Über Gravityforms gibt es schon genügend Testberichte. Es ist ein sehr gutes, bezahlbares Plugin für Formulare aller Art. Auf der Gravityforms Webseite gibt es die verschiedensten Demos: von der Pizzabäckerei über die Bewerbung auf eine Arbeitsstelle und hin zum normalen Kontaktformular.
Ich schaue mir hier an, wie gut die Verknüpfung mit Newsletteranbietern funktioniert und wie sich Gravityforms im Zusammenspiel des E-Mail Marketing sinnvoll einsetzen lässt.
Also: verknüpfen wir Gravity Forms mal mit einem Anbieter und schauen, welche Möglichkeiten wir dann haben.
Gravityforms Integrationen mit Newsletteranbietern
Gravityforms hat eine große Auswahl an E-Mail Marketing Diensten, mit denen eine Verbindung aufgebaut werden kann. Diese sind ab der kleinsten Lizenz bereits enthalten. Klar, die Anbindung an deinen Newsletter ist natürlich eine Erweiterung, die häufig gebraucht wird und damit ein gutes Zugpferd für eine Gravityforms Lizenz ist.
Ob der Anbieter, den du benötigst, bei Gravityforms und in deinem Lizenzpaket enthalten ist, schaust du am besten auf der offiziellen Webseite nach, sobald du Bedarf hast.
Ist Gravityforms installiert und aktiviert, der Lizenzschlüssel eingegeben, kannst du in den Add-Ons das passende Modul für deinen Newsletterdienst installieren.
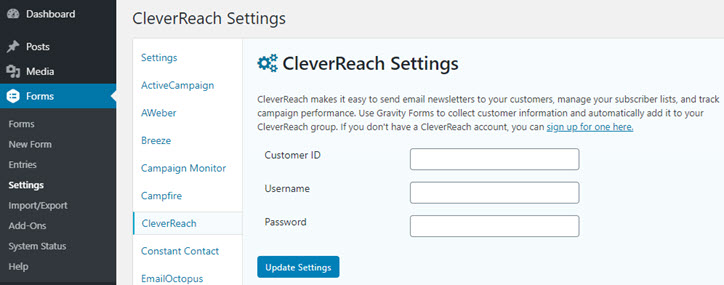
Anschließend gehst du in die Einstellungen und wählst deinen Anbieter aus und gibst die benötigten Daten ein, damit Gravity mit deinem Dienstleister kommunizieren kann. Dazu können entweder Benutzername und Passwort, API Key oder andere Werte abgefragt werden.
Trag die Anmeldedaten ein und speichere (“Update Settings”).

Formular erstellen
Gravityforms ist sehr einfach gestrickt, was das Erstellen von Formularen angeht.
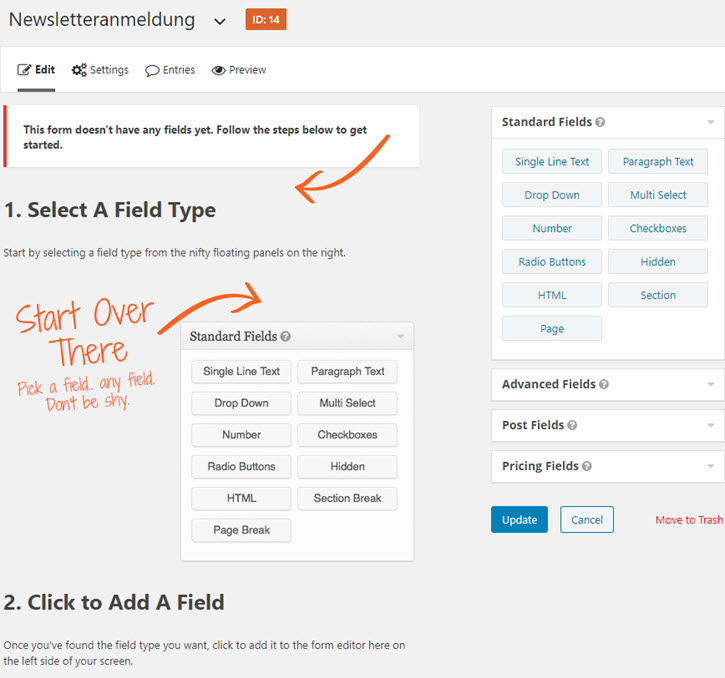
Kaum hast du ein neues Formular angelegt, wirst du von diesem Bildschirm begrüßt, der dir die wichtigen Details ganz kurz und knapp zeigt. Links baust du dein Formular, rechts sind die Bausteine dafür und du kannst jeden Baustein noch anpassen.
