Bloom ist ein Plugin von Elegantthemes. Elegantthemes ist besonders bekannt für das Divi Theme und den Divi Builder. Außerdem haben sie mit Monarch ein Social Sharing Plugin am Markt und mit Bloom eben eine Lösung, um Anmeldeformulare für den Newsletter in WordPress zu gestalten, anzuzeigen und sehr punktgenau auszusteuern.
Das Plugin liefert sehr viel und funktioniert zuverlässig, einzig gestalterische Sonderwünsche kommen etwas zu kurz. Aber in vielen Dingen ist Bloom eine wirklich gute Wahl, um seine Anmeldeformulare anzeigen zu lassen.
Orientieren wir uns zunächst im Menü, wenn man Bloom installiert hat. Da das Menü nicht beschriftet ist und auch bei MouseOver kein Hinweis erscheint, klicken wir uns kurz durch.
Einstellungen

In den Einstellungen gibt es nicht viel zu tun. Man kann auswählen, ob man Google Fonts benutzen will oder nicht. Fertig.
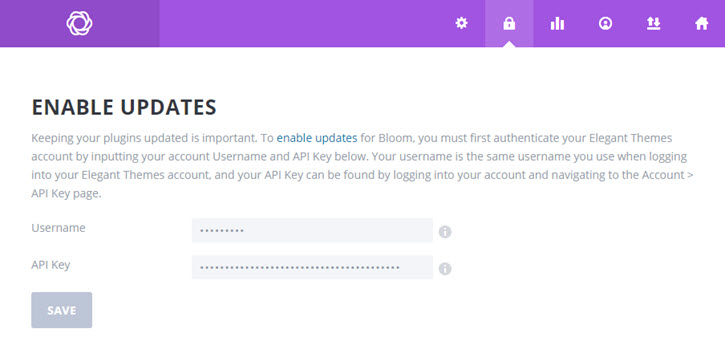
Lizenz

Hier kann man seinen Benutzernamen und den API-Schlüssel eingeben und speichern. Fortan erhält man automatische Updates. Mehr gibt es hier auch nicht zu erledigen.
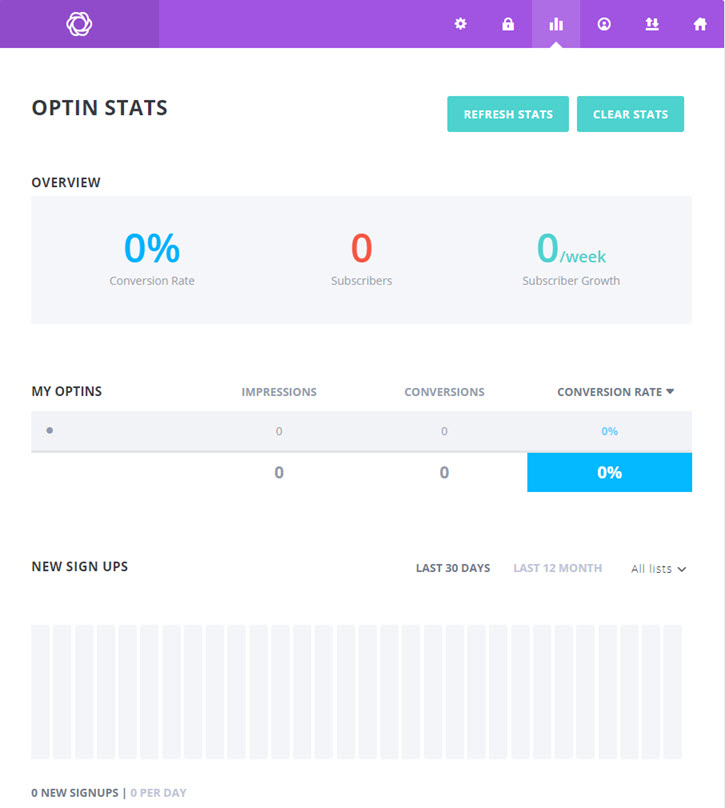
Statistiken

Das Symbol eines Balkendiagram soll uns darauf hinweisen, dass wir hier die Statistiken finden. Wie viele neue Nutzer haben wir, wie ist die Konversionsrate und wie viele neue Anmeldungen hat man pro Woche. Darunter werden diese Daten verteilt auf die jeweiligen Opt-In-Formulare angezeigt und darunter noch ein Säulendiagram mit den Werten.
Natürlich nur, wenn man schon Opt-In-Formulare angelegt hat und sie auf der Seite live und aktiv sind. Um das zu bewerkstelligen, schauen wir schnell in den nächsten Menüpunkt.
Verknüpfung mit E-Mail Marketing Anbieter

