OptinMonster ist die vielleicht umfangreichste Lösung am Markt, um Meldungen einzublenden, Newsletter Anmeldeformulare anzuzeigen, umfangreiche Kampagnen zu erstellen und zu testen und noch viel mehr.
Mit Funktionen wie Geotargeting, Gamification, umfangreichen Regeln für die Anzeige und der spielend einfachen Einbindung auf jeder Art von Webseite haben wir hier ein System, welches seinesgleichen am Markt sucht.
Ein paar Details im Testbericht.
Der Name OPTIN MONSTER trifft es schon genau, denn mit seinen Funktionen ist das Teil einfach ein Monster. Kein anderes System bietet derzeit einen ähnlichen Funktionsumfang. Mit OptinMonster kannst du:
- Opt-in Formulare gestalten
- und aus den verschiedensten Varianten auswählen (Popup, Welcome Mat, Inline-Formular, Slide-in, Footer oder Top-Bar und andere)
- Opt-ins nach Klick auf einen Link öffnen lassen
- deine Besucher nach ihrem Standort (Geotargeting) filtern und ihnen spezielle Angebote zeigen
- Filter verwenden für die Anzeige (nach X Sekunden, nur auf dieser Seite, in dieser Kategorie, wenn eine URL einen Parameter enthält, wenn der Nutzer xyz ausgeführt hat)
- Exit-Intent-Technologie verwenden (wenn Besucher deine Seite verlassen wollen)
- mehrstufige Formulare gestalten
- mobilfreundliche Popups designen
- Gamification nutzen (durch ein einfaches Spiel die Opt-in Rate erhöhen)
- Inhalte nur für Newsletterempfänger freigeben
- JavaScript Variablen nutzen
- Kampagnen planen und automatisch starten und wieder enden lassen
- Adblock-sichere Popups gestalten
- nur bestimmte Endgeräte ansprechen
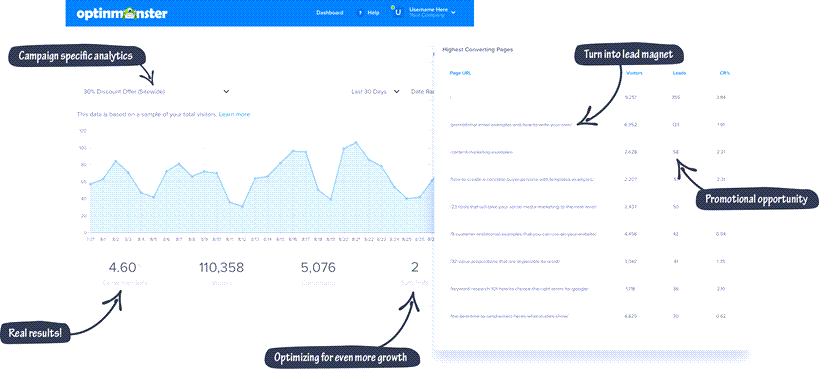
- umfangreiche Auswertungen anschauen
- deine Formulare auf jeder nur denkbaren Seite anzeigen lassen
- und. vieles. mehr.
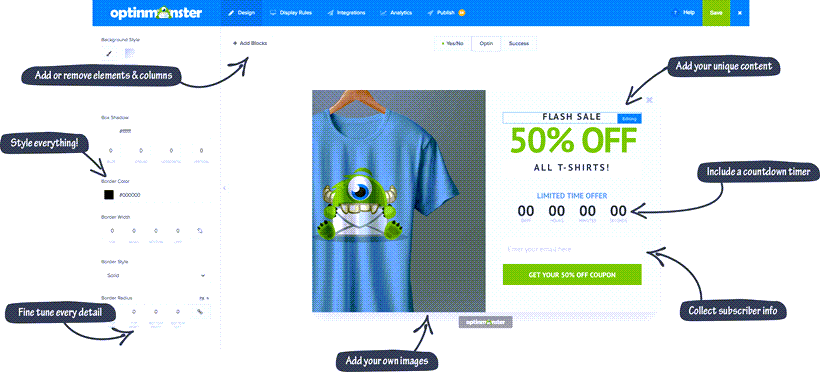
Die folgenden 3 Screenshots sind von der OptinMonster Webseite und zeigen einen ganz kurzen Ausschnitt aus der Software:

Schauen wir uns jetzt einmal an, wie man das alles bedient und praktisch nutzt.
Optinmonster einrichten
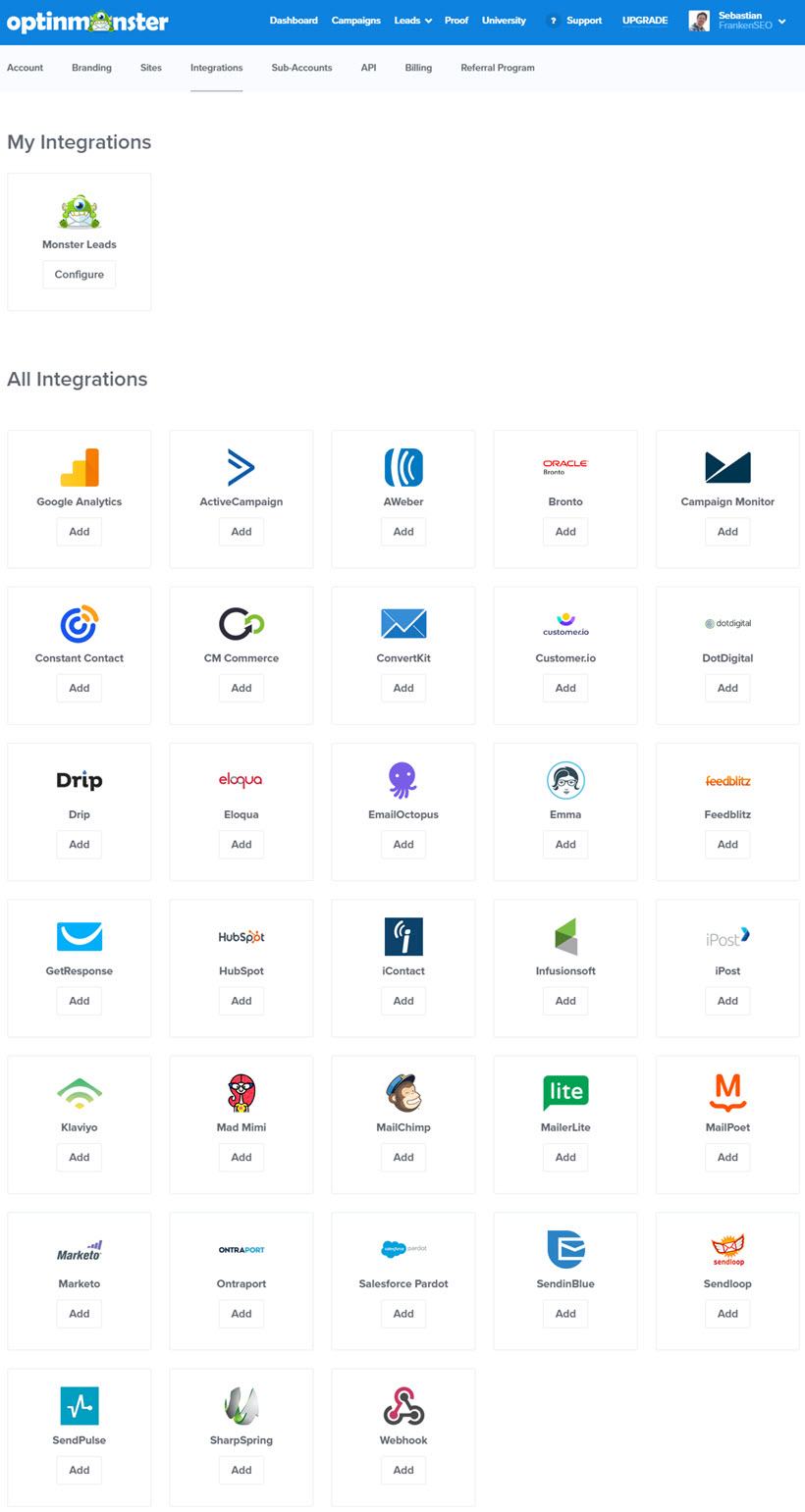
Als ersten Schritt, nachdem man ein Konto angelegt hat, bietet es sich an, die Verknüpfungen zu seinen Diensten herzustellen. Dazu geht man auf den Menüpunkt Integrationen und richtet die verschiedenen Dienste ein.
Es ist sinnvoll, MonsterLeads zu konfigurieren, seinen Newsletteranbieter zu verknüpfen und ggf. das Analytics Tracking anzubinden. OptinMonster hat zwar sein eigenes Tracking, aber wenn du die Daten mit Google Analytics verknüpfen willst, kannst du das hier gleich tun. Achte dabei auf den Datenschutz und ergänze ggf. den Hinweis in deiner Datenschutzerklärung und Consent Management Plattform (= CMP. CMP > Cookiebanner). OptinMonster sollte ebenfalls in die Datenschutzerklärung aufgenommen werden.

