Fluent Forms ist ein Formularplugin für WordPress von WPManageNinja. Eine kostenlose Version findet sich auf WordPress. Diese kommt auch bereits mit über 60 Formularvorlagen, die man sofort installieren und nutzen kann. FluentForms zeichnet sich dadurch aus, dass es extrem geringe Auswirkungen auf die Ladezeiten deiner Seite hat.
Viele der bezahlten WordPress Formulare sind sehr gut und achten auf sauberen Code und Geschwindigkeit – aber FluentForms ist aktuell hier wirklich der Spitzenreiter. Wer also auf Ladezeit steht, sollte sich FluentForms einmal ansehen.
Wir schauen uns jetzt aber die bezahlte Version, Fluent Forms Pro an, bei der wir auch die Schnittstellen zu z. B. den Newsletterserviceanbietern haben und schauen, wie gut die Verknüpfung zwischen den Diensten funktioniert und wie mögliche Anmeldeformulare aussehen und was sonst noch möglich ist.
Module installieren
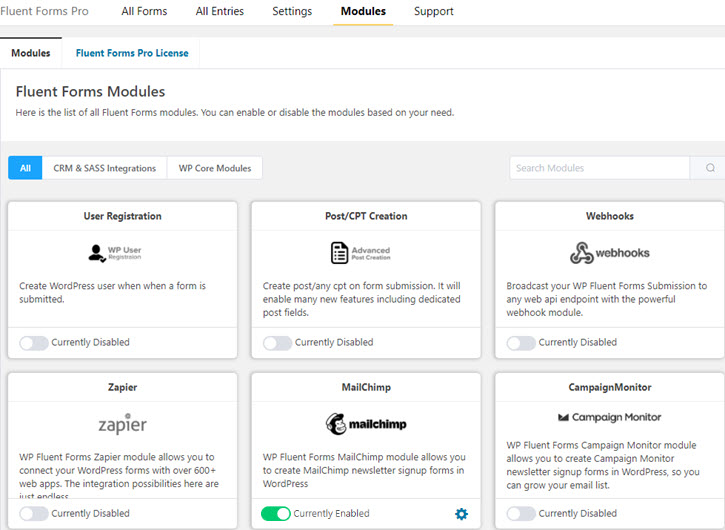
In den Plugineinstellungen finden wir den Menüpunkt ‘Modules’ und können hier über eine Suche oder ein Filtersystem nach einem Modul oder Modultyp suchen.
Direkt oben finden wir schon die Schnittstellen zu gängigen Newslettersystemen. Ob dein Newsletteranbieter mit dabei ist, solltest du vor einem etwaigen Kauf von Fluent Forms Pro auf der Webseite des Plugins nachschauen. Andernfalls muss man sich über die Webhooks Erweiterung behelfen, was ebenfalls möglich ist.

Im Beispiel habe ich jetzt eine Erweiterung aktiviert. Sobald eine Erweiterung aktiviert wurde, findet sich rechts unten ein kleines Zahnrad, das man anklicken kann, um die Erweiterung zu konfigurieren.
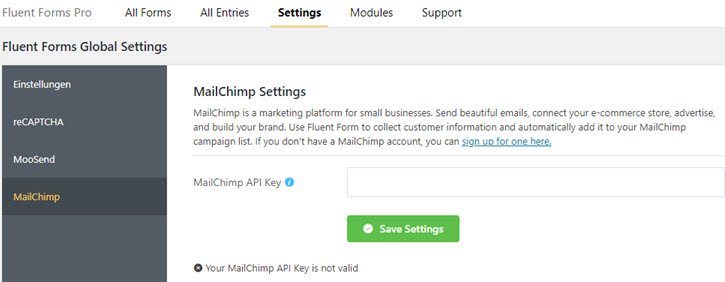
Im nächsten Bild sehen wir die Einstellungen für das jeweilige Modul im Reiter ‘Settings’. Je nach Newslettersystem oder Anbindung an ein CRM etc. müssen unterschiedliche Daten eingegeben werden. Manche Systeme brauchen den Benutzernamen und Passwort, andere einen API Key, wieder andere brauchen zusätzliche Benutzerdaten zur Identifikation und um die Verknüpfung herstellen zu können.