Hier erhält man eine Übersicht über die Anbindungen an Newsletteranbieter und kann neue Verknüpfungen herstellen. Wie schauen wir uns gleich weiter unten an, genauso wie das Erstellen von Anmeldeformularen. Aktuell gehen wir nur die Menüpunkte durch um zu wissen, wo was ist.
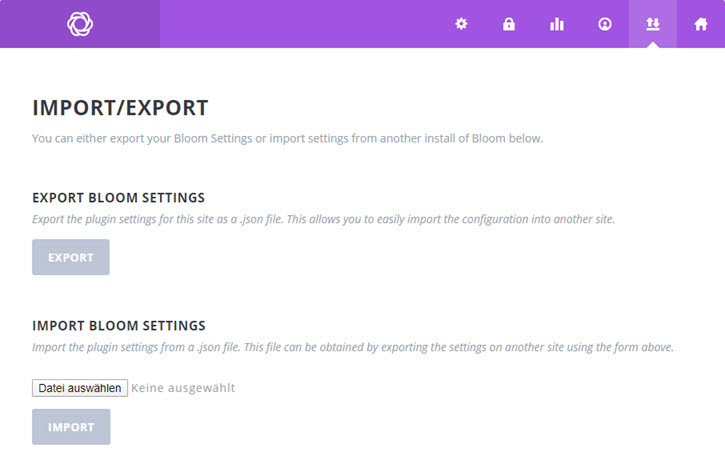
Import / Export Funktion

Nicht spannend, aber nützlich. Und wenn man es braucht einfach nur wertvoll. Hier kann man die bestehenden Einstellungen zum Plugin, den Verknüpfungen und angelegten Formularen exportieren und in einer anderen Seite wieder importieren.
Das ist besonders hilfreich, wenn man auf einer Testseite die Formulare ausprobieren will und dann erst in die Live-Seite übernimmt. Aber auch, wenn man sein Business ändert und eine neue Domain verwendet oder einfach nur einmal gewisse Vorlagen anlegen und sie auf mehreren Webseiten verwenden will.
Beim Import sollte man danach unbedingt die Verknüpfungen mit den E-Mail Marketing Anbietern prüfen, da man sich ggf. neu autorisieren muss. Und auch die Anmeldeformulare sollte man noch einmal testen, um zu sehen, ob wirklich alles passt. Vorsicht ist besser als Nachsicht.
Anmeldeformulare

Der letzte Menüpunkt sind dann die Anmeldeformulare. Hier kannst du sehen, welche du bereits angelegt hast, die Konversionsrate jedes Formulars, kannst die Formulare bearbeiten und neue anlegen.
Nachdem wir uns jetzt mit dem Menü vertraut gemacht haben, legen wir als erstes die Verknüpfung zu unserem E-Mail Marketing Anbieter an und erstellen dann unser erstes Formular.
Wenn du bisher keinen E-Mail Marketing Anbieter hast, kannst du die Anmeldeformulare trotzdem schon gestalten – sie werden nur auf inaktiv gesetzt und in deiner Seite nicht angezeigt. Erst, wenn du einen Anbieter mit deinen Formularen verknüpfst, kannst du sie auf der Seite verwenden.
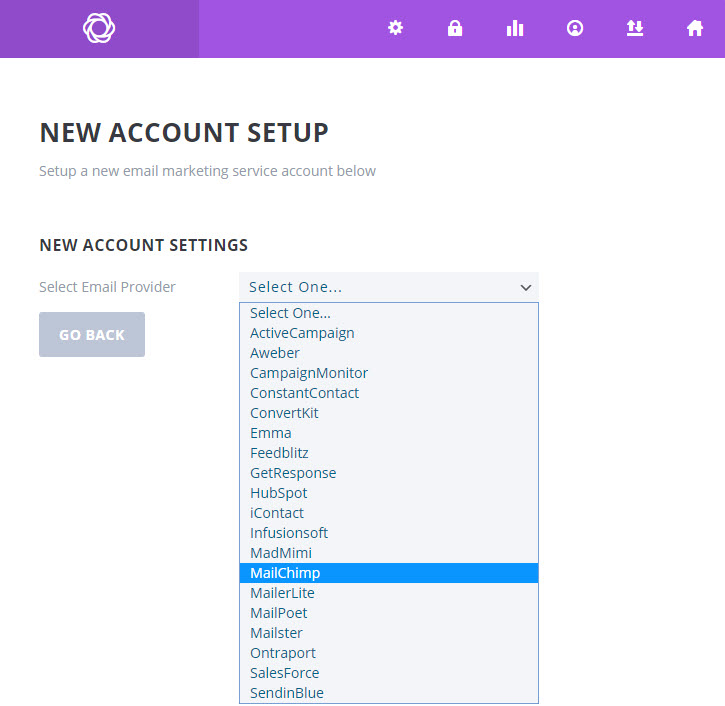
E-Mail Marketing / Newsletter Dienstleister verknüpfen

