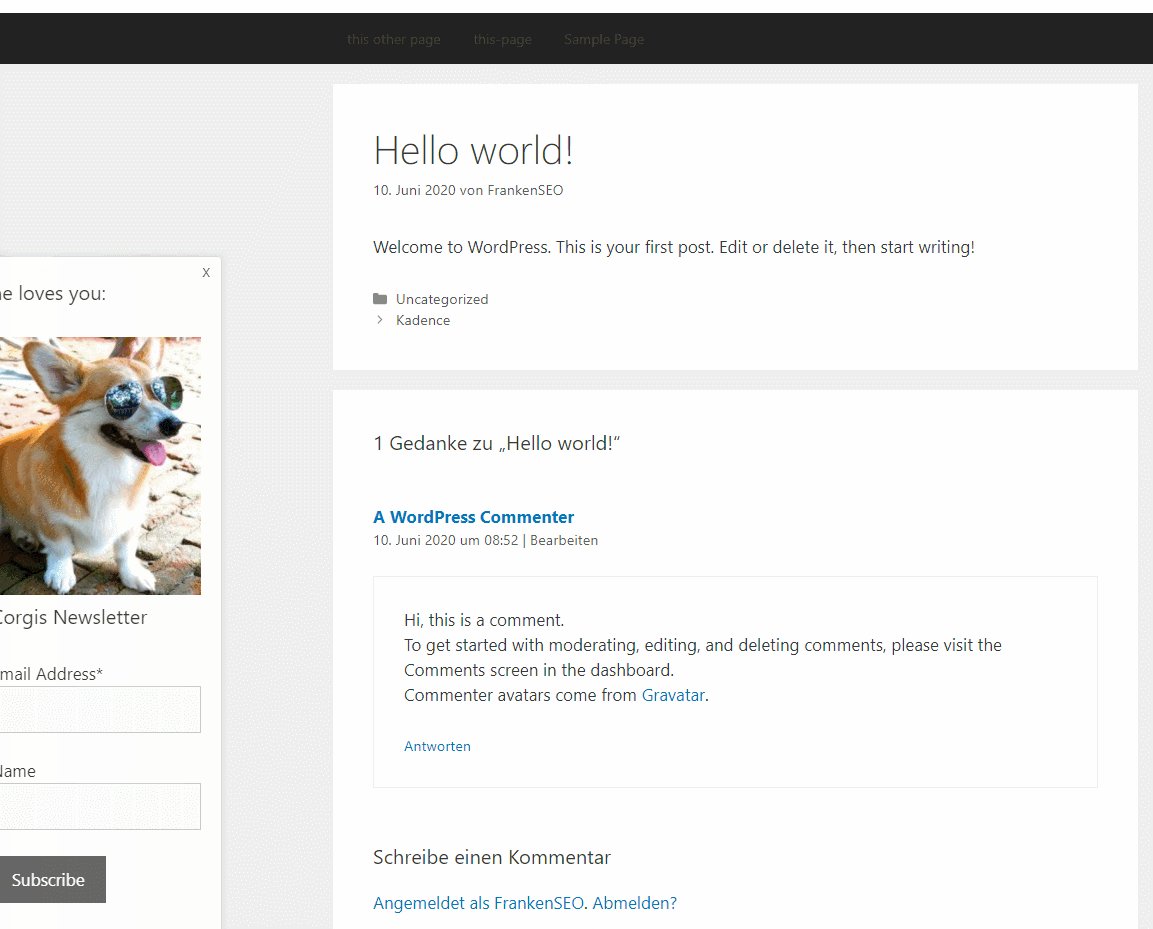
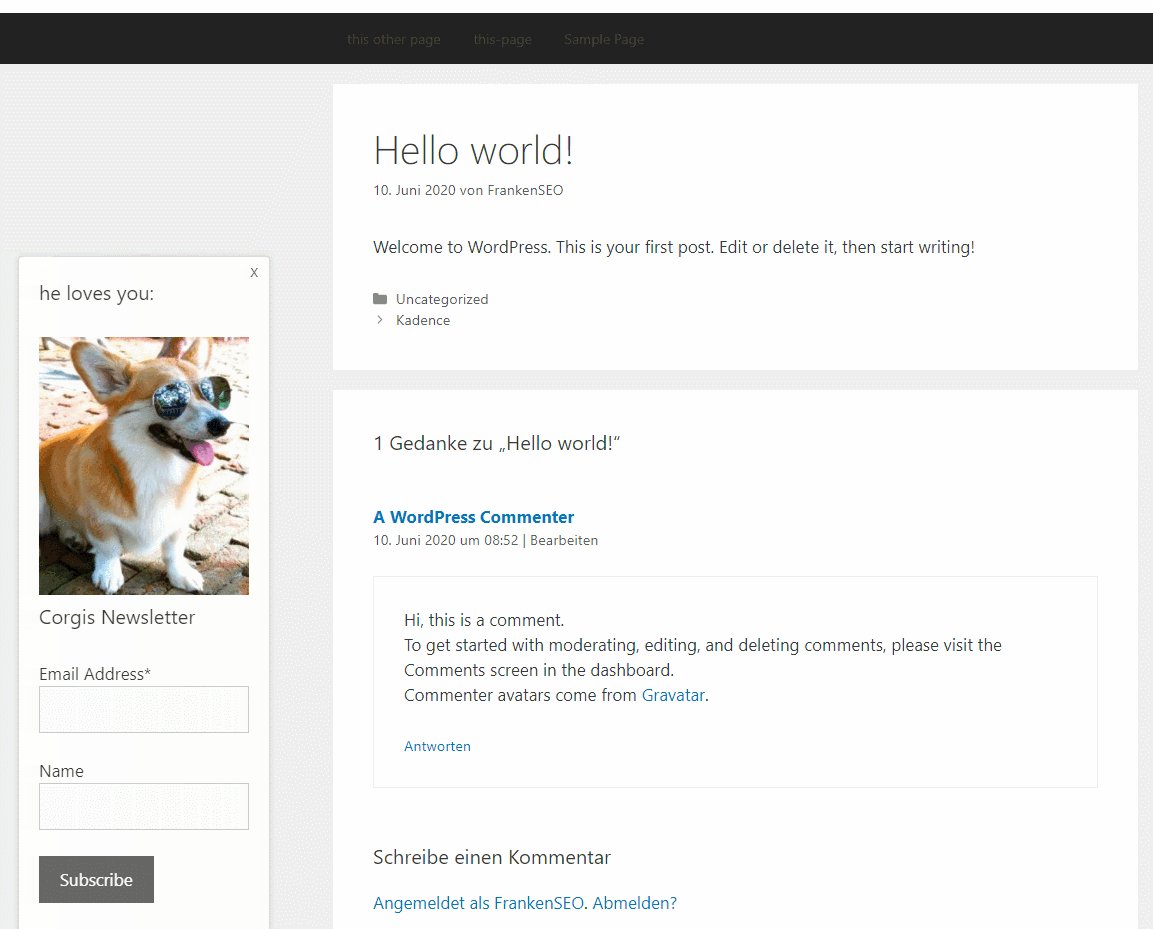
Auffallen und dabei doch unaufdringlich sein, das schafft man z. B. mit einem Slide-in, welches von der Seite elegant hereinschwebt, wie in diesem Beispiel:
Bei diesem Slide-in handelt es sich nicht um eine Funktion eines spezifischen Newsletterplugins für WordPress – das KadenceWP Widget Dock ist einfach das Slide-in und welche Widgets du damit anzeigen lässt, bleibt komplett dir überlassen.
Damit kannst du also ideal jedes beliebige Widget hereinsliden lassen. Ob du dabei ein Bild, ein Video, ein Anmeldeformular, einen Buchungskalender oder etwas ganz anderes anzeigen möchtest, bleibt dir überlassen. Du kannst auch mehrere Widgets gleichzeitig verwenden.
Aber du hast stets nur 1 Widget Dock. Du kannst also nicht gleichzeitig ein Slide-in in der Mitte, eines links und eines rechts verwenden. Das limitiert ein wenig die Möglichkeiten des Widget Dock, aber weiter unten zeige ich dir, wie du praktisch das komplette Widget Dock vollstopfen kannst und es trotzdem extrem flexibel bleibt und jedem Anspruch gerecht werden sollte.
Schauen wir uns aber zunächst noch einmal ein stehendes Bild an, wie das Widget Dock auf deiner Seite aussehen könnte:

Um diesen neuen Widgetbereich einzurichten, brauchst du natürlich erst einmal das KadenceWP Widget Dock Plugin, welches aktuell nur im Rahmen der Mitgliedschaft erhältlich ist. Das ist aber nicht schlimm, denn Kadence bietet neben seinem schlanken und extrem anpassbaren Theme auch die Kadence Blocks; vielleicht verwendest du diese sehr gute kostenlose Sammlung von Gutenberg Blöcken schon auf deiner Seite.
