Manchmal möchte man nicht den normalen Aufbau von WooCommerce für seinen Shop nutzen und gestaltet etwas völlig eigenes.
Oder man möchte aus einem Artikel/Beitrag heraus die Möglichkeit geben, ein Produkt direkt in den Warenkorb zu legen – oder sogar direkt im Bezahlvorgang zu landen. Man kann auf von anderen Webseiten auf einen Artikel verlinken, so dass dieser gleich im Warenkorb landet.
Es ist alles möglich – man muss nur wissen, wie.
WooCommerce nutzt dazu einfach den URL-Parameter “add-to-cart” und die ID des jeweiligen Produkts. Man kann das ganze auch komplexer aufbauen, wenn man gleich ganze Setartikel auf einmal in den Warenkorb legen möchte.
Was möglich ist und wie es geht – hier:
Einfache Produkte
Um einfache Produkte von irgendwo zu einem Warenkorb hinzuzufügen braucht es nur die Produkt-ID. Die bekommen wir, wenn wir uns die Produktübersicht anschauen und mit der Maus über einen Artikel gehen. Die ID wird angezeigt und diese Nummer benötigen wir.

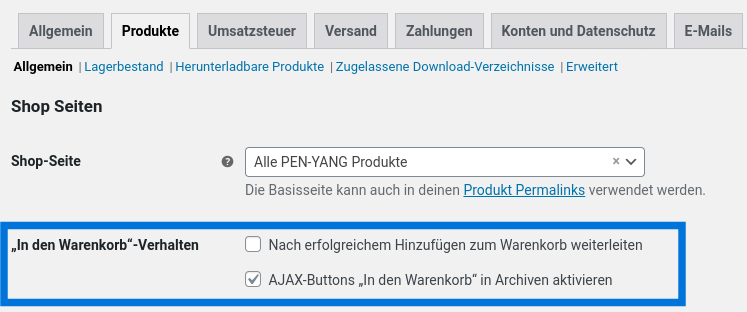
Die URL https://elektrosmogprodukte.de/?add-to-cart=457 legt 1x den Artikel “Vital-Slab” in den Warenkorb und man bleibt auf der Startseite. Es findet keine Weiterleitung in den Warenkorb statt (es sei denn, man hat unter WooCommerce -> Einstellungen -> Produkte -> Allgemein den Haken bei “Nach erfolgreichem Hinzufügen zum Warenkorb weiterleiten” gesetzt).
Möchte ich die Anzahl verändern, geschieht das so:
https://elektrosmogprodukte.de/?add-to-cart=64450&quantity=12
Dieser Link fügt 12x das “Schlaf-Schaf Bezzy” dem Warenkorb hinzu. Es ist ein gutes Schaf für guten Schlaf. Mit dem Parameter &quantity= kann ich also die Anzahl eines Artikels bestimmen, die im Warenkorb landen soll.
https://elektrosmogprodukte.de/warenkorb/?add-to-cart=106631
Mit dieser Konstruktion kann man die Kunden sofort nach Klick auf den Button in den Warenkorb leiten oder auch direkt zur Kasse. Man kann natürlich jede gültige URL der Webseite verwenden, aber hier kann man einen kaufbereiten Kunden direkt zum Warenkorb oder Bezahlvorgang schicken.
Achte nur darauf, ob bei dir die Links ebenfalls “warenkorb” und “kasse” heißen und ändere es auf deinen Anwendungsfall ab. Übrigens klappt diese Form der Weiterleitung nur dann korrekt, wenn du unter WooCommerce -> Einstellungen -> Produkt -> Allgemein die Option “Nach erfolgreichem Hinzufügen zum Warenkorb weiterleiten” abgewählt hast und die Option “AJAX-Buttons „In den Warenkorb“ in Archiven aktivieren” aktiv ist.

https://elektrosmogprodukte.de/elektrosmogbelastung-im-hotelzimmer-vermeiden/?add-to-cart=106631
Dieser Link ist ein Beispiel wie vorher schon genannt: ein Artikel (hier: Halit-Salz) wird dem Warenkorb hinzugefügt und anschließend landet der Kunde auf dem Artikel “Elektrosmogbelastung im Hotelzimmer vermeiden”.