Unter dem vierten Menüpunkt können wir die Verknüpfung an einen von mehreren gängigen Newsletteranbietern herstellen. Wenn dein Anbieter in dieser Liste nicht auftaucht, kannst du Bloom leider nicht verwenden. Schau deshalb ggf. auch auf der Webseite zu Bloom, ob dort dein Anbieter aufgeführt ist für den Fall, dass sie neue Verknüpfungen bereitgestellt haben, ich das aber hier noch nicht erwähnt habe.

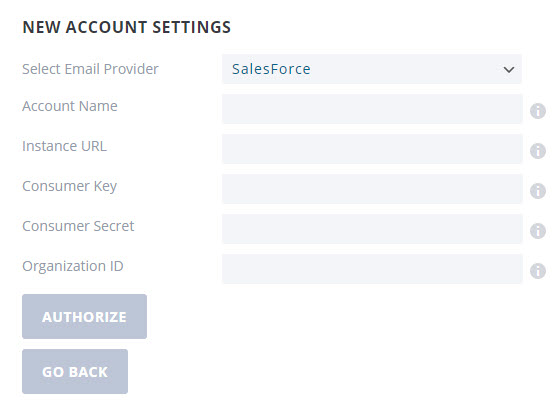
Je nach Anbieter musst du für die Verknüpfung unterschiedliche Informationen bereitstellen. Bei manchen Anbietern genügt Benutzername und Passwort, bei anderen braucht man einen API-Key, bei anderen brauchst du beides und bei z. B. SalesForce brauchst du wie im Screenshot oben ein paar Daten mehr.
Wenn du aber SalesForce & Co. benutzt, wirst du die benötigten Informationen vorliegen haben oder kannst sie in deinem Kundenkonto finden. Ansonsten schau hier auf meiner Seite, ob ich schon eine Anleitung veröffentlicht habe, wo du die Daten zu deinem Dienst findest.
Ist die Verknüpfung erfolgt und die Liste ausgewählt, an die die Newsletteranmeldungen gesendet werden sollen, können wir jetzt ein:
Anmeldeformular erstellen
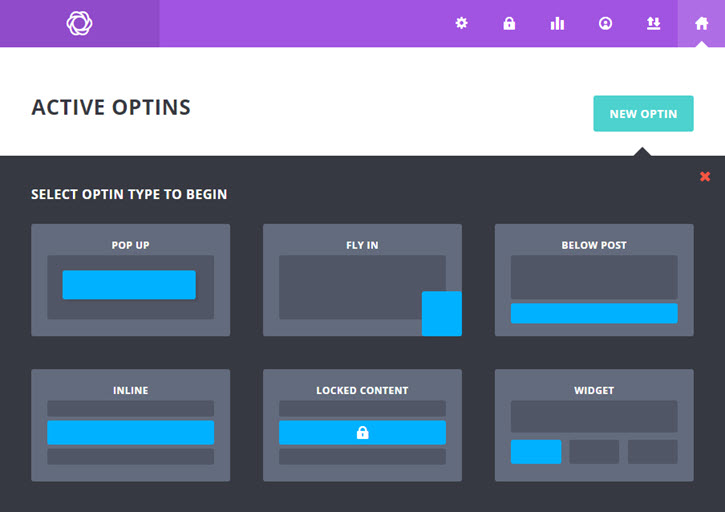
Bloom bietet uns dazu 6 gängige Formate, die sich bewährt haben:
- das Popup
- das Widget
- das Slide-In oder Fly-In, welches von der Seite kommt
- das Formular am Ende eines Beitrags
- ein Formular in einem Beitrag
- das Anmeldeformular zum Entsperren von Beitragsinhalten exklusiv für Abonnenten

