Du nutzt MailChimp als deinen Newsletterdienst und möchtest jetzt einen Bonus als Anreiz anbieten.
Bereits in 5 Minuten kannst du das komplett umgesetzt haben – und lässt den Link zum Bonus entweder durch MailChimp versenden oder bietest den Download auf deiner eigenen Webseite an.
Du hast zwei Möglichkeiten, wie du den Download deines Bonus anbieten kannst:
- Link über MailChimp in der Bestätigungsmail
- über Downloadseite deiner eigenen Webseite
Beide Möglichkeiten bieten verschiedene Vor- und Nachteile.
Die ersten Schritte sind bei beiden Versionen gleich.
Erste Schritte
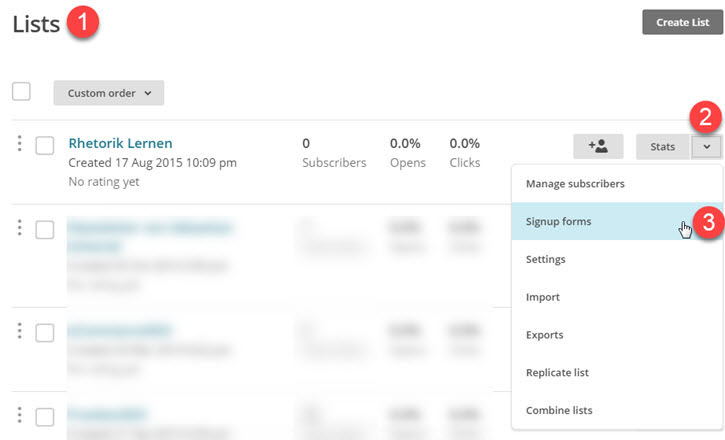
Zuerst klickt man in der MailChimp Übersicht auf die Listen und dann bei der Liste, die man bearbeiten möchte, rechts auf den Pfeil für das DropDown.
Hier wählt man dann die Signup Forms oder Anmeldeformulare aus.

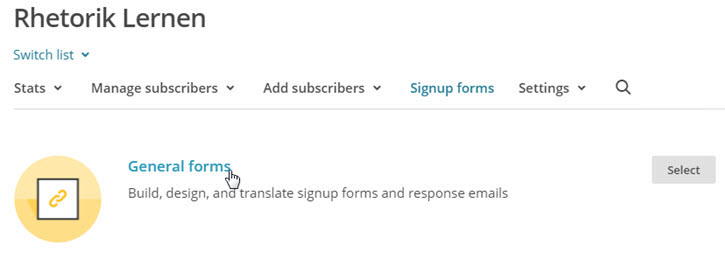
Als nächstes wählt man die erste Option aus, die Allgemeinen Anmeldeformulare oder General Forms.

Bis hierhin sind die Schritte für beide Methoden gleich.
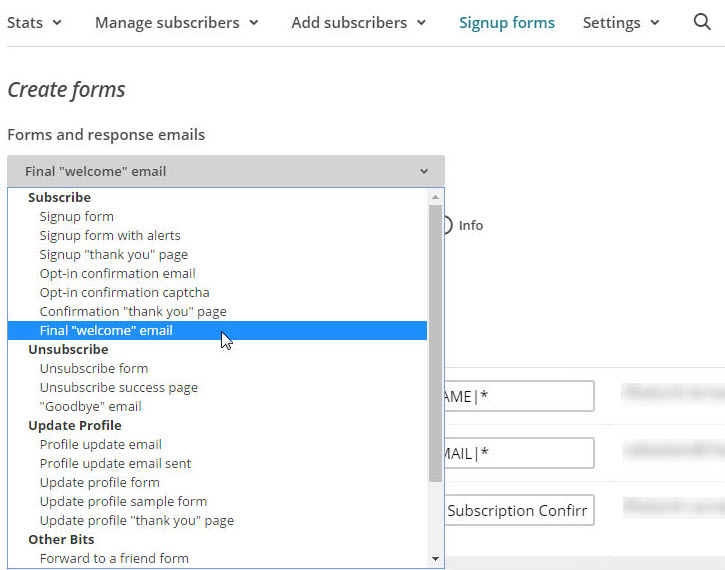
Als nächstes wählt man aus dem DropDown (siehe erstes Bild bei Anleitung für E-Mail) den entsprechenden Punkt, den man auswählen möchte.
Egal, ob es sich um eine E-Mail oder die vorgefertigten Dankeseiten handelt oder ob man auf eine eigene Seite umleiten möchte (Screenshot bei Anleitung Webseite weiter unten).
Auslieferung in der E-Mail
Aus der DropDown Liste wählt man die Final Welcome Mail aus, wenn man den Bonus erst ausliefern möchte, wenn ein Abonnent auch wirklich seine Anmeldung bestätigt hat.
Möchte man den Bonus sofort nach Eintragung in das Anmeldeformular (und noch vor der Bestätigung der Anmeldung) versenden (und ggf. auch auf die finale Willkommensmail verzichten), wählt man die Opt-In Bestätigungsmail (Opt-In Confirmation Mail).

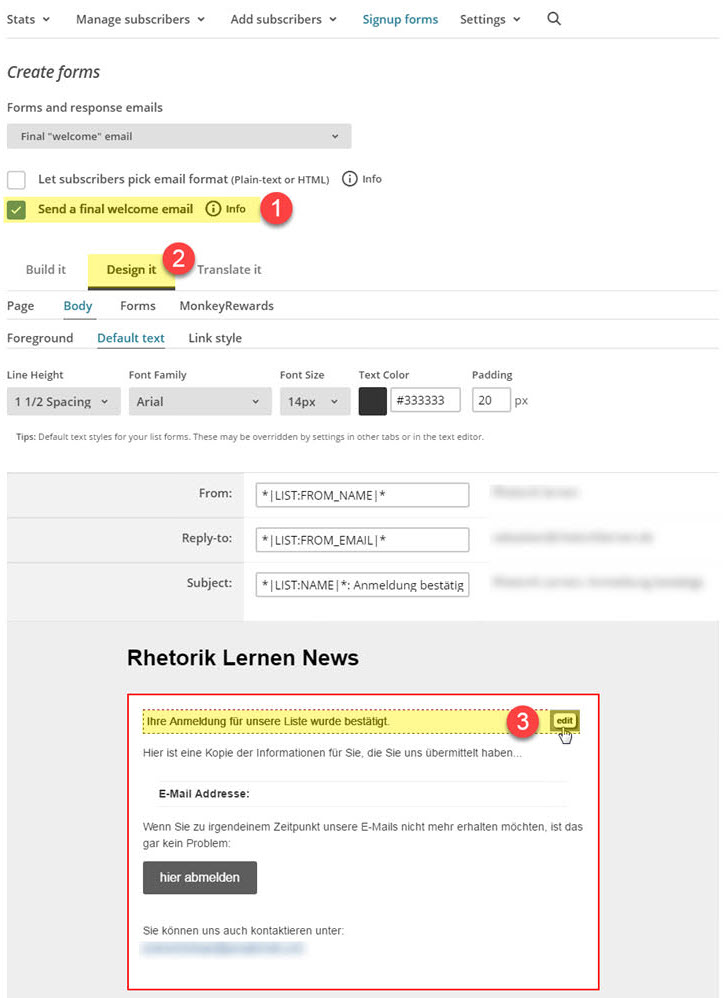
Als nächstes setzt man den Haken „Send a final welcome email“ und klickt auf den Reiter „DESIGN IT“ und kann die Willkommensnachricht bearbeiten.
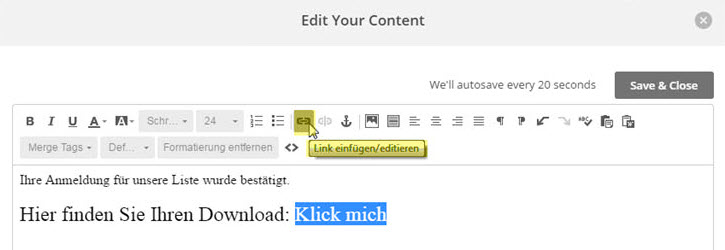
Hier nach unten scrollen und bei dem Text „Ihre Anmeldung für unsere Liste wurde bestätigt“ erscheint ein EDIT Button, wenn man mit der Maus darüber fährt. Den Button klicken.
Hinweis: sollte der Text der Bestätigungsmail auf Englisch sein, dann einfach rechts neben dem Reiter DESIGN IT auf TRANSLATE IT klicken und die Sprache „German“ auswählen.