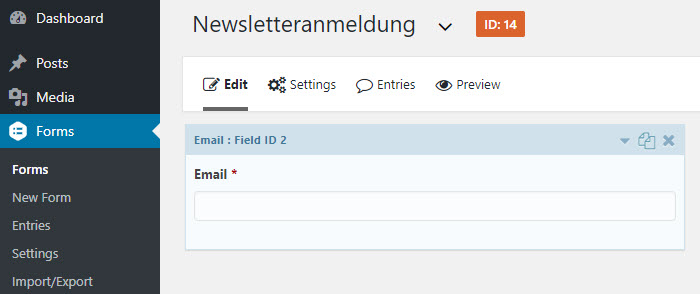
Also ziehen wir mal ein E-Mail Feld (aus den ‘Advanced Fields’) nach links.

Für eine reine Newsletteranmeldung, z. B. im Footer (wie bei vielen Shops häufig gesehen), reicht das schon. Wir schauen uns auch jetzt kurz dieses Beispiel an, bevor ich weiter unten die Newsletteranmeldung mit einem Kontaktformular verknüpfe.
Für unser erstes Beispiel genügt also das Feld E-Mail.

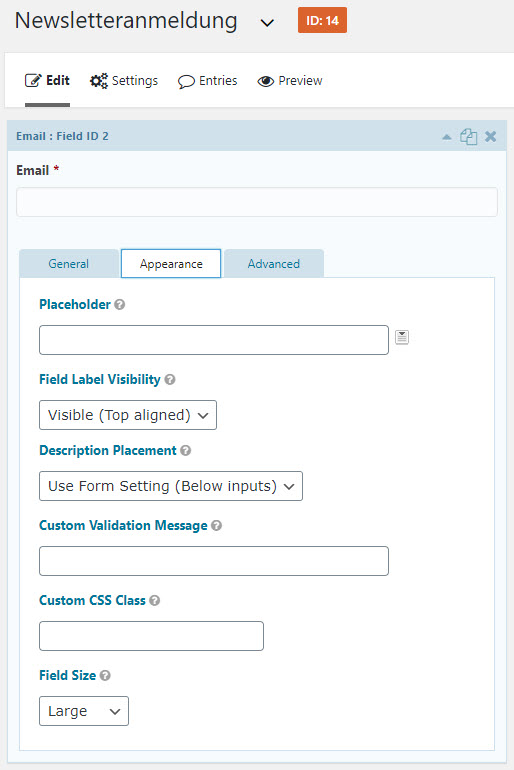
Klicke ich das Feld an, kann ich in mehreren Tabs noch Feintuning vornehmen. Z. B. kann ich bestimmen, dass das Eingabefeld sehr breit ist und den vollen, ihm zur Verfügung stehenden Platz einnimmt. Im Footer sieht das dann auch gleich besser aus, wenn das Feld nicht irgendwo aufhört, sondern seine volle Breite hat. Probier’s aus, du wirst sehen, was ich meine.

Außerdem kannst du hier eine separate CSS Klasse angeben, falls Gravityforms anders aussehen oder sich anders verhalten soll, als im Standard. Schau dir dazu die Dokumentation bei Gravityforms an oder beauftrag jemanden mit der Anpassung, der sich damit auskennt.