Im Rahmen einer KadenceWP Mitgliedschaft bekommst du die PRO-Version und darüber hinaus noch viel mehr. Besonders hervorzuheben sind die Extras für WooCommerce, eine Sammlung von sehr guten Erweiterungen deines WooCommmerce Stores, die halt perfekt zusammenspielen. Kurz gesagt: eine Kadence Mitgliedschaft lohnt sich, besonders, da sie auch eine Lifetime Lizenz anbieten, also einmal zahlen und lebenslang alles nutzen, lebenslang Support, Updates und alles, was neu herauskommt.
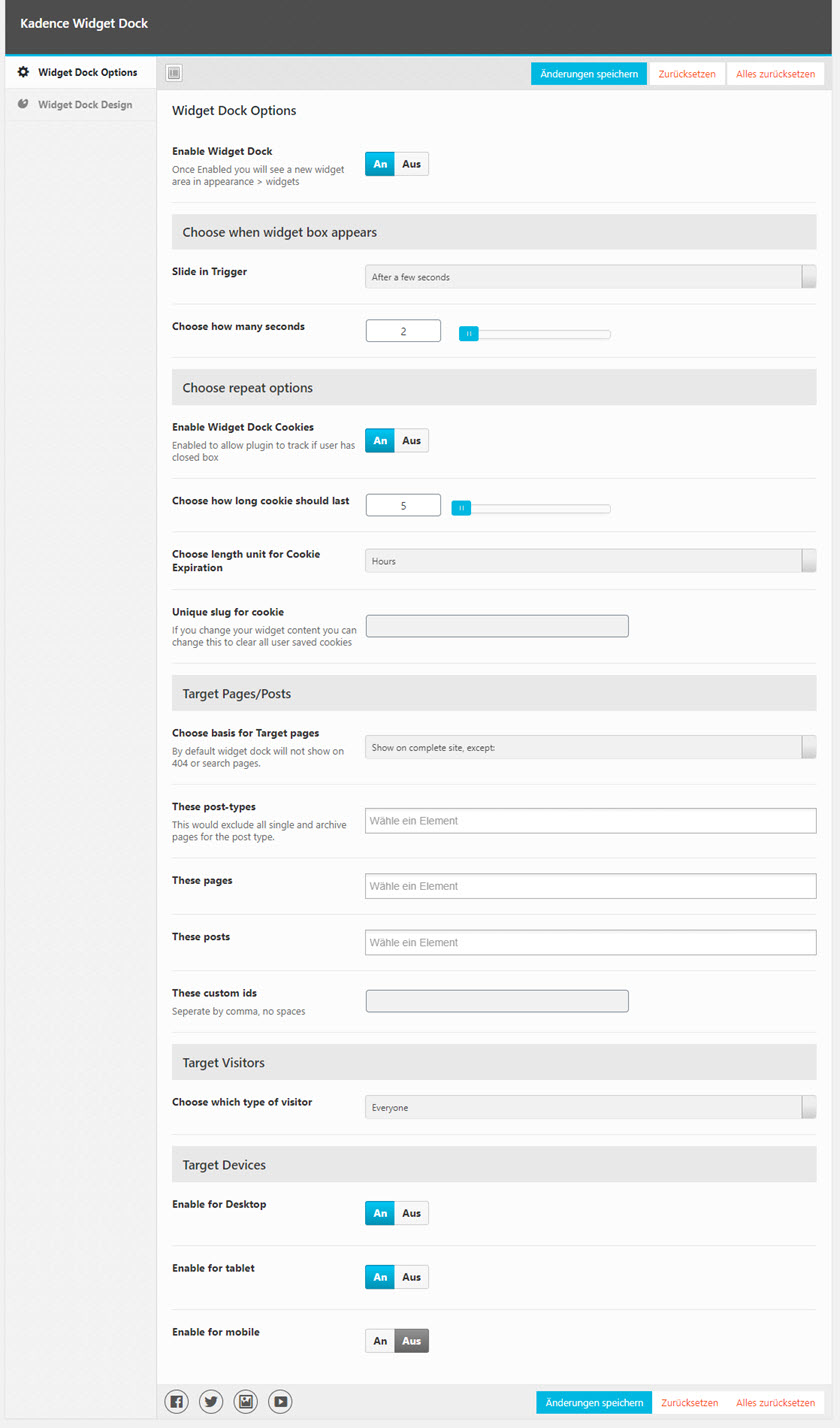
Schauen wir jetzt an, wie man das Widget Dock eigentlich konfiguriert.
Das ist sehr einfach, denn es gibt nur zwei Menüeinstellungen:

Wie du oben gesehen hast, kannst du in den Optionen einiges einstellen:
- ob das Widget Dock aktiv ist
- nach welcher Wartezeit es angezeigt wird und was der Trigger ist (Scrolltiefe, Zeitfenster u. a.)
- ob das Widget Dock ein Cookie setzen darf um zu wissen, dass es geschlossen wurde und für einen von dir definierten Zeitraum nicht mehr gezeigt werden soll (ansonsten geht es auf jeder Seite auf)
- auf welchen Seiten das Widget Dock gezeigt werden soll (mit sehr einfachen und doch umfangreichen Regeln)
- welchen Benutzern es gezeigt werden soll (so könnte man etwas exklusiv für eingeloggte Nutzer oder Kunden anzeigen oder nur für Redakteure)
- und ob das Widget Dock auf dem PC, dem Tablet und oder dem Handy gezeigt werden soll

Die Designoptionen sind dagegen wesentlich kürzer und schneller abgehandelt:
- wo soll das Widget Slide-in auftauchen (links, rechts, Mitte)
- wie breit soll es sein und welchen Innenabstand sollen die Widgets zum Rand des Docks haben
- die Hintergrundfarbe des Docks
- die Rahmenfarbe und ob die Rahmenstärke (bestimmt, ob er also überhaupt angezeigt wird)
- und den Radius der Ecken, damit du sie abgerundet anzeigen lassen kannst
Hast du diese Einstellungen vorgenommen, kannst du links im Menü unter Design -> Widgets ganz einfach beliebige und beliebig viele Widgets in das Widget Dock ziehen. Im Beispiel habe ich ein Bild und das Sendinblue Mailin Widget verwendet.

Ab sofort wird auf den von dir ausgewählten Seiten und für die entsprechenden Nutzerrollen (oder einfach für jeden) das Widget Dock als attraktives Slide-in angezeigt. Natürlich kannst du es noch anpassen und aufhübschen.
Für einen dezenten Hinweis auf deinen Newsletter eine ideale Möglichkeit.

Wie kann ich mehrere Widgets im Dock verwenden und seitenspezifisch anzeigen lassen?
Da du ja nicht mehrere Widget Docks anlegen kannst, aber vielleicht einige Widgets nur auf bestimmten Seiten zeigen lassen möchtest, braucht es eine Lösung. Zum Glück gibt es davon mehrere!
Wenn du die WordPress Plugins “Widget Logic” oder “Widget Logic Visual” einsetzt, weißt du schon, worauf ich hinauswill: du kannst bestimmen, welches Widget auf welcher Seite gezeigt werden soll. Das ist grundsätzlich einfach, aber die beiden Plugins sind nicht 100% benutzerfreundlich. Und momentan auch seit längerem nicht mehr upgedated worden.
Als komfortablere Alternative (die ich auch verwenden würde) bietet sich Thrive Clever Widgets an.
Mit Thrive Clever Widgets kannst du alle gewünschten Widgets in das KadenceWP Widget Dock geben und dann auf die “Thrive Widget Display Options” klicken und in einem einfachen, übersichtlichen(!) und leicht verständlichen Menü auswählen, auf welchen Seiten welches der Widgets angezeigt werden soll.
Damit kannst du also praktisch auch 50 Widgets in das Widget Dock geben und sie exakt nur dort anzeigen lassen, wo du möchtest. Wenn du die Thrive Suite verwendest, kannst du natürlich auch das umfangreiche Thrive Leads verwenden, um ein Slide-in zu gestalten, aber vielleicht hast du schon eine fertige Seite und möchtest nicht alles wechseln. Oder du bist Thrive Kunde, aber verwendest ihre Plugins nicht auf jeder deiner Seiten und benutzt Thrive Clever Widgets selektiv und – wie in diesem Beispiel – in Kombination mit den KadenceWP Widget Dock.
Kadence WP bietet dir praktisch alles, was du brauchst, um selbst als nicht-Designer aufgrund der vielen ansprechenden Vorlagen und einfachen Möglichkeiten eine echt schöne Präsenz für dein Anliegen ins Internet zu stellen und sinnvoll zu vermarkten. Und der Preis für die Pro-Version ist merh als fair.
Kadence bietet den größten Teil seiner Angebote kostenlos an, die Investition für die Premium Version lohnt sich aber, da du plötzlich viel mehr viel einfacher, schneller und günstiger umsetzen kannst. Ein echter Tip und ich hab persönlich hab mir die Membership auch gekauft. Sie ist es Wert.