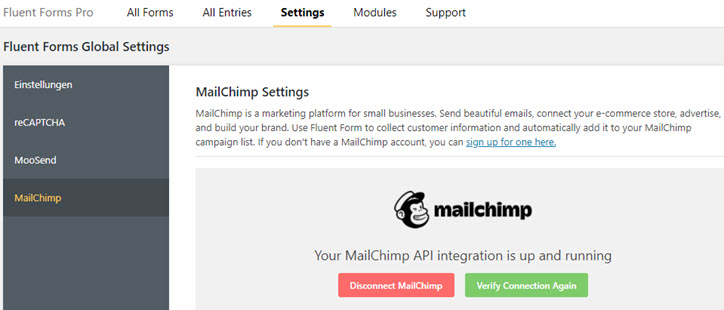
Ist die Verknüpfung fertig, kann sie im Tab ‘Settings’ verwaltet werden. Hier kann man die Verknüpfung erneut bestätigen oder lösen.
Derzeit kann man nur ein Konto im jeweiligen Modul hinzufügen. Andere bereits getestete Plugins lassen z. B. die Anbindung an mehrere unterschiedliche Konten beim selben Anbieter zu. Evtl. wird Fluentforms hier noch nachbessern.

Mit den Grundeinstellungen sind wir soweit fertig und können jetzt unser Formular anlegen.
Newsletteranmeldeformular in Fluent Forms Pro erstellen
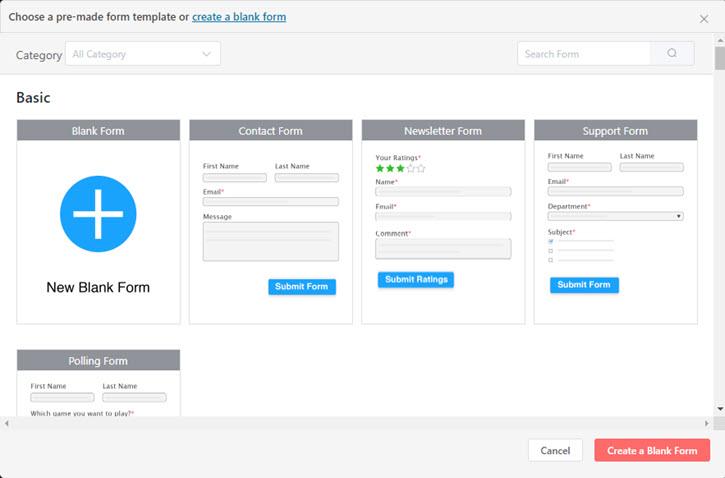
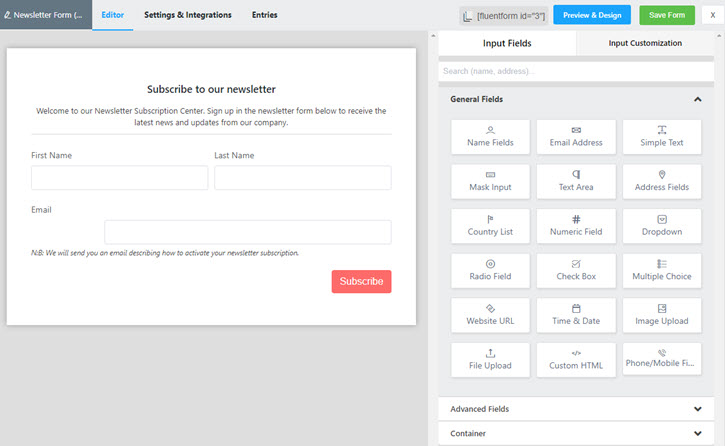
Fluent Forms kommt bereits mit vielen Vorlagen. Auch hier kann man nach Kategorie und Einsatzzweck filtern oder über ein Suchformular schauen, ob ein passendes Formular schon als Template existiert. Direkt bei den Basics finden wir auch ein Newsletteranmeldeformular, was wir gleich einmal laden.

Sobald wir das Formular ausgewählt haben, wird es geladen und dann können wir es auch bearbeiten. Auf der linken Seite sehen wir das vollständige Formular, wie es für uns vorkonfiguriert ist. Auf der rechten Seiten haben wir die Bausteine, um das Formular zu erweitern und zu bearbeiten.

