FOMO ist der Name des Service und der Name des Prinzips, das dahintersteckt.
F.O.M.O. steht für Fear Of Missing Out und steht für die Angst, etwas zu verpassen. Das kennst du z. B. wenn ein Produkt limitiert ist, egal, ob es sich um die Stückzahl handelt (neues iPhone, Playstation, XBOX) oder es ein zeitlich begrenztes Angebot ist. Ist etwas knapp, steigt unsere Bereitschaft es haben zu wollen (selbst dann, wenn wir es gar nicht brauchen).
Und gleichzeitig wird das Prinzip der sozialen Bewährtheit oder der Social Proof mit bedient, wenn man sich einer FOMO-Lösung bedient. Schließlich zeigt sie uns, dass andere Leute ebenfalls etwas kaufen. Oder sich anmelden. Oder dass Interaktion stattfindet. Und wenn es sich um ein knappes Gut handelt, dann bringt uns gewaltige Interaktion schnell zum Handeln.
Stell dir vor, du bist auf einem Shop und es gibt eine Software. Jetzt kann man eine Software ja beliebig oft verkaufen. Aber nehmen wir an, es gibt sie zum Einführungspreis. Hm… jetzt kaufen und 70% sparen, selbst auf die Gefahr hin, dass ich es gar nicht brauche – oder doch 100% zahlen, wenn ich es dann doch brauche? Aaaah, die Qual. Na gut, ich kaufe.
So geht es vielen Leuten bei Angeboten, Deals oder besonderen Konstellationen und Rabatten. Deshalb hat sich FOMO bewährt.
Ein simples Beispiel
So sieht eine Benachrichtigung des Dienstes FOMO beispielsweise aus. Dieses schlichte Beispiel ist ansprechend und macht was her – wird der Fülle, die FOMO bietet aber nicht gerecht. FOMO lässt dich die Benachrichtigung in praktisch jeder erdenklichen Weise anpassen, ist für jede(!) Art von Benachrichtigung geeignet und bietet einfach nur viel! FOMO ist die A-Klasse, der Mercedes unter den FOMO Diensten, das 7 Sterne Hotel, das Bernsteinzimmer und der Heilige Gral.
Ich übertreibe nicht, wenn ich sage, dass FOMO der beste FOMO-Dienst ist, den es am Markt gibt, denn du kannst praktisch alles damit machen. Insofern ist er aber auch vor allen Dingen für Anwender mit anspruchsvollen Bedürfnissen am besten geeignet – denn hier kann FOMO alle seine Stärken ausspielen.
Aber! FOMO ist auch für den kleinen Anwender gut geeignet, da er zuverlässig, schlüssig und preiswert ist. Und wächst mit, falls man das braucht. Man macht mit FOMO nichts falsch.
Für den “einfachen” Anwender ist die Einrichtung wahrscheinlich die größte Hürde – aber auch das geht schnell. Und der Profi freut sich, weil er alles findet, was er sucht. Schauen wir mal rein.
Wichtig ist zunächst einmal die Menüleiste, die uns alle wichtigen Bereiche zeigt und dann je nach Thema die verschiedenen Untermenüs zugänglich macht. Ich erwähne das nur deshalb, weil ich die Menüleiste in den folgenden Screenshots abgeschnitten habe. Sie ist aber immer die Richtschnur, an der sich alles orientiert und anhand derer man in jeden Bereich kommt – je nachdem, was ich gerade brauche.

Nachdem das geklärt ist, legen wir los!
Der Blick ins Dashboard
Verrät uns alles, was wir wissen wollen.
- wie häufig wurden Benachrichtigungen gezeigt?
- wie viele Klicks gab es?
- wie viele Leute haben mit der Benachrichtigung interagiert?