Kleiner Exkurs: MonsterLeads
MonsterLeads ist eine hauseigene Funktion von OptinMonster. Mit MonsterLeads kannst du die Eintragungen in deine Formulare direkt von OptinMonster erfassen und speichern lassen.
Hier kannst du die Leads auch einsehen und exportieren. Es empfiehlt sich, die Leads alle mit Tags zu versehen, damit man sie einfach zuordnen und segmentieren kann.
Best Practice: du verwendest MonsterLeads UND sendest die Empfänger direkt an deinen Newsletterservice als neue Kontakte, da MonsterLeads die Daten nur sammeln, aber keine E-Mails verschicken kann.
MonsterLeads ist hilfreich, um die Daten separat zu speichern und einfach weiterzuverwenden, z. B. in anderen Opt-in Formularen, um einen Nutzer gezielt weiter anzusprechen.
Nach dem fröhlichen Verknüpfen geht es jetzt direkt ans Eingemachte und du kannst gleich die umfangreichsten und detailliertesten Kampagnen erstellen.
Glücklicherweise ist OptinMonster so bedienerfreundlich, dass du in wenigen Minuten durch bist. Vielleicht wirst du dich fragen, wo die Power des Monsters steckt, weil alles so leicht von der Hand geht, aber genau das ist ein Qualitätsmerkmal einer ausgereiften Lösung: du merkst gar nicht, wie stark sie ist, weil alles so selbstverständlich erscheint.
Dass die Funktionen von Optinmonster nicht selbstverständlich sind siehst du spätestens dann, wenn du eine andere Lösung testest. Aber der Reihe nach.
Neue Optinmonster Kampagne erstellen
Du kannst zunächst auch deine Webseiten anlegen, auf denen du Optinmonster verwenden möchtest oder du fügst sie im Verlauf der Kampagnenerstellung an. Ich gehe hier davon aus, dass du schon deine Webseiten angelegt hast und wir gehen direkt an die interessanten Bereiche.
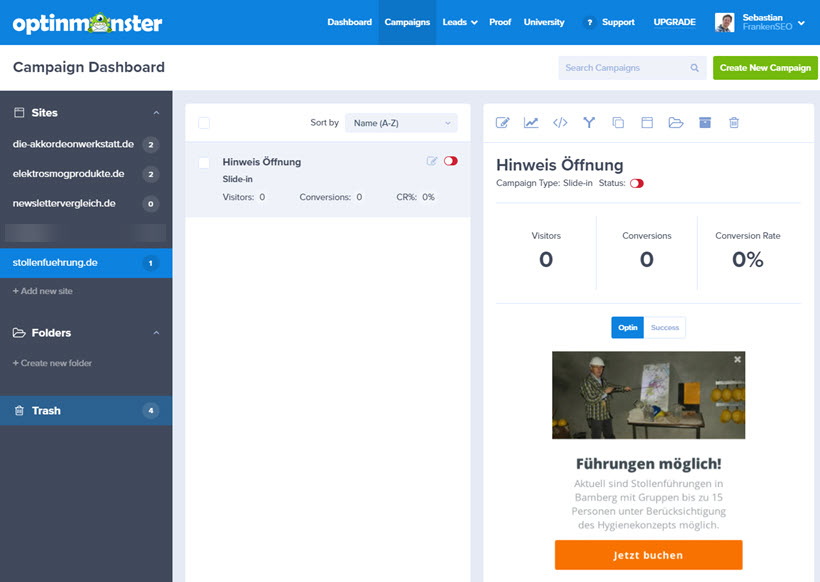
Im Menüpunkt Campaigns siehst du links in der Leiste alle deine Webseiten und wie viele Opt-ins du dort angelegt hast. Es gibt keine Begrenzung hinsichtlich der Anzahl, du könntest also auf einem Shop Pop-ups und Kampagnen und Coupons haben für alle möglichen Konfigurationen:
- einen Coupon für ein Gratisprodukt für Menschen aus einer bestimmten Region, die länger als 5 Minuten auf der Seite sind und einen bestimmten Link geklickt haben
- einen geheimen Newsletter, dessen Anmeldeformular erst gezeigt wird, wenn man eine Schnitzeljagd auf der Seite ausgeführt hat und eben eine Abfolge von Seiten in einer gewissen Zeit besucht hat
- Hinweise auf geringen Lagerbestand eines Produkts, wenn ein Kunde zwar die Seite durchgescrollt hat, aber jetzt inaktiv herumdümpelt
- und noch so viel mehr!
Deinen Möglichkeiten sind wirklich keine Grenzen gesetzt.
Im mittleren Bereich werden dann die Opt-ins aufgeführt und eine Kurzinfo mit Besuchern, Conversions und der Conversion Rate gezeigt und ob das Popup aktiv ist oder nicht.
Rechts siehst du dann direkt eine Vorschau des Opt-ins, mehr Details und kannst direkt in die Bearbeitung springen.

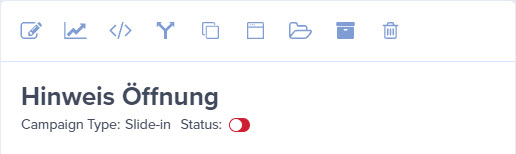
Oberhalb des Opt-ins ist nämlich ein Schnellmenü und du kannst direkt die Symbole anklicken um
- zu bearbeiten
- Analytics anzusehen
- den Einbettungscode zu erhalten
- einen Split-Test zu erstellen
- die Kampagne zu duplizieren/klonen
- das Opt-in einer weiteren Seite hinzuzufügen
- es in einen Ordner zu schieben
- das Formular zu archivieren
- oder die Kampagne zu löschen

Schnell, einfach übersichtlich.
Aber jetzt wollen wir doch mal ein neues Anmeldeformular erstellen. Also klicke ich auf den grünen “Create New Campaign” Button und wir legen los.
Neue Kampagne erstellen
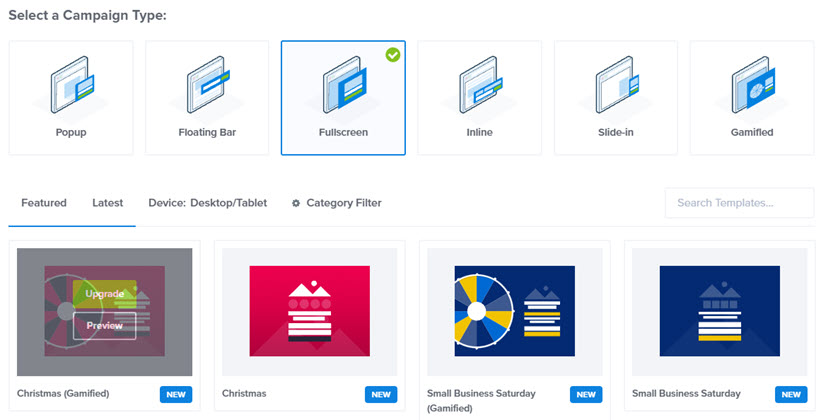
Dazu wählen wir erst aus den vorhandenen Typen die Art unseres Opt-in Formulars aus. Ich muss kein Opt-in gestalten, ich kann das Popup auch auf jede beliebige andere Art verwenden. Aber sagen wir mal, wir bleiben bei einem Opt-in und schauen uns mal an, was es bei den Fullscreen Designs für Möglichkeiten gibt:

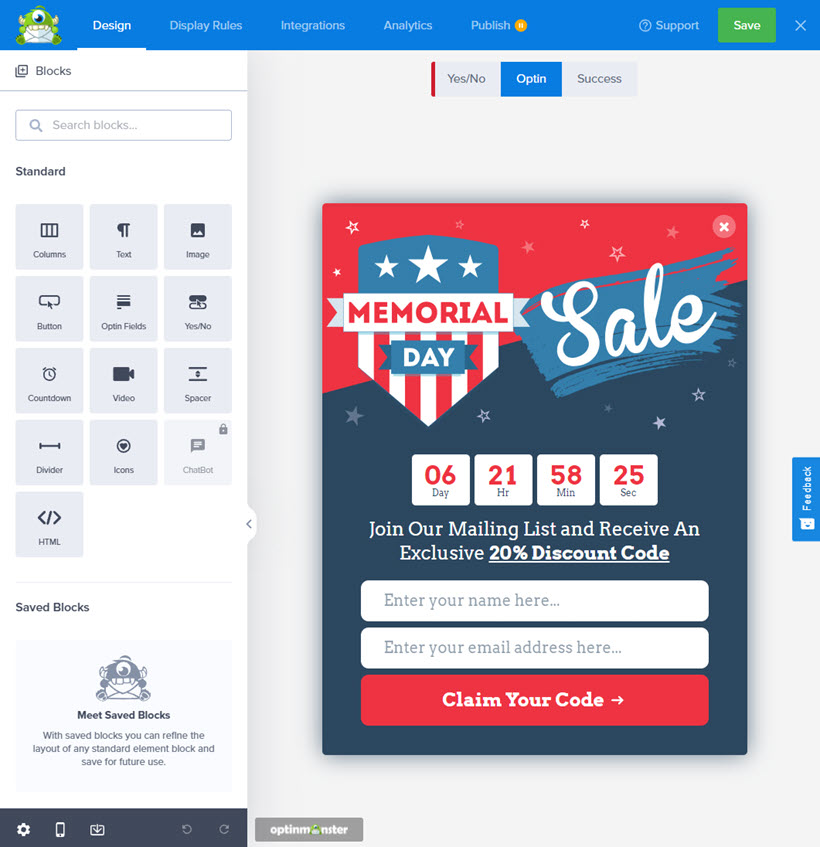
Hier können wir dann immer auch eine Vorschau anklicken und es live betrachten und dann wählen, ob wir es benutzen möchten oder nicht. Ich habe jetzt ein Popup gewählt und ein Design, welches für den amerikanischen Memorial Day ausgelegt ist.
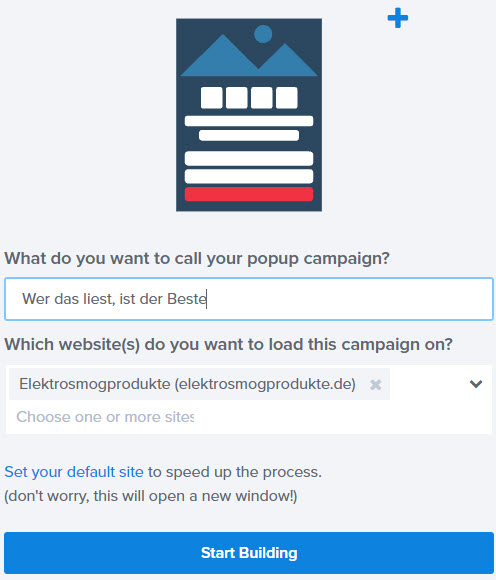
Als nächstes gebe ich der Kampagne einen Namen und bestimme, auf welchen Domains diese Kampagne verwendet werden soll. Ich kann aber später noch bestimmen, auf welcher Seite die Kampagne tatsächlich live sein soll. Ich lege hier erst einmal fest, dass eine bestimmte Seite grundsätzlich in der Lage sein soll, diese Kampagne anzuzeigen, ob ich das dann im Einzelnen auch aktiviere, bleibt mir überlassen.
Jetzt können wir die Vorlage nach Herzenslust anpassen. Natürlich kann man auch mit einer leeren Vorlage starten. Du kannst die Breite des Opt-in Fensters anpassen, wie sich der Hintergrund verhalten soll und natürlich mit den Blöcken am linken Rand alles (um-)gestalten, wie es dir beliebt.
Oh und natürlich kannst du oberhalb des Opt-in den Status umschalten: wenn du also erst eine Ja/Nein Auswahl anzeigen möchtest, bevor jemand das Eingabefeld zu sehen bekommt und das völlig anders gestalten möchtest: ganz einfach möglich.
Du willst du Erfolgsmeldung ändern, die angezeigt wird oder auf eine URL umleiten? Auch das ist ganz einfach möglich.
Du möchtest ein ganz bestimmtes Feature nutzen, das du hier nicht sofort siehst: auch das ist dank der Dokumentation, die so ziemlich alles denkbare abdeckt, ganz einfach möglich.

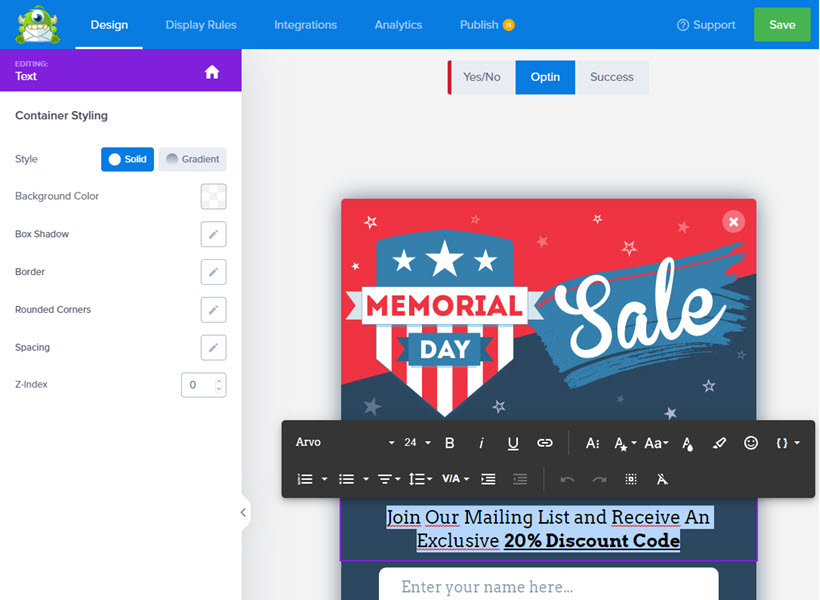
Du möchtest die Texte verändern? Einfach anklicken und den Text hinschreiben. Die Formatierung, Größe, Farbe, Verlinkung etc. anpassen? Schau im Screenshot: ganz einfach möglich.