Auf diese Weise könnte man auch Upsells ermöglichen, indem man einen Kunden, den man von einem Produkt überzeugt hat nach dem Klick auf den Button zu einem weiteren ergänzenden Angebot führt. Wenn es gut passt, ist die Wahrscheinlichkeit, dass er dieses Angebot ebenfalls zum Warenkorb hinzufügt, relativ groß. Da du auch mehrere Buttons auf einer Seite / in einem Beitrag etc. verwenden kannst, kannst du ggf. sogar sehr komplexe Upsell und Downsell Angebote verknüpfen und anbieten.
Variable Produkte
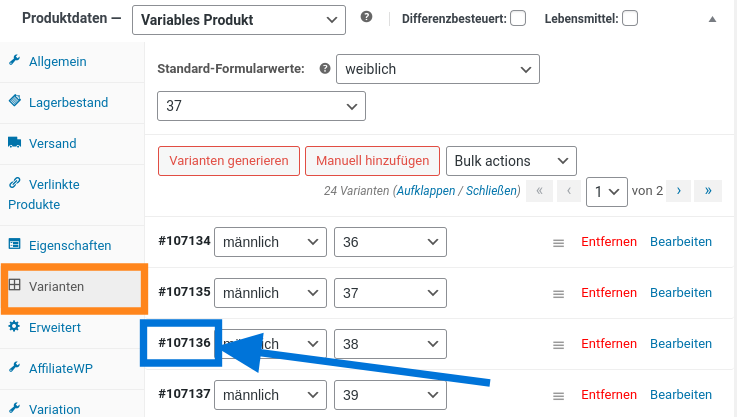
Ebenfalls ganz einfach, da man auch hier nur die Produkt ID braucht. Jede Variante ist ja ein eigenes Produkt und hat seine eigene ID. Also brauchen wir die nur herausfinden und setzen sie ein.
Wo finden wir sie:

Ansonsten ist alles wie gewohnt. Hier ein Beispiel, wie genau diese Variante (Energie Einlegesohlen für Männer, Größe 38) jetzt im Warenkorb landet:
https://elektrosmogprodukte.de/?add-to-cart=107136
Ansonsten bleibt alles, wie schon vorher beim einfachen Produkt beschrieben.
Produktbundles / Gruppen etc.
Hier hängt es ein wenig vom Plugin ab, welches du verwendest, um Produkte als Bundle oder als Gruppe anzubieten, aber das Vorgehen ist so, wie schon beschrieben.
Du brauchst die Produkt-Gruppen-ID und die ID der einzelnen Produkte, die es in diesem Bundle gibt. Die Produkt-Gruppen-ID findest du wie beim einfachen Produkt auf der Übersichtsseite und die ID des einzelnen Unterprodukts ähnlich wie bei den Varianten. Wie gesagt, hier hängt es ein wenig davon ab, wie das verwendete Plugin die Daten anzeigt.
Jetzt wird es spannend, denn jetzt kommt die URL, die man verlinkt. Sie ist z. B. so aufgebaut:
https://elektrosmogprodukte.de/?add-to-cart=400441&quantity[107]=3&quantity[811]=2
Dieser Link kann so lange werden, wie Artikel im Bundle zusammengefasst sind. Wenn ein Produkt auftaucht, das du aber nicht über deinen eigenen Button/Link auf diese Weise in den Warenkorb legen willst, dann lässt du es aus der URL heraus. Also ich füge kein &quantity[913]=0 hinzu, das ist unnötig.
Jetzt schauen wir die URL kurz an:
Der vordere Teil ist ganz normal, dann kommt ?add-to-cart=400411 – das ist die ID des Bundles oder der Produktgruppe. Und dann wird, wie schon bekannt, die Menge über &quantity=3 ergänzt, aber die Zahl in Klammern &quantity[107]=3 sagt dem Shop, dass von dem einzelnen Unterprodukt mit der ID 107 jetzt 3 Stück im Warenkorb landen sollen.
Im Grunde total einfach.
Zusammenfassung / Cheat Sheet
Artikel in den Warenkorb legen und auf der aktuellen Seite bleiben (die ID des Produkts findest du bei der Produkte Übersicht oder bei Varianten wenn du den Artikel bearbeitest und bei den Varianten nachschaust, Details siehe oben):
https://elektrosmogprodukte.de/?add-to-cart=457
Artikel in den Warenkorb legen, auf der aktuellen Seite bleiben und die Anzahl der Artikel bestimmen, die im Warenkorb landen soll (hier 12 Stück):
https://elektrosmogprodukte.de/?add-to-cart=64450&quantity=12
Erweitert man den Link um z. B. die Warenkorb oder Kassen-Seite (oder jede beliebige andere gültige URL auf der Seite), landet man anschließend auch dort. Auf diesem Wege kann man also Kunden auch sofort nach einem Klick in den Warenkorb oder zur Kasse schicken. Beachte bitte hier den Hinweis weiter oben im Text, falls etwas nicht klappen sollte:
https://elektrosmogprodukte.de/warenkorb/?add-to-cart=106631
Bundles in den Warenkorb legen kann man, indem man die IDs wie gewohnt ermittelt und dann die &quantity= URL um die Unterprodukt-ID in eckigen Klammern ergänzt:
https://elektrosmogprodukte.de/?add-to-cart=400441&quantity[107]=3&quantity[811]=2
(Hinweis: die letzte URL existiert nicht, da dieser Shop aktuell keine Bundles anbietet, bzw. kein entsprechendes Plugin benutzt)
Wenn du jemanden an eine bestimmte Stelle auf der Seite schicken möchtest, nachdem er den Button geklickt hat, dann füge am Ende des Links den Ankerlink hinzu. Mehr dazu unten in den häufigen Fragen.
Hinweise
- Wenn ein Kunde einen add-to-cart Link verwendet hat, steht die URL oben in der Adresszeile. Sollte der Kunde danach die Seite aktualisieren oder z. B. die Sprache wechseln (wenn Seite mehrsprachig ist), wird der add-to-cart Link “ein zweites Mal” aufgerufen und der Artikel landet ein zweites Mal im Warenkorb. Möchtest du dieses Verhalten unterbinden, musst du folgenden Code-Schnipsel in die functions.php einfügen. Details dazu unten bei den häufigen Fragen:
add_filter( 'woocommerce_add_to_cart_redirect', 'wp_get_referer'); - Denk daran, bei mehrsprachigen Webseiten die korrekte URL für die Buttons zu verwenden. Du musst also ggf. je Sprache den Sprachparameter, z. B. /en/ mit in die URL einfügen, damit dein Nutzer auch in seiner Landessprache bleibt.
- Wenn etwas nicht funktioniert, stehen unten viele Lösungen. Die häufigsten Probleme, wenn überhaupt welche auftreten, kommen von unsauber programmierten Pagebuildern oder Plugins, die etwas unerwartetes verändern. Vorgehensweisen dazu sind unten.
Häufige Fragen
Nein, erst einmal nicht. Nur die beschriebenen Methoden oben klappen derzeit. Zwei oder mehrere unterschiedliche Artikel mit einem Button in den Warenkorb zu legen, geht nicht.
Oder sagen wir so: es geht, wenn du die functions.php um den passenden Code erweiterst, der die URL korrekt interpretiert und verarbeitet. Wenn du also auf den passenden Code triffst, kannst du es schon machen. Ich habe aktuell kein Beispiel für dich.
Deaktiviere unter WooCommerce -> Einstellungen -> Produkte -> Allgemein -> “In den Warenkorb Verhalten” einmal “Nach erfolgreichem Hinzufügen zum Warenkorb weiterleiten” und “AJAX-Buttons „In den Warenkorb“ in Archiven aktivieren” und probier es noch einmal aus. Schau anschließend ruhig einmal, ob du eine der Einstellungen (die Zweite) doch aktiviert lassen kannst.
Die beschriebene Vorgehensweise funktioniert. Es könnte aber sein, dass der verwendete Pagebuilder die Sachen anders umsetzt, als es sein sollte oder ein Plugin stört. Wenn es ein Plugin sein könnte, deaktiviere bitte alle Plugins außer WooCommerce und teste, ob es dann funktioniert. Wenn ja, kannst du die restlichen Plugins einzeln wieder aktivieren und nach jedem Plugin schauen, ob es weiterhin funktioniert. Wenn es plötzlich nicht mehr klappt, ist das zuletzt aktivierte Plugin der Übeltäter.
Meistens machen aber die nur mäßig guten Pagebuilder Fehler und da sollte man sich dann an deren Support wenden. Die allermeisten Pagebuilder für WordPress sind einfach handwerklich nicht gut gemacht und sollten gemieden werden.
Dieses Problem taucht dann auf, wenn ein Kunde die Warenkorbseite aktualisiert, wenn er einen Artikel hineingelegt hat oder z. B. eine Sprachumschaltung (bei einer mehrsprachigen Webseite) verwendet. Hintergrund ist, dass der ?add-to-cart Parameter von WooCommerce nicht automatisch entfernt wird, sobald ein Produkt im Warenkorb gelandet ist.
Um den Parameter zu entfernen, füge folgenden Codeschnipsel in die functions.php ein:
add_filter( 'woocommerce_add_to_cart_redirect', 'wp_get_referer' );Statt die functions.php direkt zu bearbeiten, solltest du entweder ein Child-Theme verwenden oder ein Plugin für die Verwaltung derartiger Codeschnipsel verwenden.
Empfehlenswert sind FluentSnippets, wenn es kostenlos sein soll oder WPCodeBox, wenn es professionell sein soll und du deine Snippets auf mehreren Seiten verwenden willst, ohne sie jedes Mal neu einzugeben, da WPCodeBox deine Snippets in einer Cloud für dich zugänglich speichert.
Solange der Kauf der Mitgliedschaft über WooCommerce stattfindet, geht das ohne Probleme.
Ja. Andernfalls müsste die add-to-cart Funktion mittels AJAX geladen werden. Das kann man sich programmieren lassen.
Verwende bitte immer absolute statt relative URLs.
Ein Beispiel: bitte verwende z. B.
https://elektrosmogprodukte.de/?add-to-cart=457
statt nur
/?add-to-cart=457
Natürlich verwendest du statt https://elektrosmogprodukte.de deinen eigenen Shop. Und du kannst die URLs nach den Beispielen in dieser Anleitung nach wie vor um Parameter ergänzen. Wichtig ist nur, dass du die vollständige Adresse verwendest und nicht deine Domain (wie im Beispiel https://elektrosmogprodukte.de) auslässt.
Grundsätzlich ist das so. Man kann mit einem einfachen Workaround dafür sorgen, dass man an derselben Stelle bleibt, wo man den Button geklickt hat.
Und zwar gibt man dem Button oder der Überschrift oder dem Text direkt davor oder danach einen html Anker und linkt vom Button aus auf diesen Anker.
Ein Anker sieht z. B. so aus: #meinProdukt
Dieser html Anker wird also einem Bereich zugeordnet. Und der Anker wird dem Buttonlink hinten angehängt, also z. B.
https://elektrosmogprodukte.de/?add-to-cart=457#meinProdukt
Dann wird das Produkt in den Warenkorb gelegt und der Anker sorgt dafür, dass man wieder an die verlinkte (verankerte) Stelle im Text zurückspringt, statt zum Anfang der Seite.
Natürlich kannst du auch einen Anker an einer anderen Stelle hinzufügen und jemanden, der den Artikel zum Warenkorb hinzugefügt hat, an einen anderen Bereich springen lassen.
Nicht, wenn du bei der Übersetzung auch die Button-URLs für die jeweilige Landessprache anpasst. In den URLs muss also auch der Sprachparameter enthalten sein, so, wie die Mehrsprachigkeit bei deiner Webseite eingestellt ist.
Normal nicht.
In so einem Fall muss versehentlich (oder absichtlich) ein Bild oder ein weiteres Element den add-to-cart Link bekommen haben UND ein Plugin muss bei Mouseover automatisch den Link im Hintergrund vorladen, damit dieses Verhalten eintreten könnte.
Eine Lösung wäre, das Vorladen von URLs auf den Seiten mit eigenem add-to-cart Link auszuschalten.
Nicht mit der Standardlösung wie hier beschrieben. Es braucht dazu ein Plugin, welches den Gutschein, der in der URL eingefügt ist, auch im Warenkorb verarbeitet.
Das hat mit den Buttons an sich nichts zu tun. Was du tun kannst:
- WordPress und WooCommerce aktualisieren, falls es eine neue Version gibt. Es ist generell eine gute Idee, aus Gründen der Sicherheit alle Module (Plugins, Themes, WordPress) immer aktuell zu halten.
- Hatte der Warenkorb vorher funktioniert? Hast du seitdem ggf. ein neues Plugin installiert, eine Änderung an der functions.php vorgenommen, irgendetwas geändert etc.? Mach diese Änderung kurzzeitig rückgängig, also deaktiviere das/die zuletzt installierten/aktivierten Plugins, deaktiviere den Codeschnipsel in der functions.php etc. und schau, ob dass das Problem löst.
- Der Tip, der immer funktioniert: deaktiviere kurzzeitig alle Plugins (außer WooCommerce) und schau, ob es jetzt funktioniert. Wenn ja, kannst du nach und nach die Plugins wieder einzeln aktivieren und jedes Mal kontrollieren, ob es dann plötzlich wieder nicht geht. Das zuletzt aktivierte Plugin, ab dem es den Fehler wieder gibt, ist der Übeltäter.
- Benutz kurzzeitig ein Theme, das immer funktioniert. Du kannst eines der Standard WordPress Themes nehmen (das aktuelle Theme hat immer den Namen der aktuellen Jahreszahl, also z. B. Twenty Twenty-Four oder Twenty Twenty-Five) oder Generatepress, was ich immer als Grundlage für alle meine Seiten verwende. (ich kann auch jedem nur zum preiswerten Update auf Generate One raten, es funktioniert einfach immer stabil und ermöglicht praktisch alles)
- Achte darauf, dass Plugins und Themes zu 100% kompatibel mit WordPress sind. Bevor du ein Update machst, steht bei jedem Plugin/Theme dabei, ob es kompatibel ist.
- Stell sicher, dass es in WooCommerce -> Status keine Fehler oder Hinweise gibt. Du erkennst Probleme an der roten Schriftfarbe.
- Du kannst ausprobieren, ob das Löschen alter Daten das Problem löst. Konkret gehst du zu WooCommerce -> Status -> Werkzeuge und löschst die WooCommerce Transienten, die abgelaufenen Transienten, den Terms-Zähler und die Kundensitzungen.
- Speichere unter WordPress -> Einstellungen -> Permalinks die Permalinks/die Seite ab. Du musst hier nichts ändern, aber die Seite zu speichern kann erneuert die Struktur der Seite und kann so unbeabsichtigte Fehler bereinigen.
- Kontrolliere in den WooCommerce -> Einstellungen -> Erweitert -> “Endpunkte für Bestell- und Bezahlvorgang”, dass in keinem der Felder versteckte Leerzeichen enthalten sind. Klick also die Felder der Reihe nach an und schau, ob sich vor oder hinter dem Begriff dort ein Leerzeichen befindet. Wenn ja, lösche es.
- Kontrolliere, dass der Cache richtig funktioniert (wenn du einen nutzt) (was zu empfehlen ist). Der Warenkorb, die Kasse und der Kundenbereich sollten niemals gecacht werden, da sich die Inhalte dort ja von Kunde zu Kunde unterscheiden. Gute Cache Lösungen schließen diese Seiten automatisch aus, wie z. B. WP Rocket. Vielleicht hast du aber kein Cache-Plugin, sondern bereits einen serverseitigen Cache, dann sollten dort die Regeln kontrolliert werden. Und wenn du bereits einen serverseitigen Cache hast, dann benutz bitte nur noch ein Cache-Plugin, wenn du genau weißt, was du tust, damit die beiden sich nicht gegenseitig stören.
Das hat jetzt mit dem Artikel zwar wenig zu tun, aber es gibt zwei interessante Alternativen, falls man WooCommerce nicht (mehr) nutzen möchte. Z. B. weil man nicht so viele Zusatzmodule kaufen und installieren möchte oder eine Funktion nicht vorhanden ist, die spiel-entscheidend ist.
NorthCommerce – ein simples Plugin. Einfach zu bedienen, viele Funktionen direkt an Bord. Einfach, übersichtlich, preiswert. Aber nach wie vor in der Entwicklung. Auf einem guten Stand (2024), kann man für viele Seiten schon nutzen, aber braucht noch etwas, um WooCommerce tatsächlich ersetzen zu können.
SureCart – optisch genau wie NorthCommerce, aber viel ausgereifter. SureCart hat bereits zahlreiche Schnittstellen für Zahlungsanbieter an Bord, ein eigenes Partnerprogramm, kann sich um alle Arten von Artikeln kümmern, hat eine einfache, saubere Oberfläche und läuft extern! Das heißt, dass man sich mit dem SureCart Server (datenschutzkonform) verbindet und die Produkte zwar auf der eigenen Seite pflegt, aber alle Daten ausgelagert werden. Damit ist SureCart eine extrem leichtgewichtige Lösung und praktisch wie Shopify, aber in WordPress. Und in sehr gut.
Wer vor einem aktuellen Shopprojekt steht, das erst aufgebaut werden muss, sollte sich SureCart dringend anschauen. Es könnte den Ablauf extrem vereinfachen, verkürzen und im laufenden Betrieb sehr(!) viel Geld sparen. Wenn du eine SureCart Lizenz benötigst, sprich mich an.