Sobald du dich für ein Format entschieden hast (und du kannst jederzeit deine Formulare anpassen, löschen, weitere anlegen… und auch alle Formate gleichzeitig benutzen), geht es an die Einstellungen, damit es zu dir und deiner Seite / deinem Angebot passt.
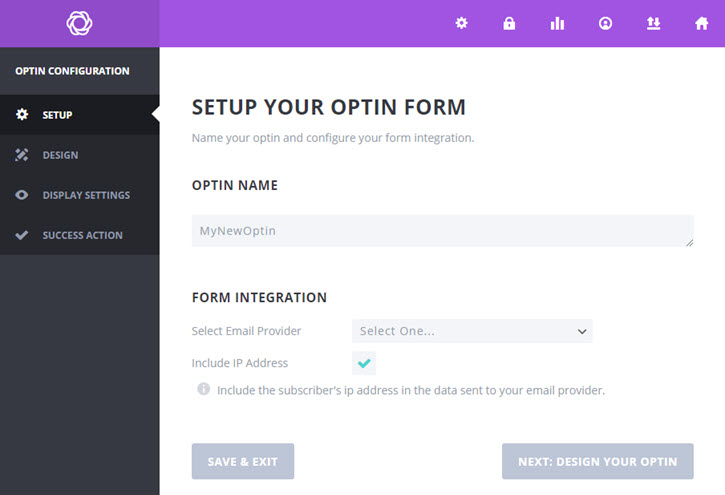
Bloom leitet dich durch einen kurzen 4-stufigen Prozess.
Im ersten Schritt gibst du dem Anmeldeformular einen Namen, damit du es wieder erkennst. Stell dir mal vor, du machst verschiedene Popups für verschiedene Bereiche deiner Seite und unterschiedliche Zielgruppen. Da ist es gut, wenn du das Popup passend benennst, wenn du später etwas ändern willst.

Danach wählst du aus, mit welchem deiner verknüpften Newsletterdienste du die E-Mail Adressen nutzen willst und kommst im nächsten Schritt zu den Designeinstellungen.
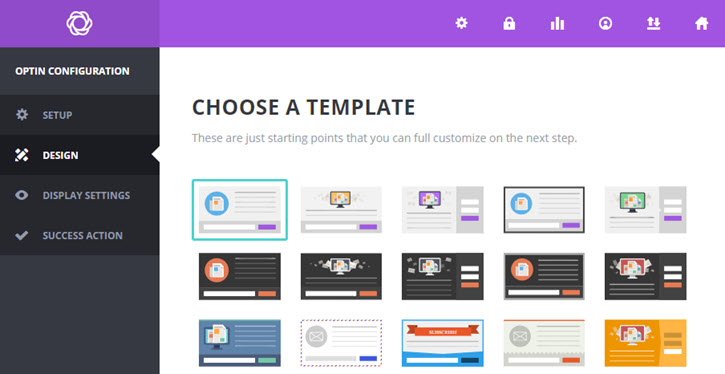
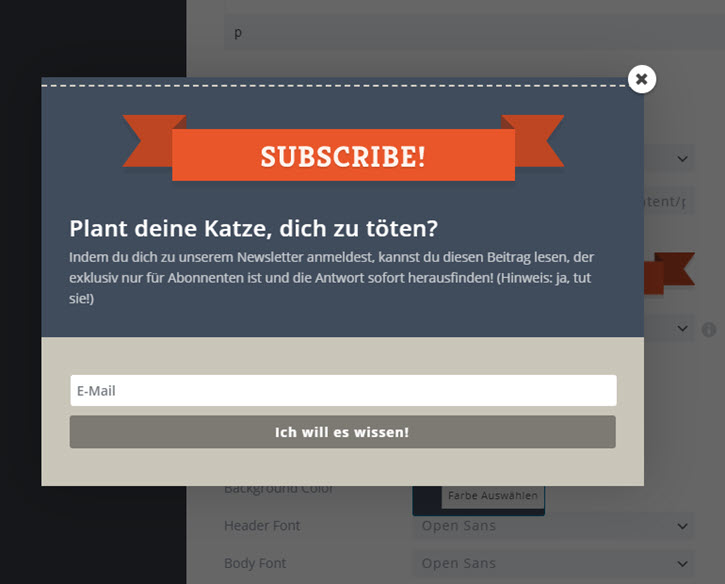
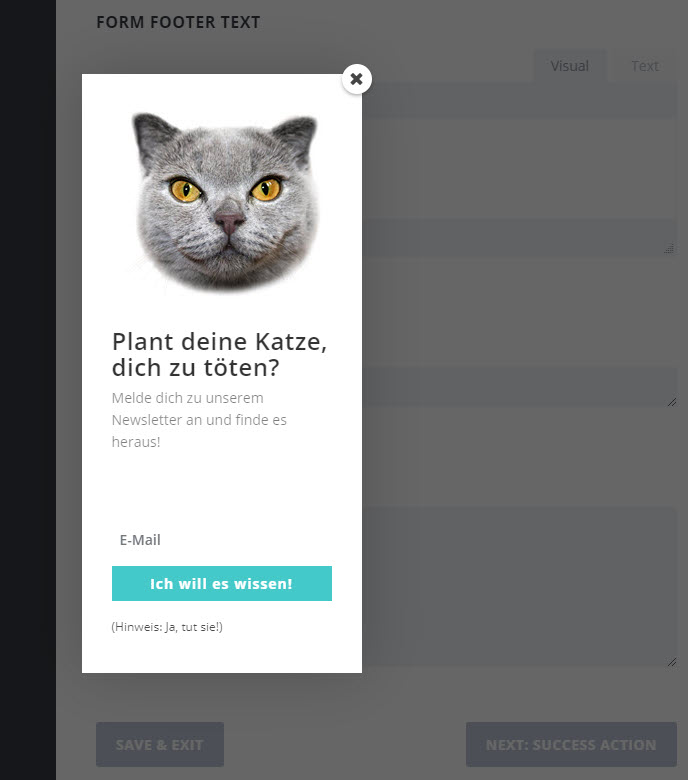
Hier wählst du als erstes aus über 100 Vorlagen aus, was am besten passt. Die kleinen Vorschaubilder zeigen dir die Orientierung der Bestandteile des Anmeldeformulars und die generelle Optik. Du kannst noch einiges ändern, aber nimm dieses Vorschau als Kriterium für deine Auswahl.

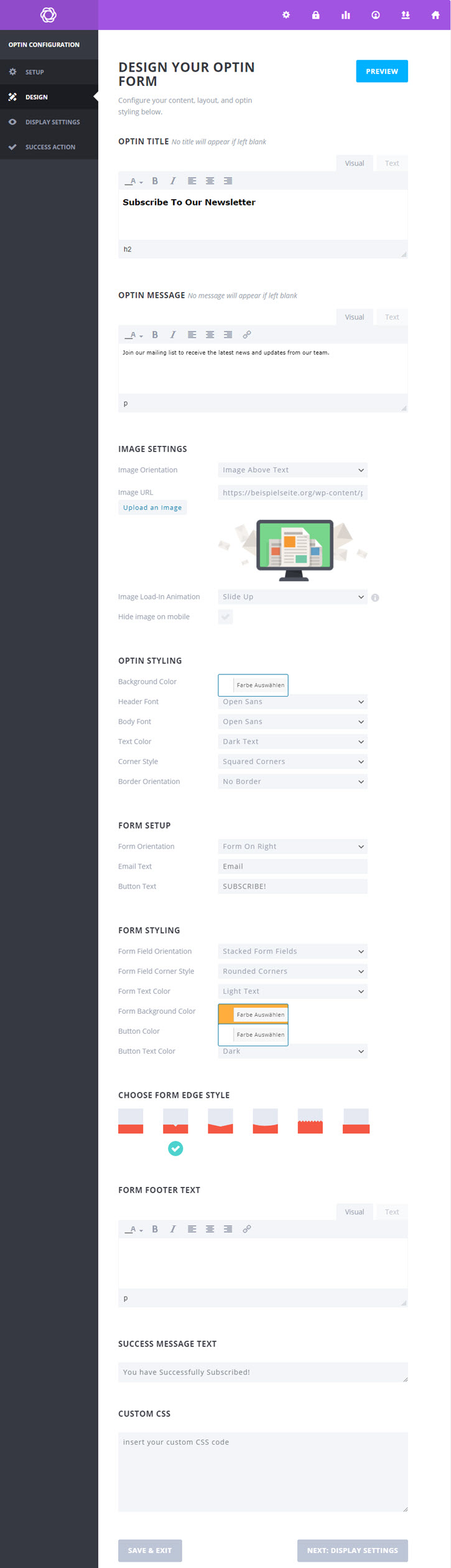
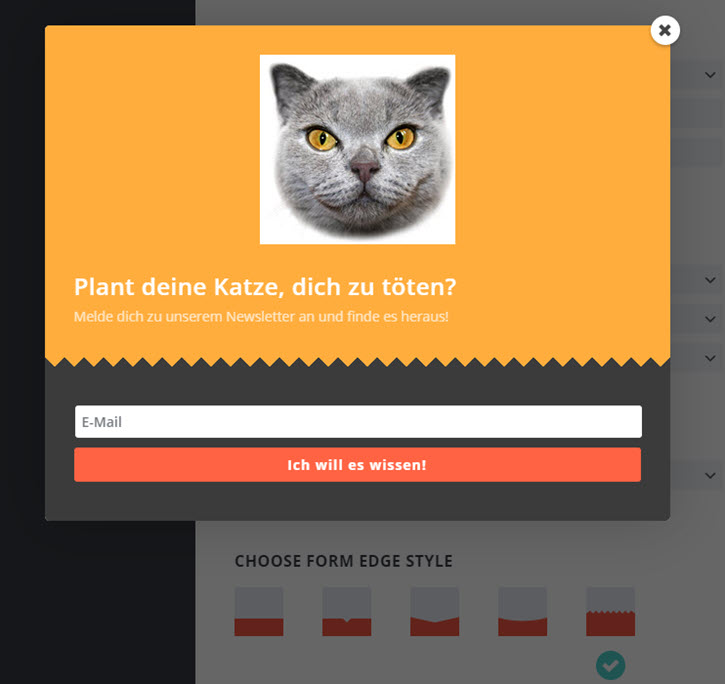
Hast du dann eine Vorlage gefunden, die dir gefällt, kannst du sie anpassen. Leider sieht man das Formular nicht live und kann es dort bearbeiten, sondern erhält nur die Möglichkeit, die vorgefertigten Blöcke zu ändern.
Es ist hier eben kein visuelles Design wie bei Divi selbst, aber vielleicht kommt das noch. Man kommt trotzdem ans Ziel.

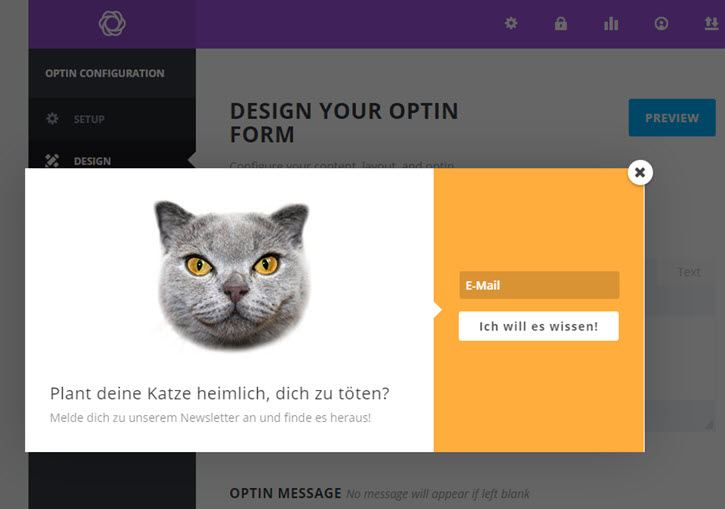
Du kannst dir mit einem Klick auf den blauen Button PREVIEW jederzeit eine Vorschau deines Formulars anzeigen lassen.

Wenn du in den Einstellungen also die Überschrift deines Formulars, die Infos, die Bilder, die Platzierung der Elemente und verschiedene andere Sachen wie Farben, Beschriftung etc. geändert hast, kannst du zum nächsten Schritt übergehen:
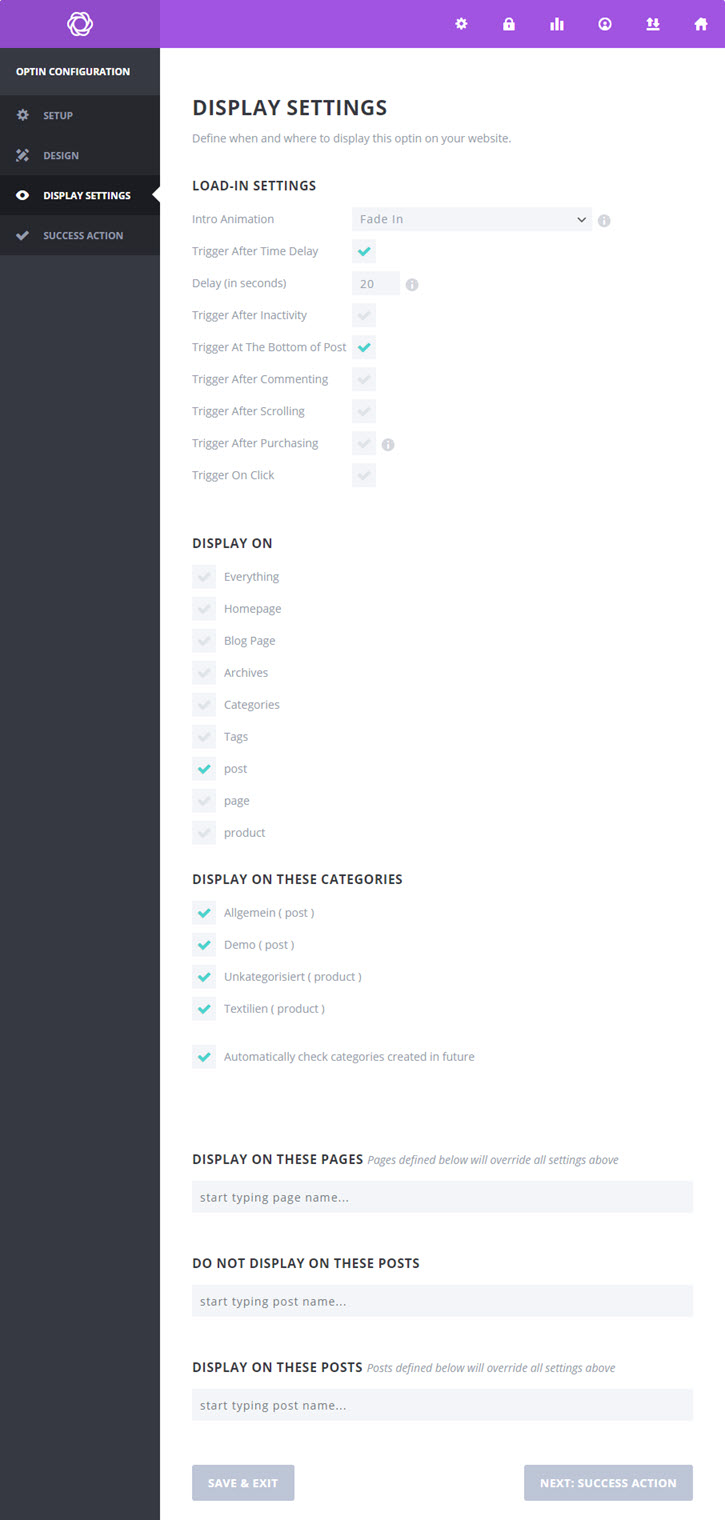
Wo soll das Formular angezeigt werden und wie soll es sich verhalten?
Du kannst einerseits bestimmen, dass das Formular mit einer Animation angezeigt wird, andererseits aber bestimmte Auslöser / Trigger verwenden. Z. B. kannst du sagen, dass das Formular nach 20 Sekunden angezeigt werden soll, wenn ein Nutzer inaktiv ist, wenn er etwas gekauft hat, nach dem Klick auf ein bestimmtes Element oder wenn er z. B. 50% der Seite nach unten gescrollt hat.
Die Einstellungsmöglichkeiten in Bloom sind dafür sehr umfangreich und so kann man auch entscheiden, dass ein Anmeldeformular nur auf den Seiten der Kategorie „WordPress Plugins“ angezeigt wird und wieder ein anderes nur bei einem bestimmten Schlagwort wie „Adressprüfung„. So kann man unterschiedliche Formulare für unterschiedliche Zielgruppen anzeigen lassen.