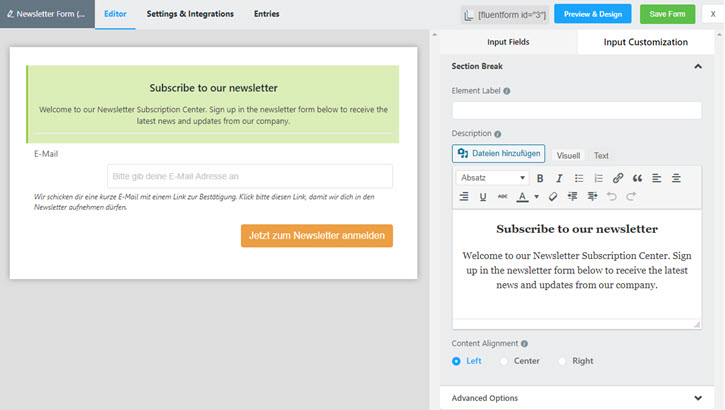
Klickst du auf der linken Seite im Formular einen Bereich an, wird rechterhand die Bearbeitungsoption angezeigt. Der Formularbereich, den du gerade bearbeitest, wird farbig hervorgehoben und du kannst rechts alle Einstellungen vornehmen, wie du es gerade brauchst.

Bist du mit dem Formular zufrieden, kannst du die Verknüpfung dieses Formulars mit deinem Newsletterdienst herstellen.
Fluent Forms Pro Formular mit Newsletter verknüpfen
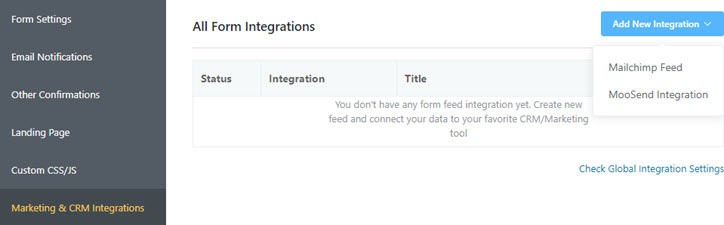
Wenn du oberhalb des Editors auf den Tab “Settings & Integrations” klickst, kannst du im Menü links den Punkt “Marketing & CRM” auswählen.
Klickst du auf den blauen Button rechts oben werden dir die Verknüpfungen angezeigt, die du vorher angelegt hast.

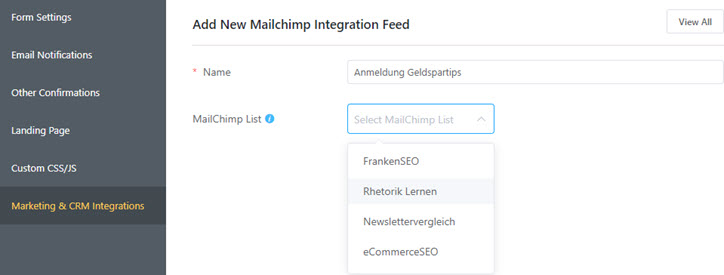
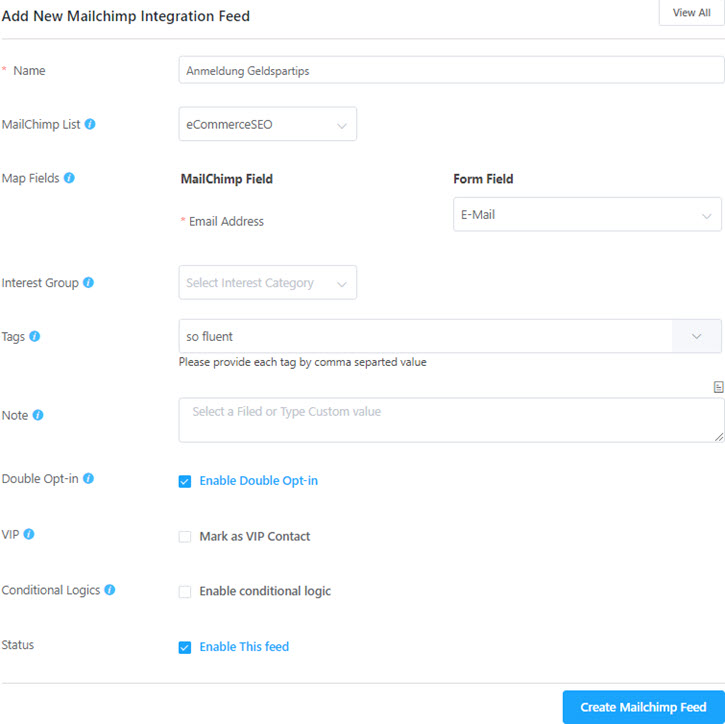
Hast du dann deinen Newsletterdienst ausgewählt, an den dann die Daten aus dem Anmeldeformular übertragen werden sollen, kannst du einen Namen eingeben, damit du später wieder weißt, welchen Newsletter du mit den Kundendaten fütterst.
Hast du nämlich mehrere Listen angelegt (wie im Bild unten), kannst du wählen, an welche die Daten übertragen werden.

