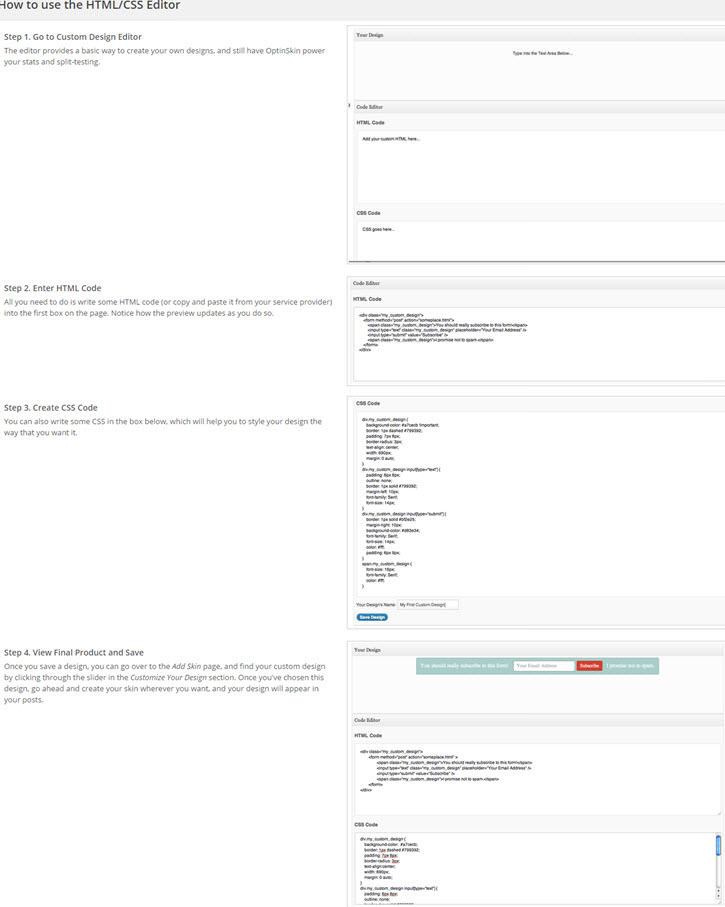
Über den Menüpunkt „Custom Designs“ landet man bei dieser Maske. Hier wird man durch einen einfachen, vierstufigen Prozess geleitet, an dessen Ende das eigene Anmeldeformular steht.
Dabei ist die einzige Herausforderung Schritt 3, das eigene CSS einzugeben. Wer mit CSS vertraut ist, kann hier sehr einfach und schnell die eigene Skin erstellen und anpassen.
In Schritt 2 muss nur der html-Code des Autoresponders eingetragen werden (damit die Zuordnung der abgefragten Felder und Verknüpfung zum Service möglich ist) und Schritt 4 ist die Vorschau.
Es können beliebig viele neue Skins erstellt und vorhandene Skins verändert werden.

Eine Funktion, die nicht von Haus aus mitgeliefert wird, ist das
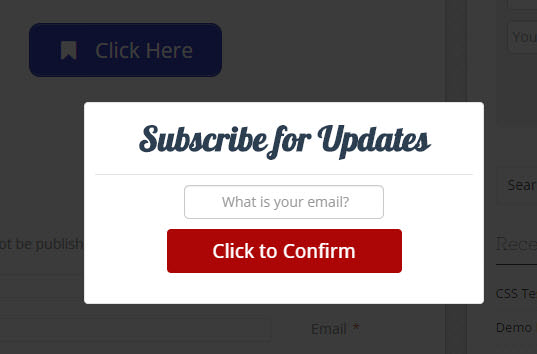
Anmeldeformular im PopUp
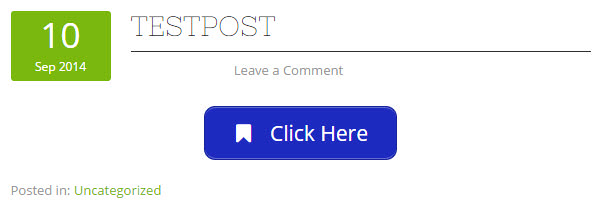
In diesem Beispiel ist ein Button „Click Here“ irgendwo in einem Beitrag untergebracht.

Mit einem Klick auf den Button öffnet sich das Anmeldeformular. Wir haben somit einen zweistufigen Anmeldeprozess.

Wie lässt sich dies nun realisieren, da es von Haus aus nicht in OptinSkin mitgeliefert wird?
Die Antwort ist ganz einfach und nennt sich Shortcodes Ultimate.

Shortcodes Ultimate ist ein gratis WordPress Plugin, um verschiedene Funktionen in den Texteditor mit einzufügen, die das Arbeiten mit kleinen Zusatzfunktionen erleichtern kann.
Um das oben dargestellte Beispiel mit dem zweistufigen Prozess abzubilden, erstellen wir z. B. einen Button, den wir „Newsletter abonnieren“ nennen und nehmen als Ziel einfach den Shortcode eines unserer Optin Formulare. Sehr einfach umzusetzen.
Das Plugin Shortcodes Ultimate gibt es hier gratis zum Download.
Fazit
Alles in allem bietet OptinSkin einige Möglichkeiten, Anmeldeformulare im eigenen Blog unterzubringen und kommt mit einem zusätzlichen Editor daher, um eigene Formulare zu erstellen.
Der Funktionsumfang ist ausreichend, die Auswahl an Vorlagen in Ordnung, aber nicht überragend.
Das Plugin kann sich nicht mit einigen modernen Vertretern wie OptinMonster oder ThriveLeads messen, bietet für eine Einmalzahlung und den gedachten Einsatzbereich aber zufriedenstellende Leistung. Trotzdem raten wir zu einem moderneren Plugin.