Je nach Eingabefeld (hier: E-Mail) findest du auch ganz unterschiedliche Einstellungsmöglichkeiten.
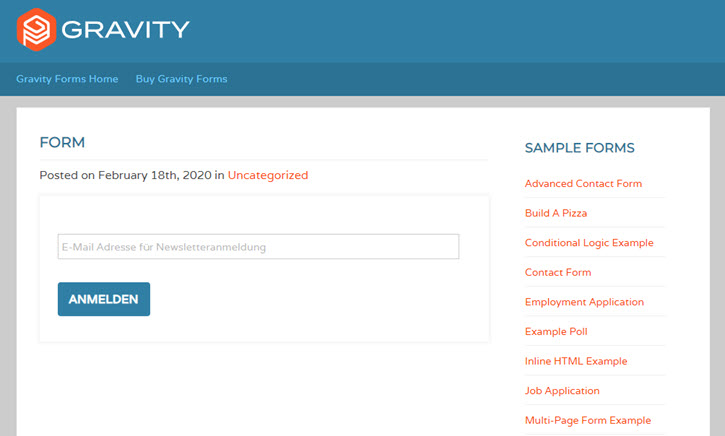
Schauen wir uns das fertige Eingabefeld einmal live auf der Seite an:

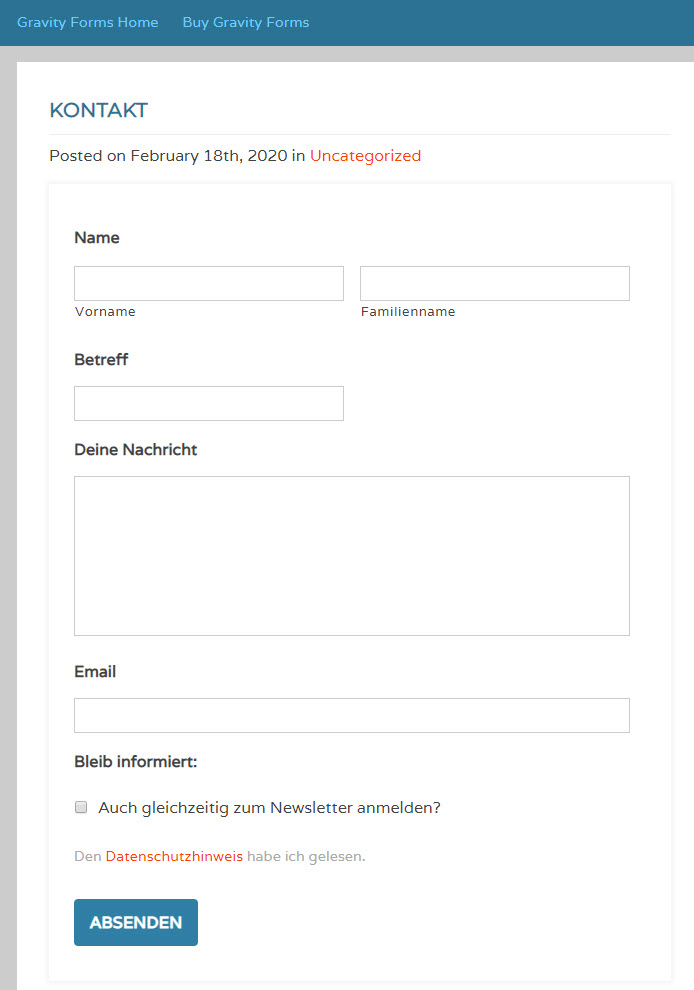
Das ist jetzt die Gravityforms Demoseite mit meinem gerade erstellten Anmeldeformular im Beitrag. Ich kann also meine Newsletteranmeldung auch jederzeit einfach in den Beitrag einfügen – und wenn ich es schön gestalte, sieht es auch sehr ansprechend aus.