Hast du die Empfängerliste ausgewählt, werden dir weitere Optionen angezeigt. Je nachdem, welche Daten du in deinem Newsletter erfasst, werden dir jetzt hier die Felder aus dem Newsletter angezeigt und rechts daneben, welche Felder aus deinem Formular du nutzen kannst, um die entsprechenden Daten zuzuordnen und zu übergeben.

Im Beispielformular habe ich nur die E-Mail Adresse abgefragt und die Namensfelder entfernt. Ich könnte natürlich beliebig viele Felder angeben, wie z. B. mit dem Geburtsdatum, Telefonnummer, Sternzeichen etc. Aber je mehr Felder man abfragt, desto weniger Leute sind bereit, das Formular auszufüllen.
In den Einstellungen (Bild oben) kann ich den Empfänger außerdem noch einer Interessensgruppe zuordnen, Schlagwörter (Tags) vergeben und Hinweise mit übernehmen. Die Hinweise kann ich von Hand eintragen (für alle Anmeldungen in diesem Formular) oder dynamisch über smart tags, die ich über das kleine Icon rechts oberhalb des Feldes auswählen kann.
Was ich auf jeden Fall empfehle, ist, die Option “Double Opt-in” auszuwählen. Du kannst außerdem noch bestimmen, ob die E-Mail Adresse nur übertragen wird, wenn bestimmte Konditionen / Abhängigkeiten erfüllt sind (bedingte Logic / condidtional logic).
Das ist besonders gut, wenn du die Newsletteranmeldung in einem normalen Kontaktformular einfügst.
Dort kannst du dann eine Checkbox einfügen und erst, wenn der Leser diese Checkbox (z. B. “Ja, ich möchte mich auch zum Newsletter anmelden”) angehakt hat, wird die E-Mail Adresse übergeben.
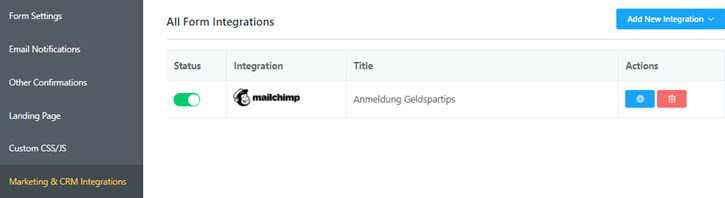
Bist du mit den Einstellungen fertig, kannst du auf der Übersichtsseite alle deine Integrationen sehen und ggf. bearbeiten oder löschen und sie an- und ausschalten.
Im Bild oben hast du auch gesehen, dass du den Feed über eine Checkbox an- und abschalten kannst. Das geht also auch hier auf der Übersichtsseite ganz einfach.