Anschließend einfach einen Text tippen und ansprechend gestalten.
Danach einen Textteil oder Button / Bild markieren und auf das Link-Symbol klicken.

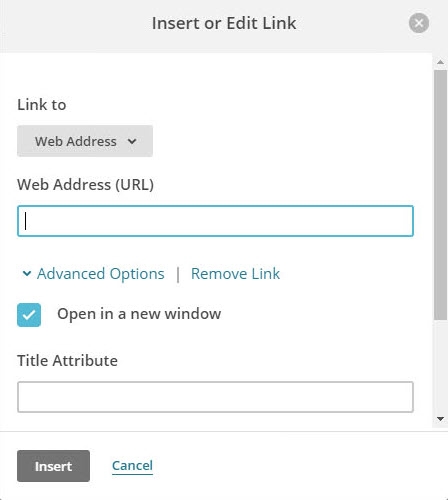
Hier abschließend den Link zur Datei (PDF, Video-URL, Podcast, Amazon S3 etc.) eingeben – fertig. Die Datei kann auch bei MailChimp hochgeladen und entsprechend verlinkt werden – aber nicht als Anhang einer Nachricht mit gesendet werden.
Hintergrund: Die Nachricht würde sonst zu groß und alle meine E-Mail Empfänger wären ‘gezwungen’, die Datei herunterzuladen. Bei einem Bonus-Download wäre das zwar noch zu vertreten, aber in einer normalen E-Mail Kampagne an viele tausend Empfänger ist das von den Empfängern häufig nicht gewollt und deshalb erlaubt es Mailchimp von Haus aus nicht.

Auslieferung über die eigene Webseite
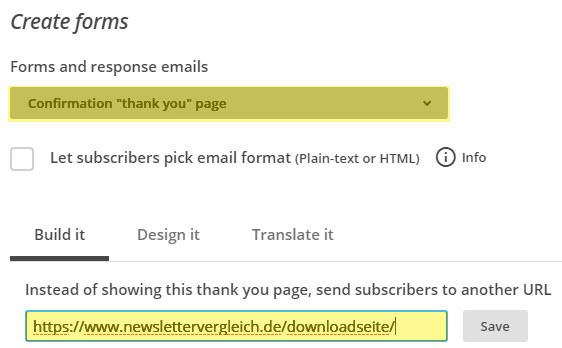
Hat man die ersten beiden Schritte ganz oben („Erste Schritte“) befolgt, kann man jetzt aus dem DropDown Menü die „Confirmation Thank you Page“ oder eine andere Seite auswählen.
Da wir dem neuen Abonnenten den Bonus erst zukommen lassen möchten, wenn er seine Anmeldung wirklich bestätigt hat, wählen wir die Thank you Seite aus.
Hier können wir die Vorlage von MailChimp nehmen und genau wie beim Beispiel mit der E-Mail über den Menüpunkt DESIGN IT (über der zweiten gelben Box im Screenshot) die Seite anpassen und den Download hinterlegen (Link zur Datei auf unserer Webseite).
Oder, was wir uns bei dieser Methode anschauen, eine eigene URL angeben, auf die der Abonnent weitergeleitet werden soll.

Die Downloadseite lässt sich entweder selbst gestalten oder mit einem Pagebuilder ansprechend darstellen.
Ist das getan, ist alles fertig eingerichtet.