Das Beispiel oben ist nur die reine Standardversion und noch nichts wirklich verändert. Es geht auch eher darum, das Formular zu testen und dann dort zu verwenden, wo es benötigt wird.
Apropos: um es zu testen, sollten wir die Verknüpfung dieses Formulars mit dem Newsletter herstellen. Wir haben ja oben schon die allgemeine Verbindung zwischen Gravityforms und dem Newsletterdienst hergestellt – jetzt müssen wir noch dem Formular sagen, welche Felder es an den Newsletteranbieter übergeben soll.
Verknüpfung zwischen Gravityforms Formular und Newsletterfeldern
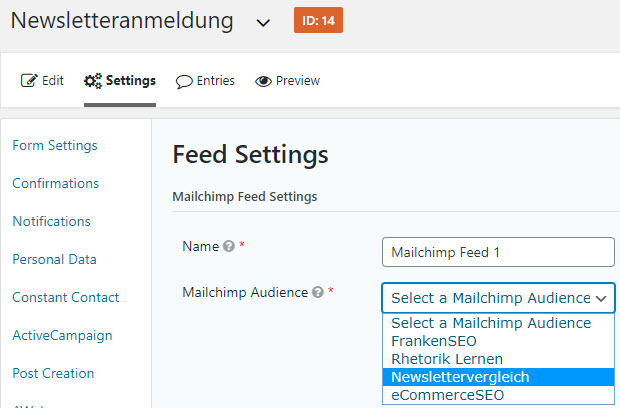
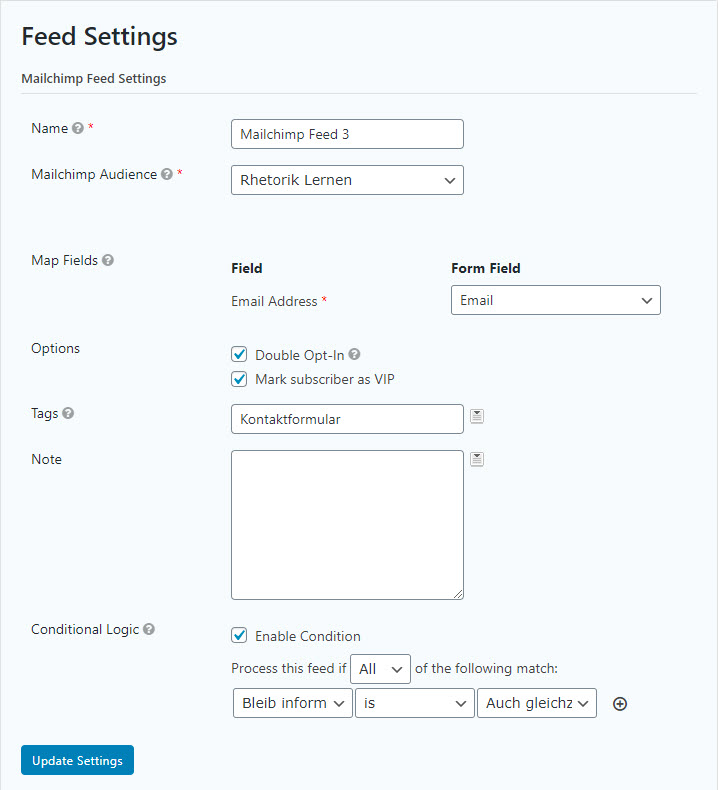
In den Einstellungen deines Formulars kannst du wieder links in der Navigation deinen Newsletteranbieter auswählen und verknüpfen. Und zwar vergibst du jetzt einen Namen für den Feed, damit du weißt, was du hier warum verknüpfst.