Fluent Forms Anmeldeformulare Beispiele
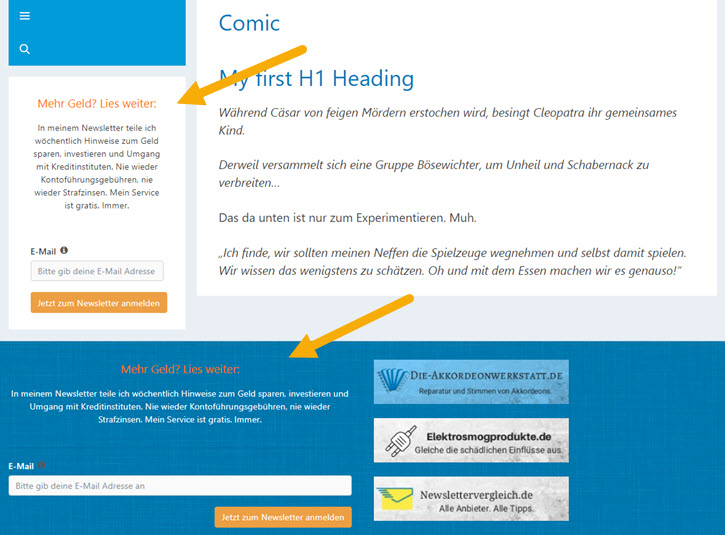
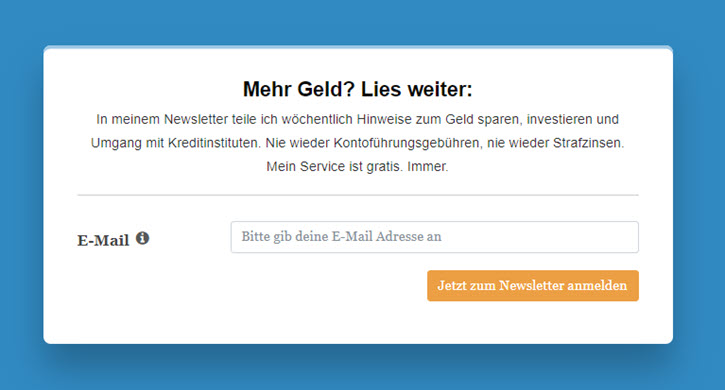
Und hier siehst du zwei Beispiele, wie das Standard-Anmeldeformular zum Newsletter aussehen kann. Einmal ist es links in der Seitenleiste und einmal habe ich es in den Footer gepackt.
Das Styling wird von meinem Theme (Generatepress) übernommen und kann natürlich angepasst werden. Ich könnte entweder etwas am Theme ändern, eine .css Klasse erstellen und diese im Formular angeben oder im Formular über ein eigenes CSS und JS Feld in den Formulareinstellungen Anpassungen vornehmen. Du kannst das Formular also ganz nach deinen Wünschen gestalten.

Damit sind die wichtigsten Bereiche behandelt.
Wenn jemand seine E-Mail Adresse einträgt, kannst du in den Einstellungen des Formulars noch angeben, ob er auf eine URL oder eine andere Seite bei dir weitergeleitet werden soll oder ob er einfach nur eine Mitteilung sieht, wo gerade eben noch das Formular war.
Und du kannst natürlich einstellen, ob du oder dein Leser eine Benachrichtgung erhalten soll. Bei der Newsletteranmeldung ist das unnötig, wenn du mit einem externen Dienst zusammen arbeitest, da der dann automatisch die Double Opt-in E-Mail verschickt (sofern du den Haken dazu in den Einstellungen gesetzt hast und dein Newsletterdienst so konfiguriert ist).
Was gibt es sonst noch und wie kann es jetzt noch besser werden?
Fluent Forms Pro Landingpages
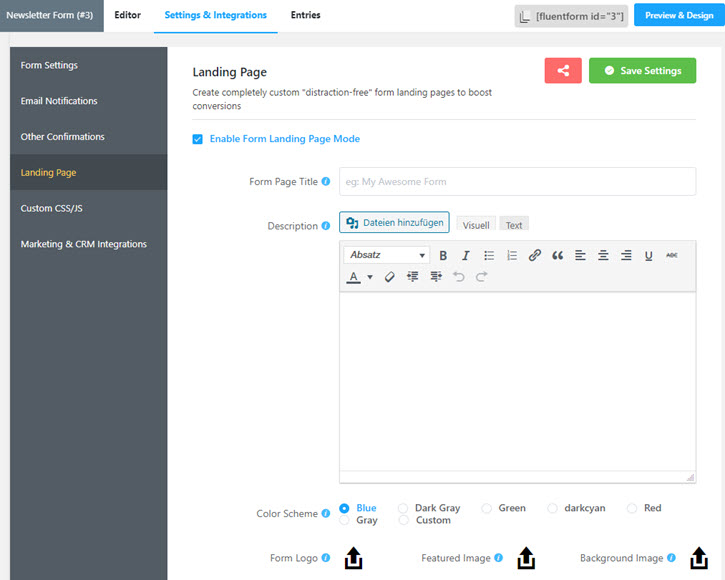
Hast du das Landingpages Modul installiert, kannst du deine Formulare auch auf einer separaten Seite anzeigen lassen, die vom Fluentforms Plugin verwaltet wird.
In den Einstellungen kannst du dann Texte, Logos, Bilder u. a. hinzufügen und so eine Landingpage gestalten, die zum jeweiligen Formular oder Einsatzzweck passt. Bei einer Konzertanmeldung oder einer Weihnachtsaktion bietet sich eine separate, passend gestaltete Landingpage gut an.

Ich habe jetzt keinerlei Styling angewendet und auch keine Texte ergänzt und einfach nur die blaue Vorlage gewählt, die automatisch mitgeliefert wird. So sieht das Ergebnis aus:

Mit den Landingpages kann man also sehr einfach und auch ohne Pagebuilder eine stimmige Seite für das Formular erstellen.
Jetzt schauen wir uns noch kurz die Möglichkeiten an, mit Fluent Forms dem Datenschutz gerecht zu werden:
Fluent Forms Pro und Datenschutz / DSGVO
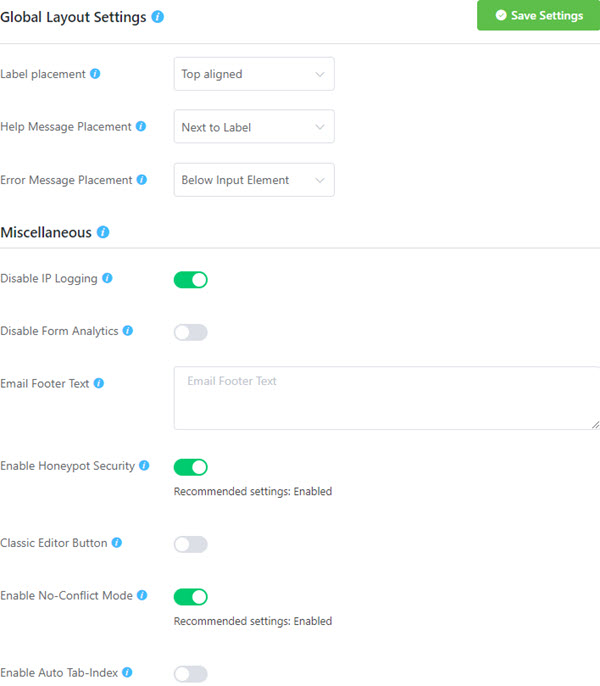
Sehr viele Einstellungen gibt es da nicht, aber in den globalen Layouteinstellungen kannst du unter ‘Verschiedenes’ z. B. das Speichern der IP Adresse deaktivieren oder ‘Form Analytics’ deaktivieren.

Und in den jeweiligen Formularen kann man bei der Verknüpfung mit dem Newsletteranbieter ebenfalls noch das Double Opt-in aktivieren. Das ist dann so ziemlich alles.
Fazit
Fluent Forms Pro funktioniert und kann relativ einfach dafür genutzt werden, Newsletteranmeldungen direkt ohne weitere Plugins einzusammeln.
Das Plugin ist sehr schnell, lässt sich gut designen, kommt mit vielen Vorlagen und nütlichen Funktionen. Es beherrscht das Tagging und erlaubt die Auswahl von Interessensgruppen bei der Übergabe der E-Mail Adresse an den Newsletteranbieter (anbieterabhängig).
Es kommt mit einigen DSGVO-Funktionen und lässt sich direkt mit Plugins wie Ninja Tables (Pro) verknüpfen (ebenfalls von WPManageNinja). Damit kann ich also Formulardaten direkt in Tabellen übertragen und auf der Seite anzeigen. Wer also z. B. eine Hitliste der umsatzstärksten Verkäufer darstellen möchte, kann diese ihre Monatszahlen übermitteln lassen und man sieht sofort alles in einer Tabelle. Sehr cool.
Wer auf Geschwindigkeit und möglichst geringe Last steht, findet mit Fluent Forms aktuell wohl keinen besseren Kandidaten für die eigene Webseite. Und eine kostenlose Version ist wie schon erwähnt direkt bei WordPress erhältlich.