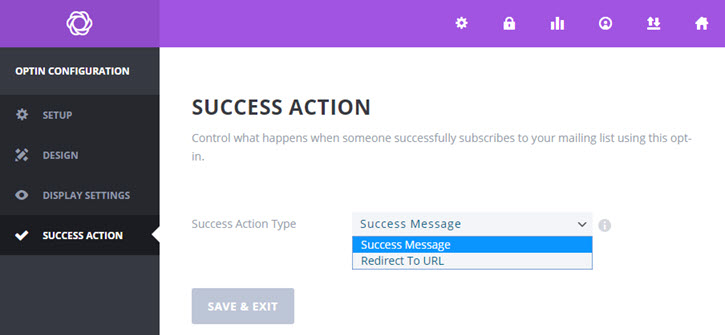
Im letzten Schritt entscheidet man noch, ob nach Anmeldung nur eine Erfolgsmeldung angezeigt wird oder ob man den Nutzer auf eine neue Seite weiterleiten möchte. So kann man eine schöne Dankeschönseite gestalten und den Nutzer dort z. B. noch mit einem Sonderangebot belohnen (z. B. mit einem Gutschein).

Klickt man jetzt auf SAVE & EXIT ist das Formular sofort einsatzbereit und ggf. auch live, wenn man es im vorigen Schritt bereits eingestellt hat.
Es gibt zwei Ausnahmen, wo man erst noch einen Shortcode platzieren muss, dazu kommen wir gleich. Schauen wir uns jetzt erst einmal schnell verschiedene Designs für Anmeldeformulare in Bloom an:



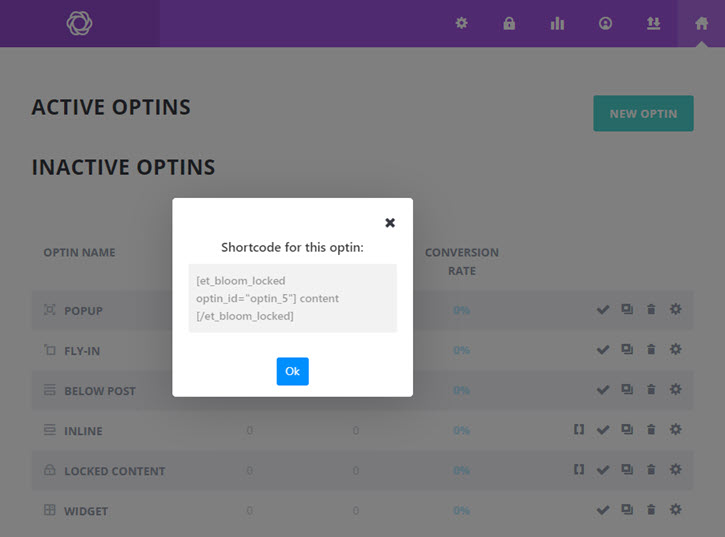
In der Übersicht aller Anmeldeformulare (letzter Menüpunkt) kann man jetzt also die verschiedenen Anmeldeformulare sehen, ihre Werte, wie gut sie bereits funktionieren und auch für das Inline-Optin und das Locked Content Optin den jeweiligen Shortcode kopieren.
Beim Inline Optin ist es wichtig, damit ich das Anmeldeformular irgendwo in meinen Beiträgen anzeigen lassen kann. Denn manchmal möchte ich es vielleicht nach 2 Absätzen, in einem anderen Beitrag nach 4 und wieder woanders möchte ich ein Design mit zwei Spalten, wo in der einen Spalte das Anmeldeformular ist.
Den Shortcode kann ich also ganz einfach da platzieren, wo ich ihn haben möchte und das Formular wird dann dort angezeigt.
Mit dem Content Locker ist es so, dass ich den Inhalt, der nur für Abonnenten des Newsletters frei ist, zwischen den Shortcode schreibe (wo im Screenshot klein ‚content‘ steht).
Wenn ich hier Inhalte platziere, sind diese nur für Newsletterleser zugänglich und alle anderen müssen sich erst anmelden, damit sie es lesen können. Praktisch, um seine E-Mail Liste aufzubauen, wenn man wirklich wertvolle Inhalte bietet.

Und mehr gibt es bei Bloom auch gar nicht weiter zu tun oder zu beachten. Man findet sich schnell zurecht, kann sehr schnell ein fertiges Formular auswählen, anpassen und anzeigen lassen und innerhalb von wenigen Minuten Anmeldungen zum Newsletter generieren.
Schauen wir uns noch einmal die Besonderheiten von Bloom von Elegantthemes an:
Fazit zu Bloom
Ein einfach zu bedienendes Plugin für die Gestaltung von Newsletteranmeldeformularen mit vielen Vorlagen und ausreichenden Anpassungsmöglichkeiten. Es könnte komfortabler sein, funktioniert aber zuverlässig und performant.
- 6 verschiedene Arten der Newsletteranmeldung:
- Pop-up Formular
- Fly-In Formular (von der Seite her)
- Anmeldeformulare im Text
- Anmeldeformulare am Ende von Beiträgen und Seiten
- Widget für die Seitenleiste oder im Footer
- Content Locker Anmeldeformular: Inhalte im Blog sind nur für Abonnenten zugänglich
- Trigger: zeitlich, nach Event, nach Scrolltiefe, bei Inaktivität, nach dem Kommentieren…
- Unterstützung einiger der gängigsten E-Mail Marketing Anbieter
- über 100 leicht anpassbare Vorlagen (auch wenn das ein oder andere gestalterische Element zu kurz kommt)
- natürlich komplett responsive, also für Computer, Tablet und Handy gleichermaßen gut geeignet
- detaillierte Optionen, wo wann welches Optin wie zu sehen sein soll (auf welcher Kategorie, Seite, Archiv etc.)
- einfache und klare Statistiken
- und einfache Möglichkeiten, Anmeldeformulare im Splittest gegeneinander antreten zu lassen, um die beste Ansprache für deine Kunden zu finden
- außerdem: Premium Support
Bloom ist also ziemlich gut geeignet und wird vielen Anwendern genügen.
Wer sowieso Divi nutzt, wird sich sehr leicht für Bloom entscheiden und wer Bloom kaufen möchte, hat zwei Möglichkeiten: im Abo zu derzeit 89$ jährlich oder für einen Einmalpreis von 249$ für alles, was Elegantthemes herausbringt.
D.h. also für Bloom, Monarch (Social Sharing Plugin), Divi und die Vorlagen, die Elegantthemes herausbringt. Wer auf der Kippe steht, ob er sich Divi kaufen soll, wird durch Bloom vielleicht überzeugt, bzw. wer sich für Bloom interessiert, sollte überlegen, ob er nicht die lebenslange Lizenz für 249$ bei Elegantthemes kauft und damit praktisch alles hat, was man braucht, um eine umfangreiche Webseite zu erstellen.
Zu Divi selbst kann ich mich nicht äußern, aber Bloom ist für viele Anwender eine sehr gute Wahl, um gezielt Anmeldeformulare einzusetzen, um die eigene E-Mail Liste wachsen zu lassen.