Und dann wählst du die Empfängerliste aus, wenn du mehrere hast. Im Besipiel liegen 4 Listen vor und du kannst mit jedem Feed immer eine mit dem aktuellen Formular verknüpfen. Du kannst mehrere Feeds innerhalb eines Formulars verwenden und damit die Daten sowohl an verschiedene Newsletterdienstleister senden (falls das für deine Strategie Sinn macht) oder unterschiedliche Felder in jedem Feed übergeben.

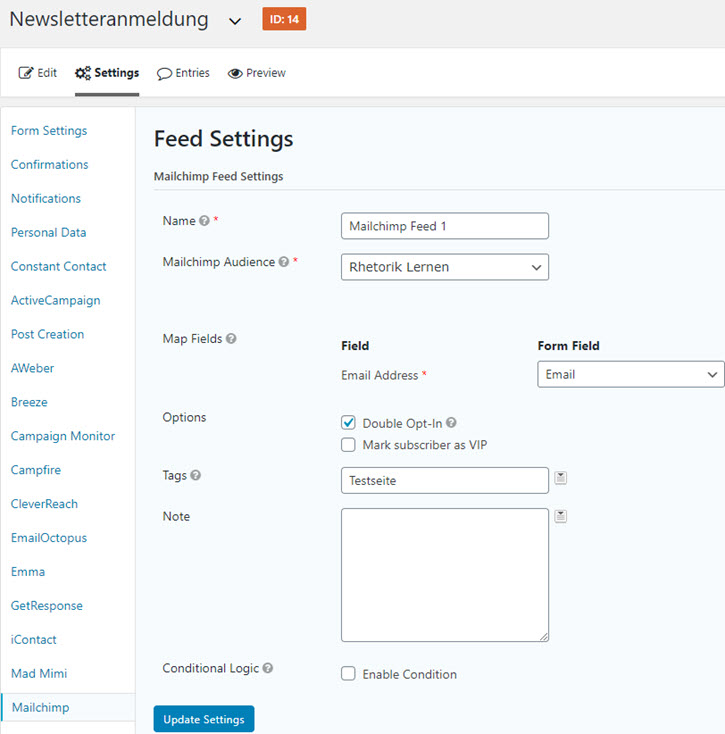
Hast du eine Liste ausgewählt, an die deine Formulardaten übergeben werden sollen, fragt Gravityforms erst einmal ab, welche Eingabefelder du bei deinem Newsletteranbieter abfragst, wenn sich ein Abonnent anmelden soll.
Und diese Felder werden dir dann unter ‘Map Fields’ angezeigt und du kannst rechts in einem Dropdown auswählen, welche Felder aus deinem Formular hier verknüpft werden sollen.
Wenn du das E-Mail Feld von Gravityforms benutzt hast, dann ist es das einzige Auswahlfeld für die E-Mail Adresse im Newsletteranbieter.
Bei anderen Feldern (Name, Geburtsdatum o. ä.) hast du dann mehr Auswahl für das Matching. Aber bei Feldern, wo die Zuordnung eindeutig ist, wird sie auch gleich hergestellt.
Du kannst dann noch auswählen, ob du Schlagworte übergeben willst, sofern dein Newsletterdienst das unterstützt. (zur Conditional Logic komme ich weiter unten noch im Detail)

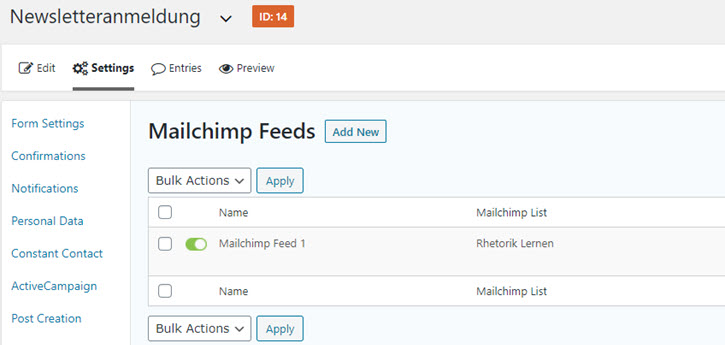
Jetzt ist dein Feed fertig konfiguriert und auch sofort aktiv. Die Verknüpfung sorgt jetzt dafür, dass das E-Mail Feld an deinen Newsletterdienst übergeben wird.