- und in größeren Tarifen auch die Anzahl der Conversionen und ihr Wert
- außerdem schöne Grafiken, die uns auch eine kleine Idee vom Traffic geben

Seite in FOMO anlegen und einrichten
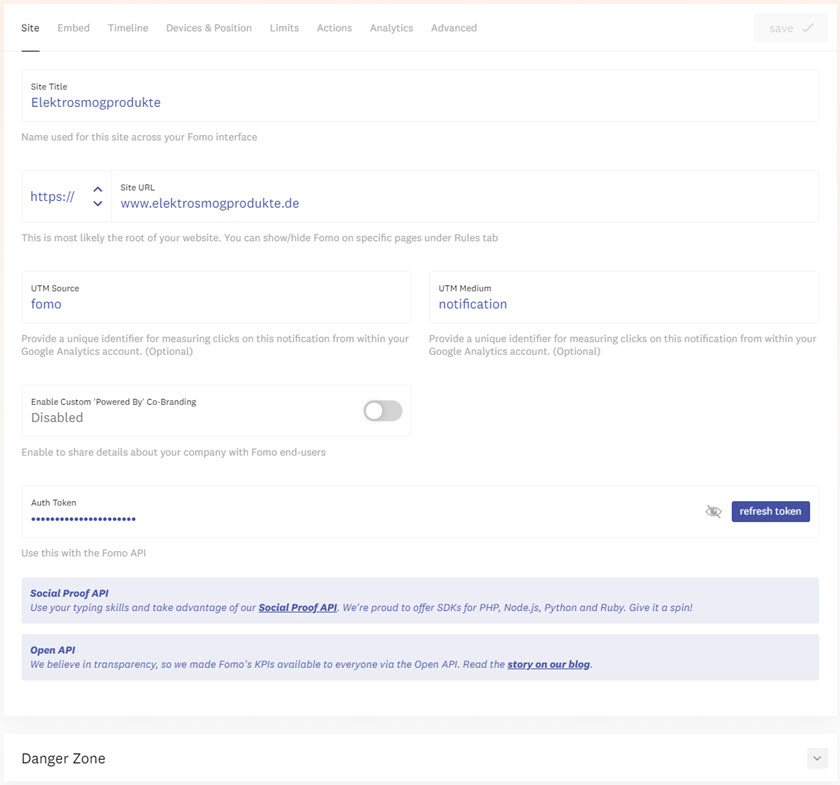
1. SCHRITT: Seite und Analytics eintragen
Im ersten Tab gibst du einen Namen für das Projekt ein, die URL und kannst einen Google Analytics Tag hinterlegen. Das Branding lässt sich hier einstellen. Du kannst z. B. deinen Firmen- oder Seitennamen hinterlegen, was ziemlich professionell wirkt.
Außerdem findest du hier gleich den Auth Token, wenn du die Fomo Api irgendwo anders verwenden möchtest.
In der Danger Zone findest du Archer die Möglichkeit, die Seite zu löschen. So weit so gut.

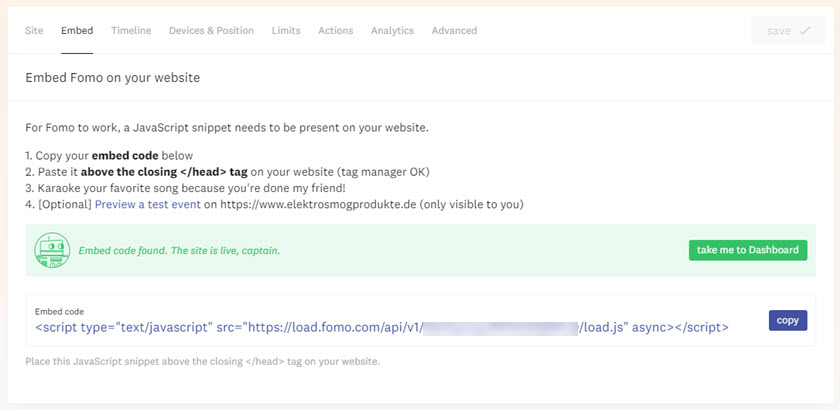
2. SCHRITT: einbetten
Easy peasy. Hier findest du einfach das Skript, welches du auf deiner Seite einbindest. Eine Anleitung steht dabei und du kannst auch ein Test-Event ausführen lassen, um zu prüfen, ob alles passt.
Du kannst das Skript auch über den Tag Manager einbinden, was bei Agenturen immer gut kommt. Mehr gibt es in diesem Schritt auch nicht zu tun.

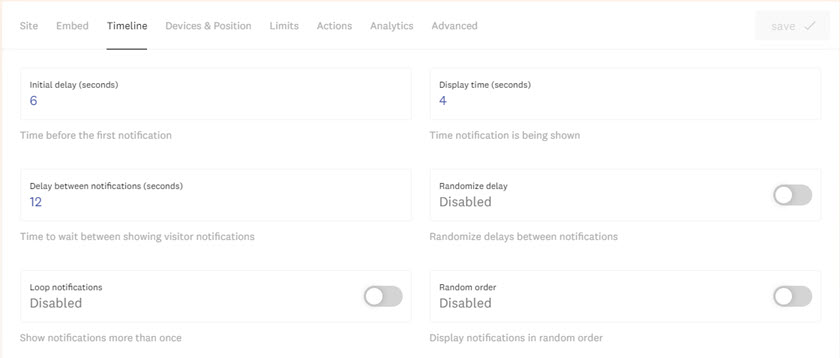
3. SCHRITT: Zeitangaben
Es geht ganz einfach weiter: im dritten Schritt kannst du Zeitangaben machen.