Viele Vorlagen und Inspirationen
Hunderte echte Beispiele kannst du auf der OptinMonster Webseite sehen. Dort ist ein großer Bereich an Bildern vom Einsatz von OptinMonster auf Webseiten und wie die Popups gestaltet sind. In der Leiste oben kann man die verschiedenen Arten von Popups zeigen lassen.
Trigger/Wenn-Dann-Funktionen und mehr
Bisher war das alles schön und gut und hilfreich, aber jetzt kommen wir an einen Punkt, wo sich OptinMonster von anderen Lösungen am Markt einfach hart unterscheidet.
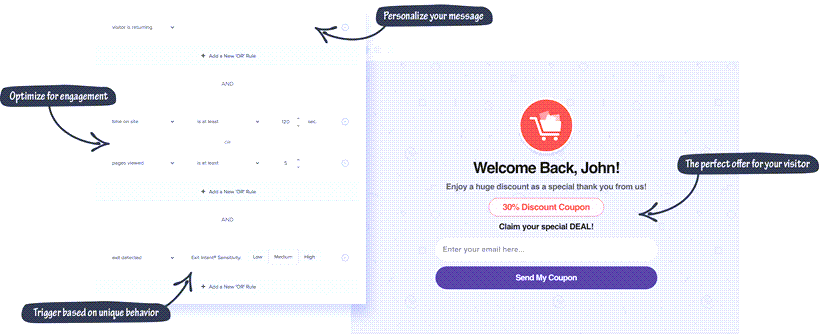
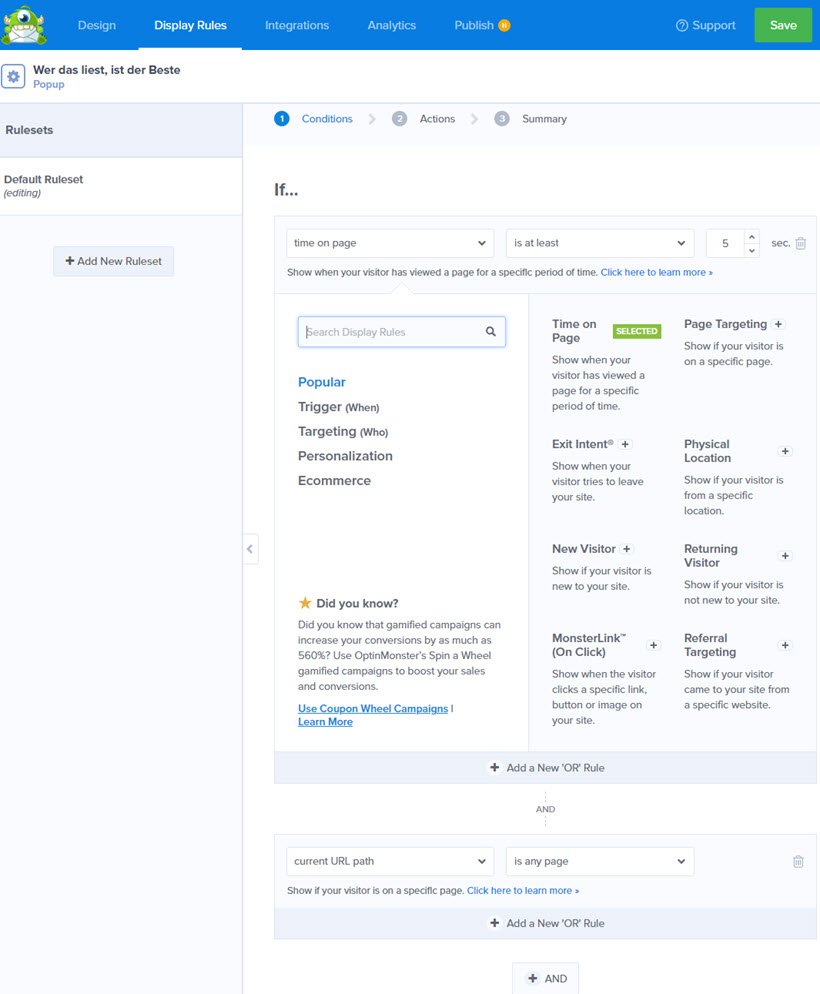
Du kannst Anzeigeregeln erstellen und das mit einem Detailgrad, wie es andere eben noch nicht bieten. Bei den Bedingungen kannst du jetzt also auswählen, wann was wie wo warum passieren soll.
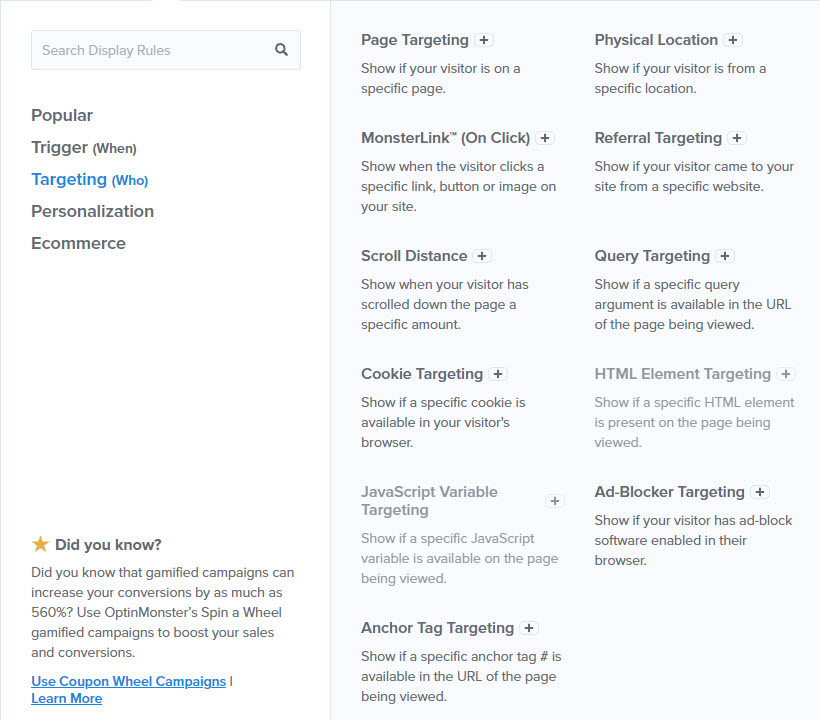
Die beliebtesten Regeln sind im ersten Tab (vertikale Tabs) verzeichnet.

Aber es geht weiter.
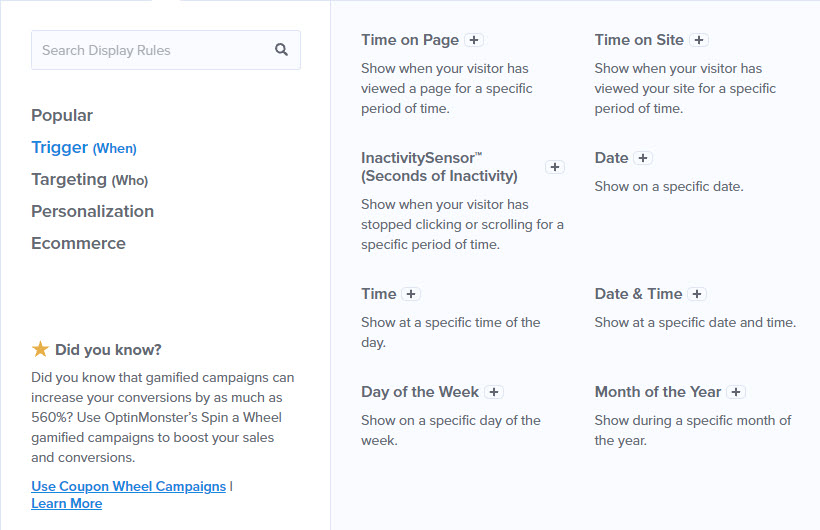
Bei den Triggern (wann) kannst du alle Anzeigeregeln bestimmen, die mit der Zeit zu tun haben. Zeit auf der Seite, Zeit auf einer spezifischen Seite, Datum, Inaktivität, Uhrzeit, Tag und Zeit, Werktag, Monat… Du kannst dich vollends austoben.

Beim Targeting wählst du, was vorher passiert sein soll, damit dein Opt-in angezeigt wird.
Du kannst also sagen es muss ein Link geklickt worden sein, der Nutzer muss einen bestimmten Cookie haben, ein HTML Element muss ausgewählt sein, eine Besucherquelle (z. B. er kommt von der Seite wooshop.de), die geografische Lage! und vieles mehr.

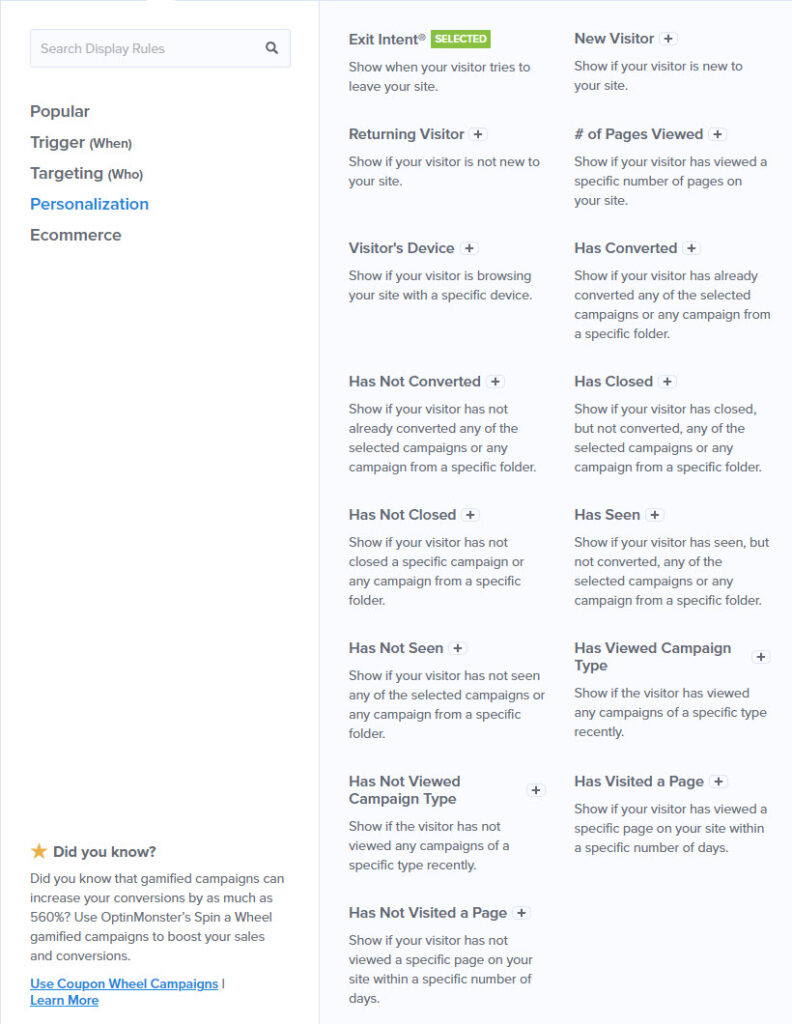
Bei der Personalisierung geht es um Dinge wie Kunde will die Seite verlassen oder er hat eine bestimmte Seite gesehen oder nicht gesehen oder eine bestimmte Anzahl an Seiten gesehen. Oder er ist ein neuer Besucher, er benutzt ein bestimmtes Endgerät, er ist ein wiederkehrender Besucher… es gibt so viele Möglichkeiten, dass praktisch alles abgedeckt wird.

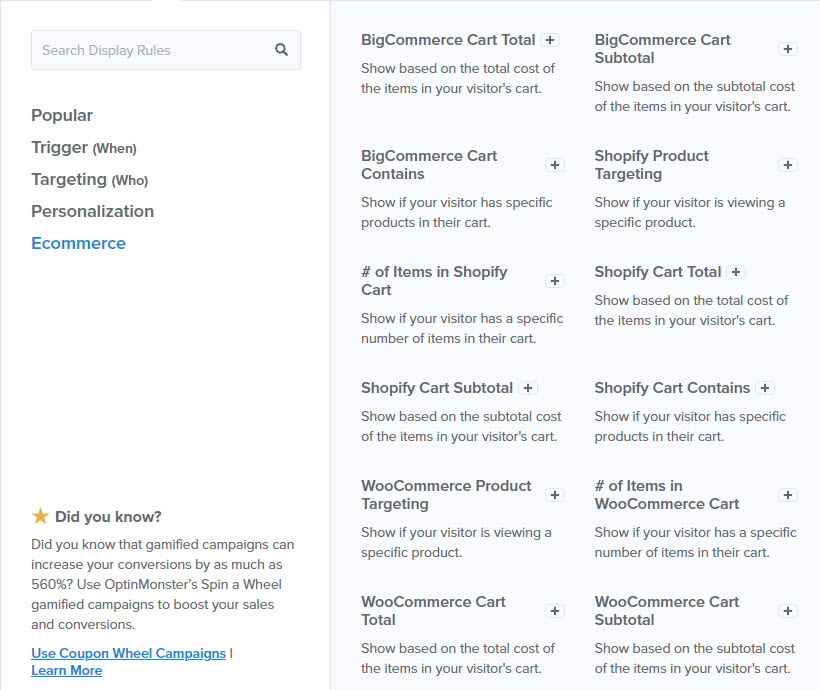
Nicht zuletzt wird auch dem Thema eCommerce ein besonderes Augenmerk gewidmet. Bei den shopspezifischen Regeln kannst du (für die aktuell zur Verfügung stehenden Shopsysteme) ebenfalls den Trigger auslösen, je nachdem, wie viele Gegenstände im Warenkorb sind oder was der Wert des Warenkorbs ist (“ab 120 € kostenloser Versand”) oder auch, ob er bestimmte Produkte enthält (“denk daran, das Verbrauchsmaterial gleich mitzubestellen”).

Na? Sind alle Wünsche soweit abgedeckt?
Wenn nicht: denk daran, du kannst die Regeln beliebig kombinieren, also ein Popup kann z. B. gezeigt werden, wenn jemand mit einem Android Smartphone aus Bonn das erste Mal die Seite besucht und von der Seite Stollenfuehrung.de verwiesen wurde. Oder noch komplexer.
Glaubst du nicht auch, dass du mit diesem umfangreichen, detaillierten Regelwerk praktisch jeden für dich notwendigen Fall abdecken kannst? Und dass es eine Bereicherung für Werbeaktionen in bestimmten Regionen extrem hilfreich ist, diese Optionen nutzen zu können?
Wer als Marketer tätig ist, erkennt spätestens jetzt den Wert von OptinMonster für seine Unternehmungen.
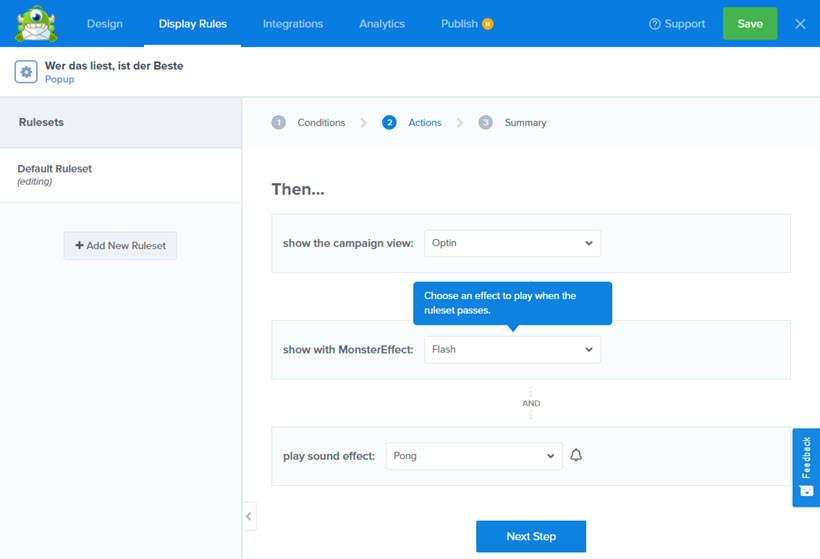
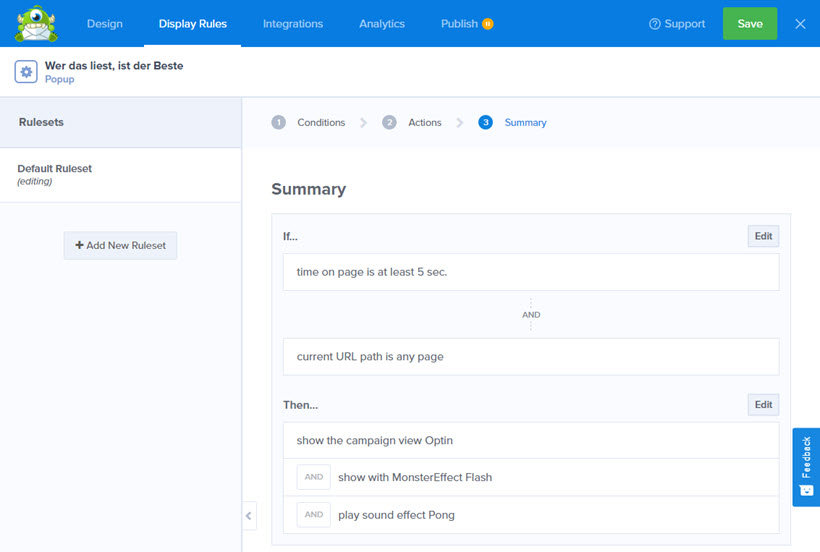
Als nächsten Schritt bestimmst du, was passieren soll, wenn die Regeln erfüllt sind:

Du legst also fest, welche Kampagne, bzw. welches Popup gezeigt werden soll (Ja/Nein, Optin, Success), kannst einen MonsterEffect festlegen, damit es auffällt und einen Soundeffekt abspielen lassen. Alles kann, kein muss.
Zum Schluß findest du nur noch einmal die Übersicht und kannst bestätigen oder speichern und auch sofort veröffentlichen.

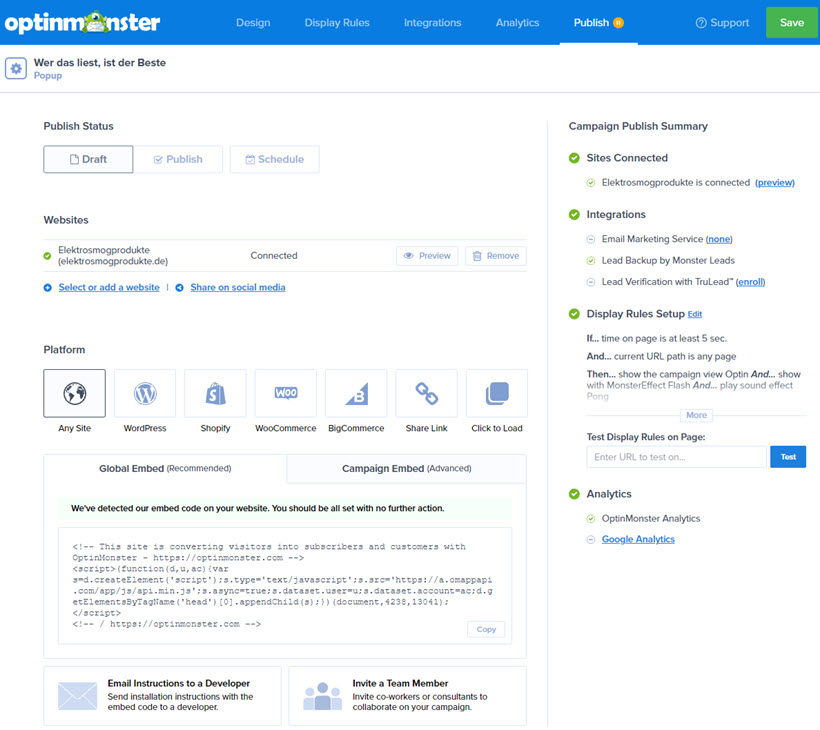
OptinMonster in die Seite einfügen
Jetzt bleibt nur noch, den Code für die Kommunikation deiner Webseite mit der Optinmonster Plattform zu integrieren.
Dafür gibt es verschiedene Möglichkeiten. Du kannst den HTML Code nutzen, einen Link, ein Plugin für eines der vielen weitverbreiteten Systeme oder auch bestimmte Teile von einem Entwickler einfügen lassen, wenn du gesonderte Anforderungen hast. Die umfangreiche, entwicklerfreundliche Dokumentation gibt dir alle Infos, die du benötigst.

Benutzt du z. B. WordPress kannst du ganz einfach das OptinMonster Plugin installieren und mit deinem Konto verknüpfen. Denk dabei aber nur daran, wenn eine Kampagne in Optinmonster aktiv geschaltet ist, sie auch im WordPress Plugin noch auf live oder enabled zu schalten.
Du kannst im Plugin noch einige Feineinstellungen vornehmen, ohne direkt zu OptinMonster wechseln zu müssen.
Hast du deine Kampagne scharf gestellt, läuft sie auch direkt und verhält sich genau so, wie du es ihr befohlen hast.
Mit all den umfangreichen und einfachst zu bedienenden Optionen ist OptinMonster die aktuell wohl ausgereifteste Lösung am Markt für die Anzeige von Opt-ins und Hinweisen mit messerscharfem und unerreicht exaktem Targeting.
Wenn dein Fokus auf dem Aufbau einer Liste liegt oder du Marketingmaßnahmen wirklich gezielt und professionell durchführen willst, führt an OptinMonster kein Weg vorbei:
Und hey: es ist günstig. Schon ab 9$ im Monat hast du Zugriff auf das System. Einige Funktionen sind aber erst in größeren Tarifen enthalten. Mehr dazu findest du direkt auf der Webseite.