Du kannst hier auch mehrere Feeds anlegen und sie nach Bedarf an- und ausschalten.

Übergabe der Daten aus dem Gravityforms Anmeldeformular
Trägt man jetzt eine E-Mail in das Anmeldefomular ein (das wir oben schon gesehen haben) und schicken es ab, dann werden die Daten an den Newsletterdienst übergeben.
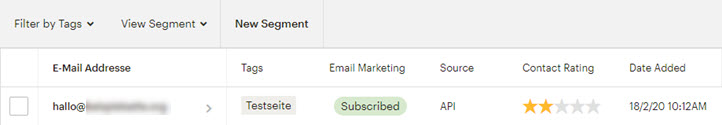
Wenn der neue Abonnent jetzt die Anmeldung in der Bestätigungsmail auch wirklich bestätigt, tauchen seine Daten auch auf. Wie du siehst, ist auch mein Schlagwort von oben hier richtig als Tag mit übergeben worden. Ich hätte noch viel mehr Tags festlegen können, aber für unsere Zwecke genügt es um zu zeigen, dass es funktioniert.

Im Test hat es ein paar Minuten gedauert, bis die Bestätigungsmail ankam. Wenn du eine Anbindung zwischen Gravityforms und deinem Newsletteranbieter herstellst, gib ihm auch ein paar Minuten Zeit, die Daten zu übermitteln, bevor du hinschmeißt und sagst “Läuft alles nicht”. Es läuft.
Gravityforms Datenschutzeinstellungen
Liebst du Datenschutz so sehr wie ich?
Nein, denn ich mag ihn wirklich. Ich finde, es ist eine gute Sache, dass wir mit den Menschen respektvoll umgehen. Und respektvoller Umgang mit den anvertrauten Daten ist wichtig.
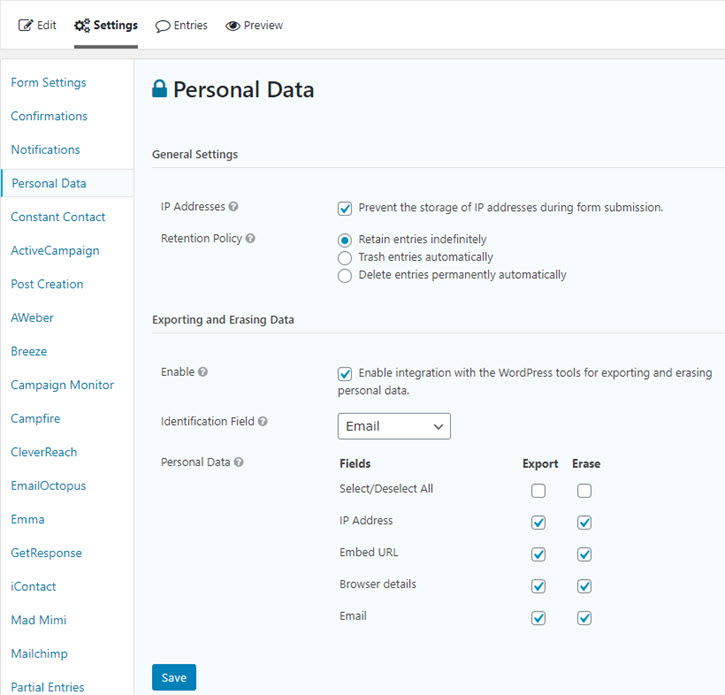
Damit du auch in Gravityforms diesen Respekt ausdrücken kannst, gibt es bei den Formulareinstellungen noch den Punkt Persönliche Daten oder ‘Personal Data’. Und den schauen wir uns kurz an.