- wann soll das erste Hinweisfenster erstmalig eingeblendet werden
- wie lange sollen die Einblendungen zeitlich Abstand haben
- wie lange sollen sie zu sehen sein
- willst du die Benachrichtigungen loopen, wenn sie alle einmal durch sein sollten
- sollen die Benachrichtigungen oder der zeitliche Abstand zwischen den Meldungen randomisiert werden
Und das war’s dann auch schon. Weiter zum nächsten Schritt.

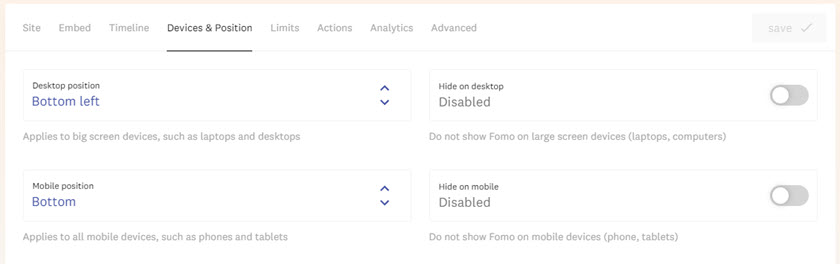
4. SCHRITT: Geräte und Position
Es bleibt so einfach wie bisher: hier kannst du die Position der Benachrichtigung bestimmen und auch für Mobilgeräte separat bestimmen. Also nicht nur, ob die Benachrichtigung zu sehen sein soll, sondern auch: wo.
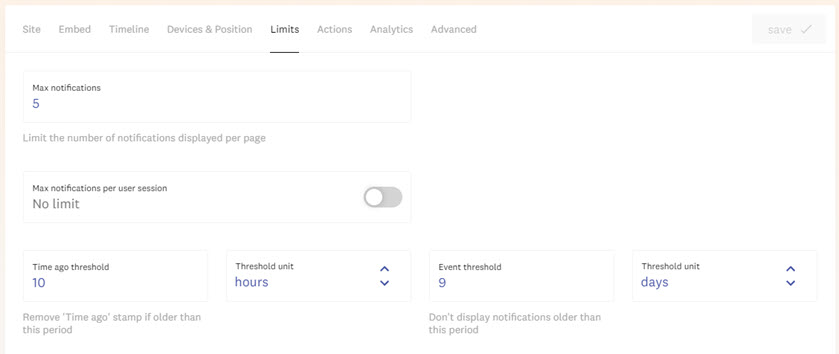
5. SCHRITT: wieviel und wie lange
Jetzt kannst du angeben, wie viele Benachrichtigungen ein Nutzer maximal angezeigt bekommt, ob der Hinweis mit der Zeitangabe, wann das Event stattgefunden hat, angezeigt wird und wonach er sich richtet und wie alt die Ereignisse sein dürfen, die eine Benachrichtigung überhaupt auslösen. Klingt vielleicht verwirrend, aber wenn man den Hinweistext durchliest und die Werte einfach einmal ändert, wird alles klar.

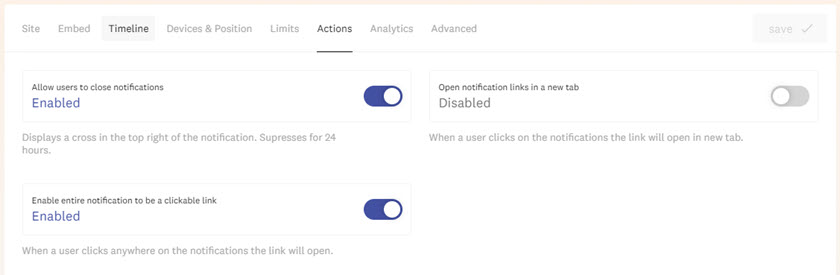
6. SCHRITT: Kontrolle
Hier findest du ein paar Komfortfunktionen und kannst bestimmen, ob die gesamte Benachrichtigung als klickbarer Link fungiert, ob der Link in einem neuen Tab geöffnet werden soll und ob Besucher die Benachrichtigungen schließen können dürfen.

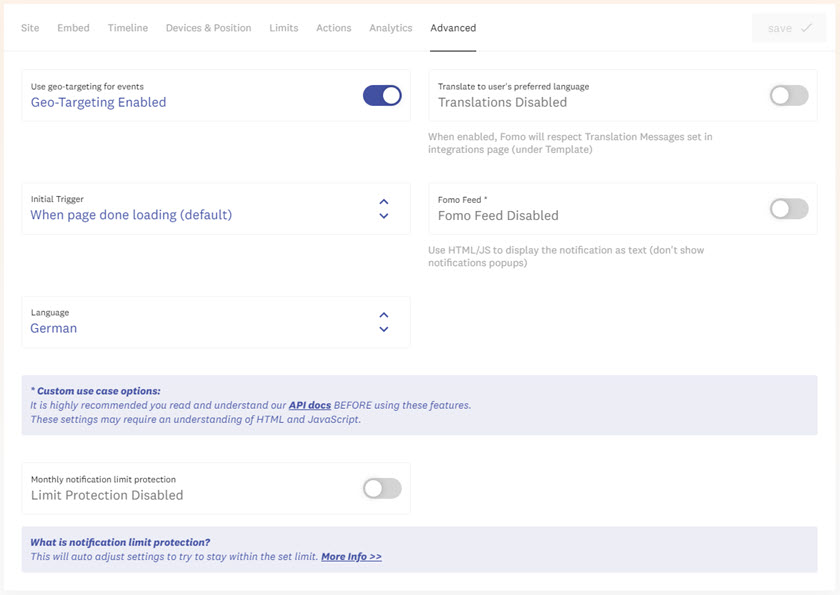
7. SCHRITT: erweiterte Einstellungen
Eigentlich käme jetzt als siebter Schritt der Bereich Analytics, aber der ist nur dann relevant, wenn du Google Analytics verknüpfst und bietet dir dann einiges an Zusatzinformationen.
Denk bitte bei der Nutzung von Analytics daran, eine Cookielösung für deine Seite zu verwenden und das informierte Einverständnis abzuholen.
Aber zurück zu FOMO:
Im siebten Schritt kannst du Geo-Targeting aktivieren, den Trigger für FOMO bestimmen, Übersetzungen aktivieren und anschließend bearbeiten, Limits für die Einblendungen der Benachrichtigungen einstellen (damit du nicht über die Limits deines Tarifs kommst oder die Einblendungen auf mehrere Seiten verteilen kannst) und noch einiges mehr.
Ich sag ja: FOMO ist powerful. Und bietet einiges, was andere (so) nicht haben.

Das war’s mit den Einstellungen für die Seite an sich. Jetzt müssen wir ein paar Regeln festlegen, das Design anpassen und bestimmen, WAS jetzt eigentlich alles eingeblendet werden soll.
Packen wir’s an.
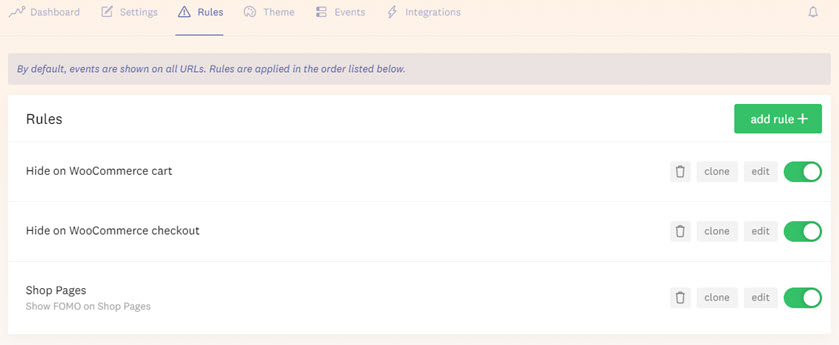
Regeln festlegen
Hier bestimmst du, was auf der Webseite passieren darf.
Im Beispiel ist festgelegt, dass die Einblendungen nicht im WooCommerce Warenkorb und nicht im WooCommerce Bezahlvorgang eingeblendet werden dürfen. Ansonsten darf FOMO auf allen Shop Seiten gezeigt werden. Die Reihenfolge der Regeln wird übrigens beachtet!
Das Beispiel ist aber sehr einfach gestaltet, da nur drei Aktionen dargestellt werden: Anzahl Besucher live auf der Seite (klappt auch ohne Analytics), WooCommerce Käufe und Zusammenfassungen.
Bei komplexeren Abläufen kann man z. B. Benachrichtigungen zu Produktupdates nur auf einer FAQ Seite anzeigen und auch nur, wenn keine andere Meldung schon Vorrang hat.
Du hast jedenfalls immense Gestaltungsmöglichkeiten.

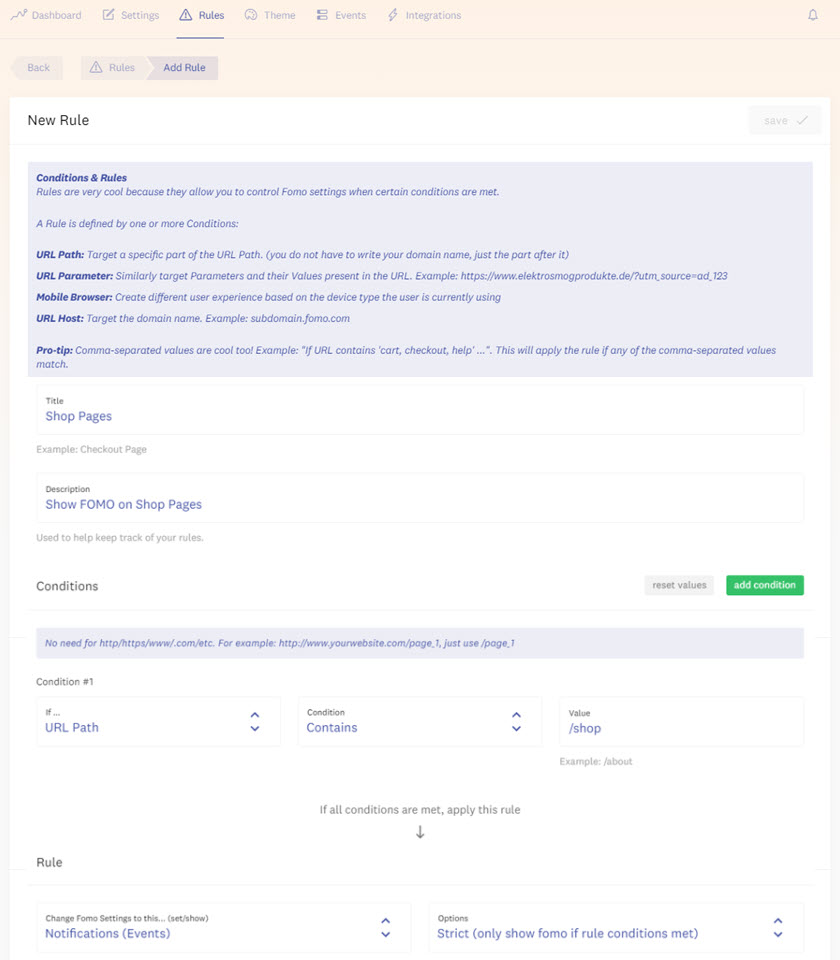
Eine neue Regel wird dabei übrigens ganz einfach angelegt. Du klickst einfach nur auf Add Rule und kannst sie festlegen. Zuerst benennen, dann beschreiben und dann Bedingungen festlegen.
Du kannst Regeln für spezifische Seiten festlegen, mehrere Regeln kombinieren, bestimmen, wie strikt die Regeln sein sollen und bekommst außerdem Hilfen und Beispiele, damit du es auch wirklich passend für deinen Anwendungsfall zusammenstellen kannst.

Es mag zwar nicht kompliziert aussehen, kann aber so komplex werden, wie du es brauchst. Und DAS ist die Power von FOMO (zusammen mit den Integrationen weiter unten).
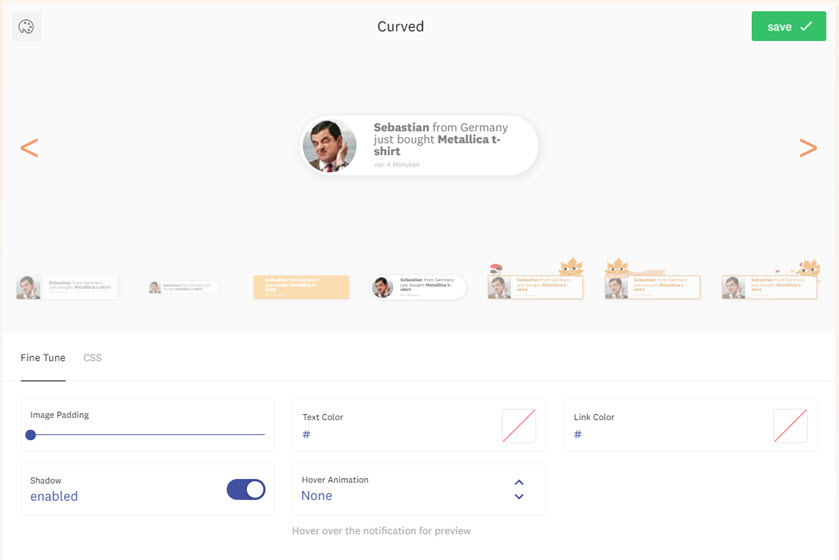
Das Design auswählen oder gestalten
Dieser Punkt ist zunächst einfach, kann aber ganz schön aufwendig werden.
Grundsätzlich kannst du aus einer von sehr vielen Vorlagen wählen, wie die Benachrichtigung aussehen soll. Aber damit ist es lange nicht zu Ende. Zunächst kannst du so Standards wie Farben, Animationen, Größen etc. anpassen. Aber: es gibt natürlich die Option, eigenes CSS zu hinterlegen.
Machen wir’s kurz: FOMO erlaubt dir totale Kontrolle über die Art, wie die Benachrichtigungen aussehen sollen. Und Benachrichtigungen für unterschiedliche Einsatzzwecke können auch unterschiedlich aussehen.
Ein Review sieht dann anders aus als eine Kaufbenachrichtigung, sieht anders aus als ein Hinweis von Facebook oder Twitter oder von Github oder aus deinem Ticketsystem oder eine Meldung von Analytics oder…
Ich glaube, du wirst mit den Anpassungsmöglichkeiten zufrieden sein.

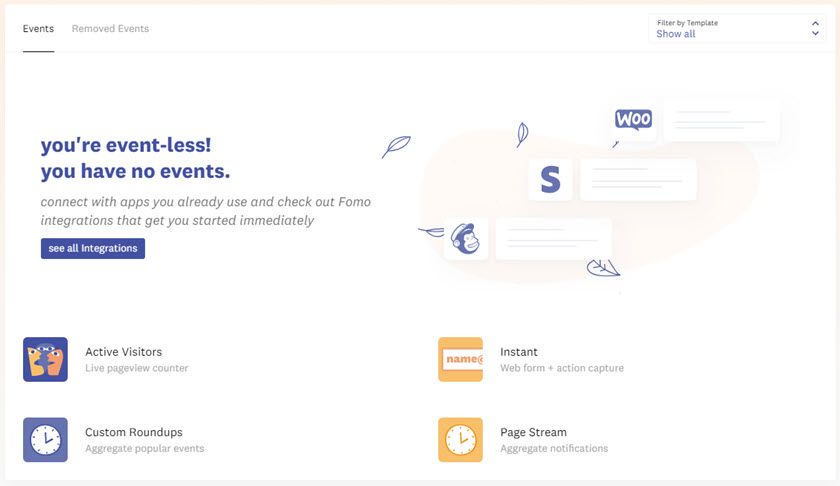
Ereignisse – was soll angezeigt werden?
Und jetzt kommen wir genau dazu: was soll angezeigt werden?
Bei den Events kannst du das bestimmen und es gibt sehr viele fertige Lösungen, die du einfach nur anklicken und nötigenfalls noch konfigurieren kannst und schon läuft der Hase.
Hast du noch keine Events angelegt, dann werden dir die beliebtesten Events vorgeschlagen.
Schaust du bei einem der aktiven Events hinein, dann kannst du sehen, was Fomo für dich herausgefischt hat und anzeigt. Von hier aus kannst du auch das Template sofort anpassen, wenn es dir so nicht zusagt.
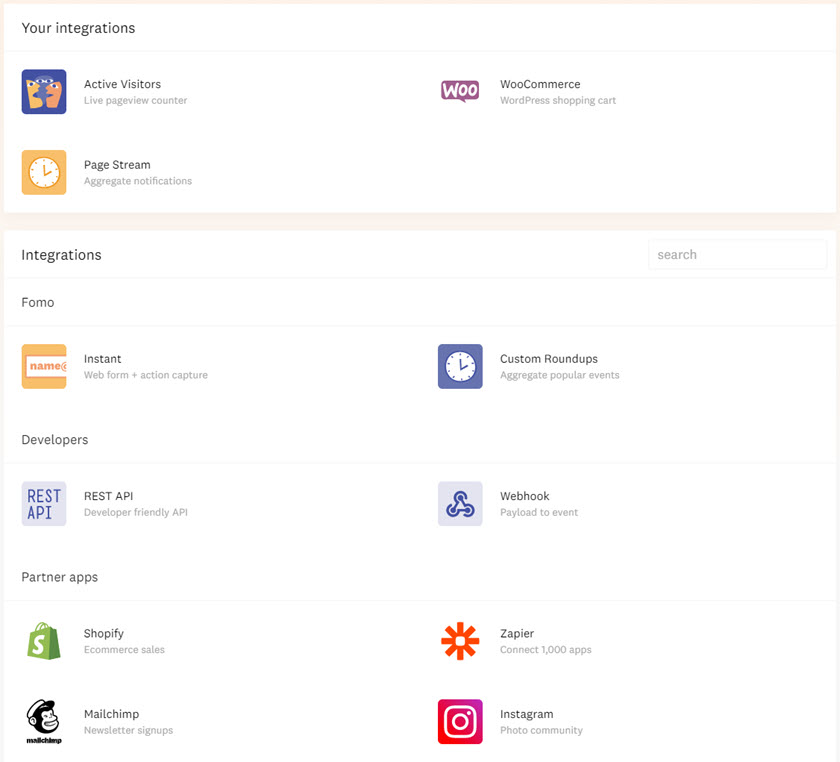
Integrationen oder: wie du ALLES mit FOMO verknüpfst
Und hier wird es jetzt noch einmal genauer:
Du siehst deine aktiven Integrationen und darunter alle, die von Haus aus zur Verfügung stehen. Über eine Suchleiste kannst du direkt schauen, ob die von dir gewünschte Verknüpfung schon vorhanden ist und direkt genutzt werden kann. Und glaub mir: es gibt viele Module.

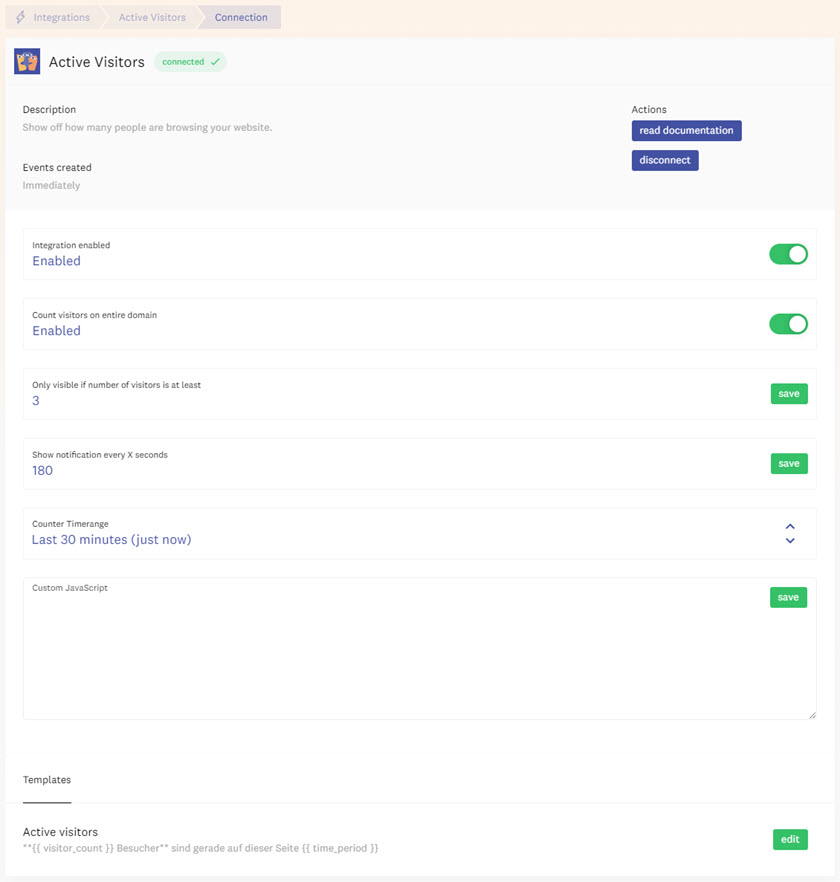
Hast du dann eines ausgewählt, musst du es nur noch passend einrichten. Das kann sein, dass du ein Zeitlimit angibst, eine Verknüpfung mittels API oder Zugangsdaten zu einem anderen Dienst herstellst, eigene Skripte hinzufügst, damit die Benachrichtigung auch wirklich so passt, wie sie sein soll oder noch einmal Bedingungen hinterlegst, die ganz spezifisch hier passen.
Und wenn es die gewünschte Integration noch nicht gibt, dann hilft dir Zapier, die API oder eine der vielen anderen Möglichkeiten, FOMO mit deiner Lösung zu verknüpfen und zu nutzen.

Mit Fomo kannst du übrigens auch den umgekehrten Weg gehen und mittels FOMO BROADCAST z. B. Benachrichtigungen über Bestellungen, die Anmeldungen der letzten Tage o. ä. auf deiner Facebook Seite und anderen Social Media Kanälen teilen!
Denk daran: du kannst praktisch ALLES mit FOMO zusammenbringen und als Benachrichtigung anzeigen lassen.
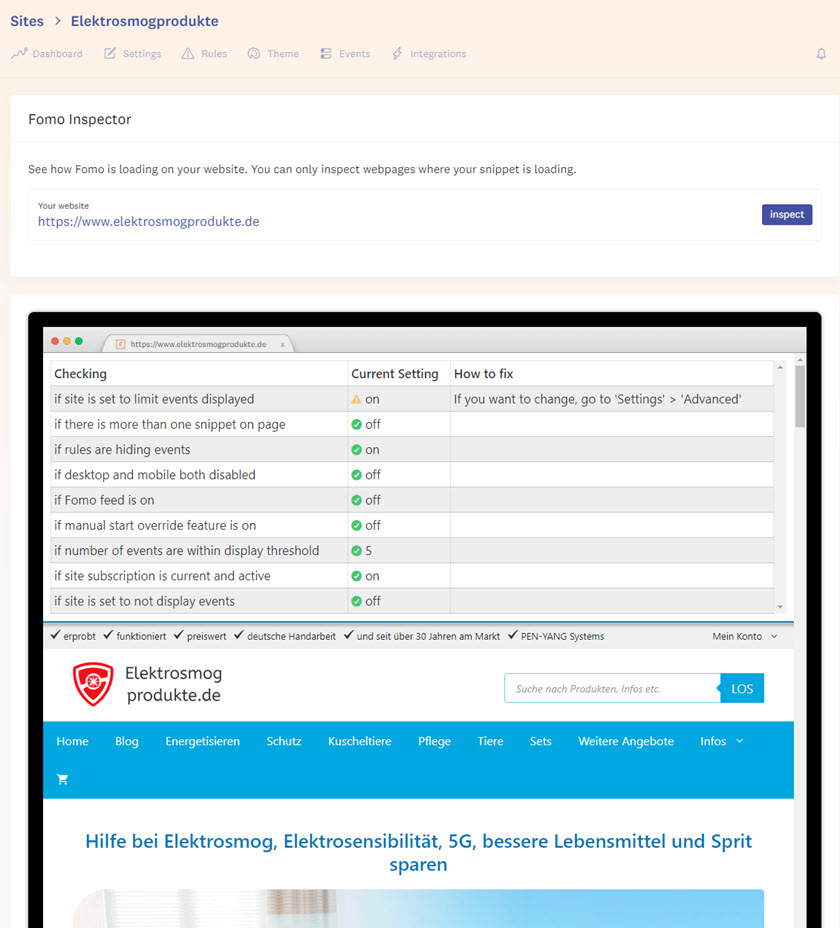
Troubleshooting
Damit du schon im Voraus weißt, ob alles passt, bietet FOMO einen Inspector an. Mit ihm kannst du die Seiten, auf denen Benachrichtigungen angezeigt werden sollen, testen und schauen, ob alles so läuft, wie du es dir vorgestellt hast.
Wie das ganze aussieht, siehst du im Beispiel hier im Bild. Du kannst also noch einmal alle Details sehen, die auf diese Seite zutreffen.
Heißt also: wenn auf einer Unterseite andere Einstellungen gelten, dann siehst du das im Inspector und siehst auch die Benachrichtigungen, die auf dieser Seite angezeigt werden sollen. Der Inspector ist also sehr genau und hilft dir, Probleme oder Fehler zu erkennen und zu lösen, ohne dass du auf der Seite herumsuchen musst.
Hab ich schon erwähnt, dass FOMO echt ausgereift ist?

Datenschutz
Wenn du FOMO einsetzt, musst du das ggf. in deine Datenschutzerklärung mit aufnehmen. Wenn du WordPress benutzt, gibt es auch stattdessen Plugins wie Notification X, die komplett innerhalb deiner Seite ablaufen und damit auch keiner Ergänzung in der Datenschutzerklärung bedürfen. Zwar ist Notification X bei weitem nicht so ausgefeilt wie FOMO, aber es erfüllt seinen Zweck und ist leichter einzurichten. Wenn du eh auf WordPress unterwegs bist, ist es womöglich die einfachere Alternative.
Fazit
FOMO ist ein absolut fantastisches Monster. Du kannst praktisch alles damit verbinden und anzeigen lassen. Egal, ob du deine Kunden über Verkäufe, Neuigkeiten, Produktupdates, Besucherzahlen, Aktivität auf deinen Social Media Kanälen oder Pressemitteilungen auf dem laufenden halten willst – du kannst alles bei FOMO anzeigen lassen. Und das sehr einfach, schnell, komfortabel, zuverlässig und genau so, wie du es brauchst (oder die Geschäftsführung es vorgibt).
Preislich kann man nicht meckern – FOMO bietet viel und ist dabei nicht nur fair, sondern preiswert. Den Preis wert. Und zwar vollkommen.
FOMO ist die vollständige Lösung für Fear Of Missing Out Marketing und alle Formen derartiger Benachrichtigungen. Es ist umfangreich, sieht klasse aus, läuft absolut zuverlässig und ist für Seiten jeder Größe geeignet.
(2 Monate gratis nutzen über diesen Link)