Hier stellst du bitte die Datenschutzeinstellungen so ein, wie es für dich und dein Unterfangen passt. Ich würde die Einstellungen so wie im Screenshot setzen mit einer Ausnahme:
Beim Punkt “Retention Policy” (unter den IP Adressen) würde ich “Delete entries permanently automatically”, also “Einträge automatisch dauerhaft löschen” auswählen. Und dann kann ich angeben, nach wie vielen Tagen das geschehen soll. Ich würde sagen, 30 Tage sind gut.
Wenn du ein Unternehmen bist und einen Datenschutzbeauftragten hast: frag den.
Ansonsten finde ich es gut, wenn man Datensparsamkeit walten lässt. Und je weniger Daten ich von jemandem habe, desto weniger muss ich in eine Auskunft packen.
Diese Einstellungen musst du für jedes Formular separat vornehmen!
Bedingte Logik / Conditional Logic im Kontaktformular für die Newsletteranmeldung
Hier habe ich mal schnell ein Kontaktformular zusammengeklickt, bei dem unten eine E-Mail Adresse eingegeben werden kann.
Darunter habe ich eine Checkbox gemacht. Nur wenn der Nutzer diese anklickt, wird er auch in den Newsletter mit aufgenommen. So weit, so gut. Aber wie sorgen wir dafür, dass das jetzt auch so abläuft, denn: das Formular ist erstmal nur eine Maske und weiß noch nicht, dass da eine Bedingung verknüpft ist. Diese Bedingung stellen wir jetzt her.

In den Feed Einstellungen gibt es das Feld “Conditional Logic”.
Ich kann also festlegen, dass der Newsletterfeed nur angesprochen wird und Daten an den Newsletterdienstleister übermittelt werden, wenn Bedingungen erfüllt sind.
In meniem Fall habe ich den Auswahlbereich “Bleib informiert” und die Checkbox “Auch gleichzeitig zum Newsletter anmelden?” genannt. Wenn der Nutzer in diesem Bereich diese Checkbox anklickt, sollen die Daten übertragen werden.
Ich sage das deshalb so genau, weil ich ja auch mehrere Checkboxen anlegen kann und auch sagen könnte: wenn der Nutzer Checkbox 1 anklickt, schick ihn in diese Liste oder dieses Segment oder gib ihm dieses Schlagwort und wenn er Checkbox 2 anklickt mach etwas völlig anderes und wenn er Checkbox 3 klickt, dann passiert wieder etwas neues.

Jedenfalls siehst du hier in der untersten Zeile, dass ich angegeben habe, dass “Bleib informiert” gleich “Auch gleichzeitig zum Newsletter anmelden?” sein muss, damit die Daten übermittelt werden.
Jetzt hat dein Webseitenbesucher die Wahl, ob er den Newsletter erhalten möchte, wenn er dein Kontaktformular (oder jedes beliebige andere Formular, das du erstellst) ausfüllt.
Du kannst mit den Gravityforms Formularen und den Bedingungen herumspielen, wie du möchtest. Die Anbindung an die E-Mail Dienstleister funktioniert jedenfalls und Gravityforms hat am Markt einen Namen. Damit ist es gut zu empfehlen und falls du es eh schon benutzt, kannst du es jetzt eben noch zusätzlich für den Aufbau deiner E-Mail Liste verwenden.
Wie kann es jetzt noch besser werden?
Wenn du jetzt Lust auf Gravityforms hast, kannst du dir hier die Preismodelle und die weiteren Funktionen anschauen oder dir auf der Gravityseite eine Demo einrichten lassen, mit der du herumspielen kannst. Die Demo läuft 7 Tage und du hast den vollen Funktionsumfang zum Testen. Ich habe sie für den Testbericht benutzt, man kann also ‘live’ damit herumspielen.
Überzeug dich selbst:
