Der kürzeste Weg führt über ein Lächeln.
Und Emojics nutzt Emojis, um deinen Webseitenbesuchern eine Reaktion zu entlocken – und dir Möglichkeiten zu geben, gute Reaktionen zu nutzen für Weiterempfehlungen oder Newsletteranmeldungen und schlechte Rückmeldungen, um Feedback zu sammeln um dein Angebot zu verbessern.
Du kannst das Emojics System übrigens auch in Newslettern verwenden, um dort direkt Feedback zu sammeln!
Klingt gut? Ist es auch. Das System darf zwar noch weiter ausreifen, aber das, was man bisher sieht, ist nicht verkehrt. Schau dir mal die Demo von der Emojics Webseite an:

Es gibt also verschiedene Möglichkeiten, das System zu nutzen.
- für Feedback
- um Promos laufen zu lassen
- um Newsletteranmeldungen zu sammeln
- um dein Angebot auf Social Media teilen zu lassen
- und noch mehr (die Möglichkeiten werden ausgebaut)
Aber wie läuft das jetzt?
Ganz oben hast du ja schon einen Blick in das Dashboard werfen können mit den Zahlen und Statistiken. Und Emojics gibt dir Rückmeldungen zu jeder einzelnen Seite, denn deine Leser und Nutzer können auf jeder einzelnen Seite mittels Emojics abstimmen.
So kannst du gezielt herausfinden, welche Seiten gut sind und welche verbessert werden müssen.
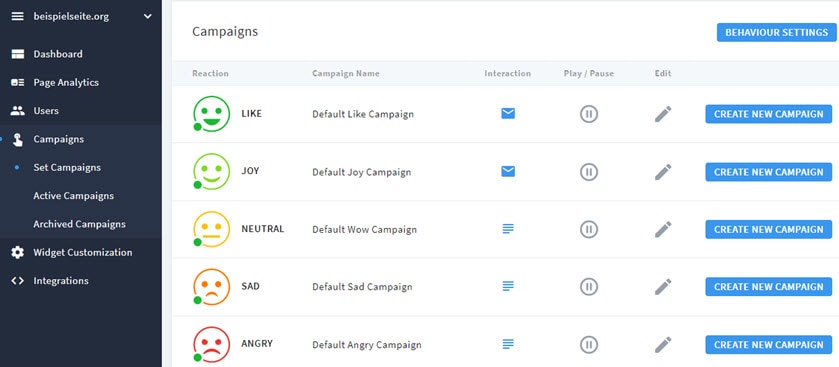
Bist du jetzt in einer Kampagne, kannst du bestimmen, was passieren soll, wenn ein Icon angeklickt wird. Im Screenshot siehst du die Abstufung der Reaktionen und dann die möglichen Interaktionen.
Bei den beiden guten Feedbacks wird anschließend die Newsletteranmeldung vorgeschlagen, bei den anderen Rückmeldungen wird Feedback abgeholt. Du kannst alles verändern und anpassen.
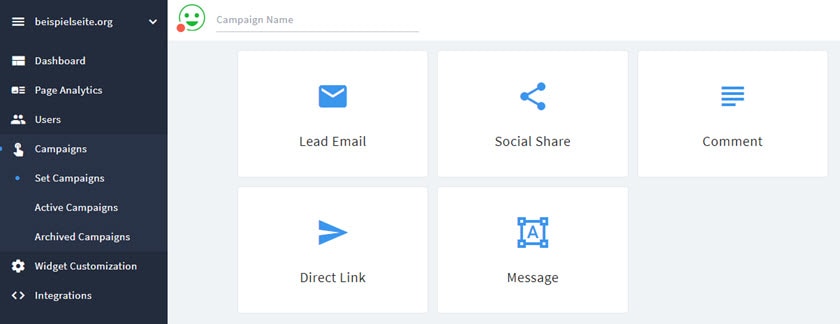
Klickst du nämlich auf bearbeiten, kannst du aus einer der – aktuell – 5 Möglichkeiten wählen, was dann passieren soll.
- Newsletteranmeldung
- Social Share Buttons
- Feedback abgeben
- Link zu etwas anderem
- eine Nachricht einblenden
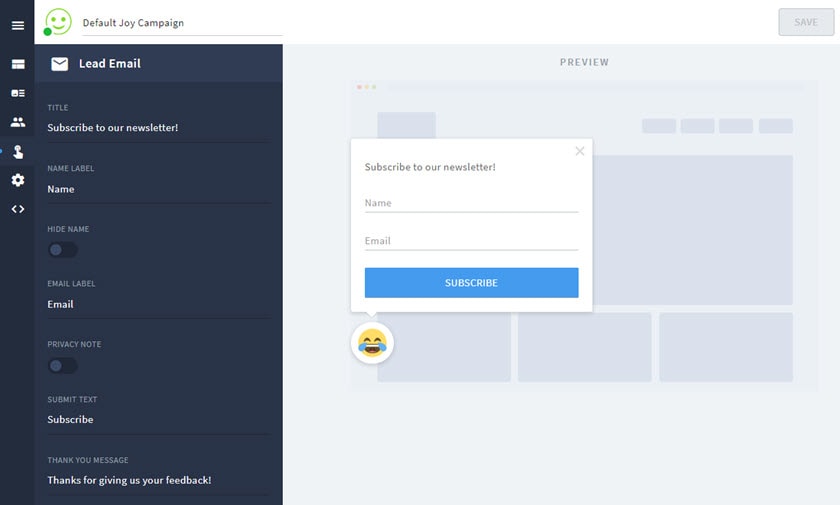
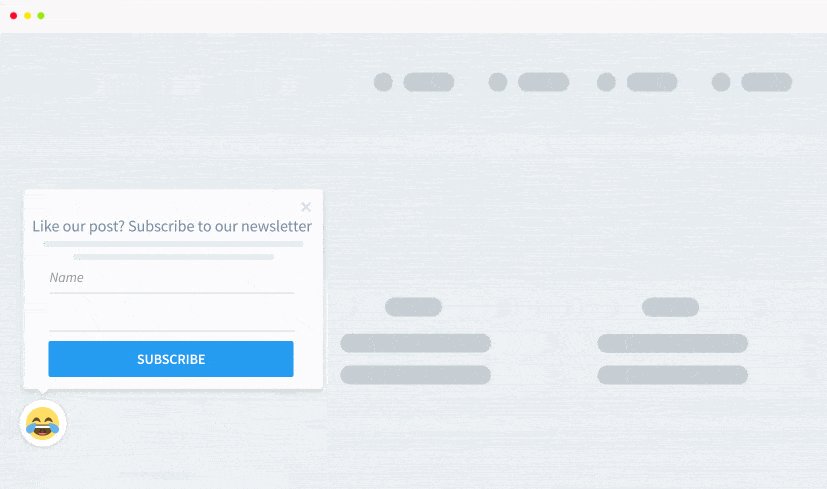
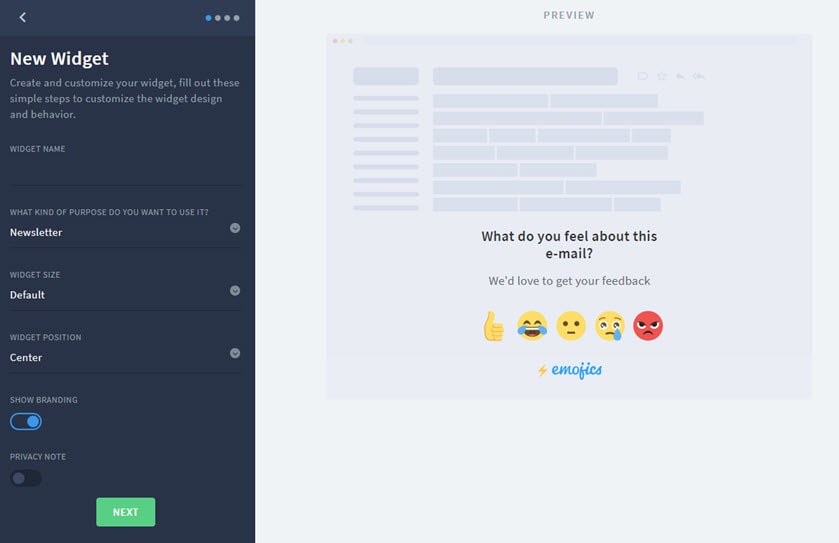
Bei der Newsletteranmeldung hast du z. B. diese Darstellung und diese Optionen wie links im Bild zu sehen. Du kannst bestimmen, welche Felder gezeigt werden sollen, den Wortlaut verändern und bestimmen, was nach der Anmeldung geschehen soll.
Es ist ein wenig eingeschränkt, aber es soll ja auch perfekt mit dem Feedbacksystem zusammenspielen. Und das tut es.
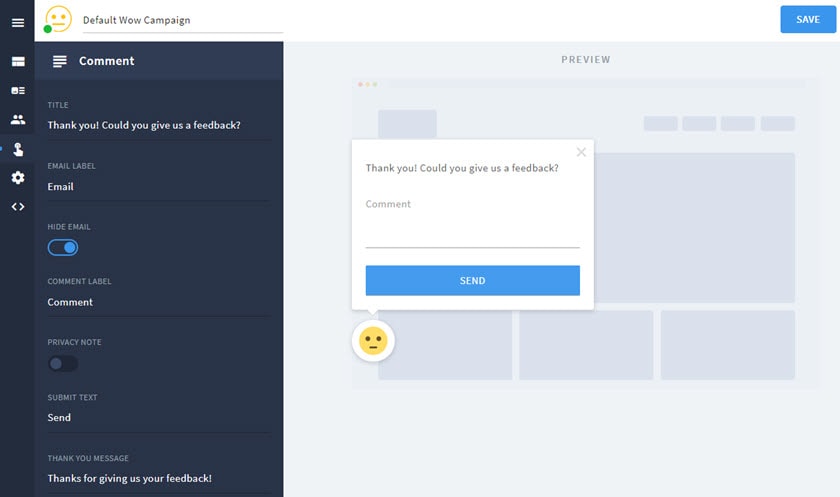
Bei der Feedbackoption kannst du Kommentare erlauben oder auch die E-Mail abfragen, wenn du antworten möchtest. Je nachdem, welches Reaktions-System man wählt, hat man unterschiedliche Optionen zur Auswahl.
Bei der Nachricht wird ganz einfach nur ein Text angezeigt. Du hast zwar genügend Platz für Text, aber kannst aktuell hier keine Videos oder ähnliches mit einbinden. Das wird sich zukünftig vielleicht geändert haben. (je nachdem, wann du diesen Testbericht liest und ich ihn zuletzt aktualisiert habe)
Wählst du als Aktion die Verlinkung aus, siehst du nicht wirklich viel – aber wenn jemand das Icon klickt, landet er dort, wo du den Link eingestellt hast, z. B. beim Kontaktformular, in einem Support-Bereich oder bei einem exklusiven Angebot.

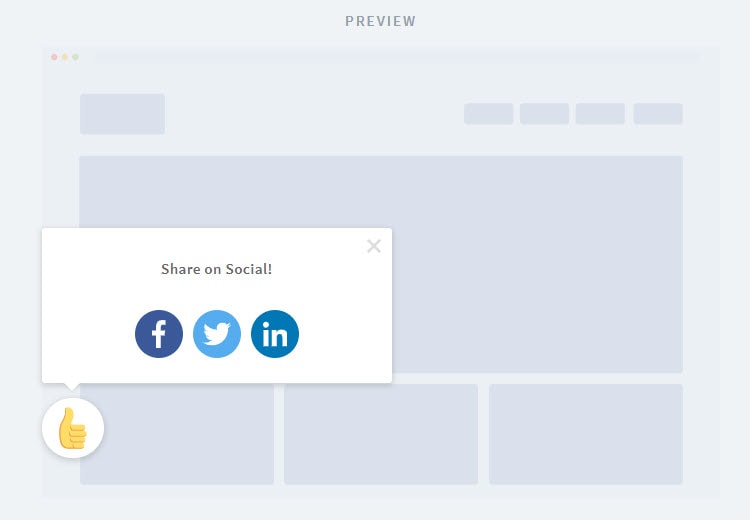
Beim Social Sharing hast du verschiedene Plattformen zur Auswahl. Eigentlich ganz praktisch: du holst dir ein Feedback ab und wenn deine Leser dir z. B. die beste Bewertung geben, fragst du sie direkt und automatisch, ob sie die Seite noch teilen würden. Ausgefuchst, weil wirksam.

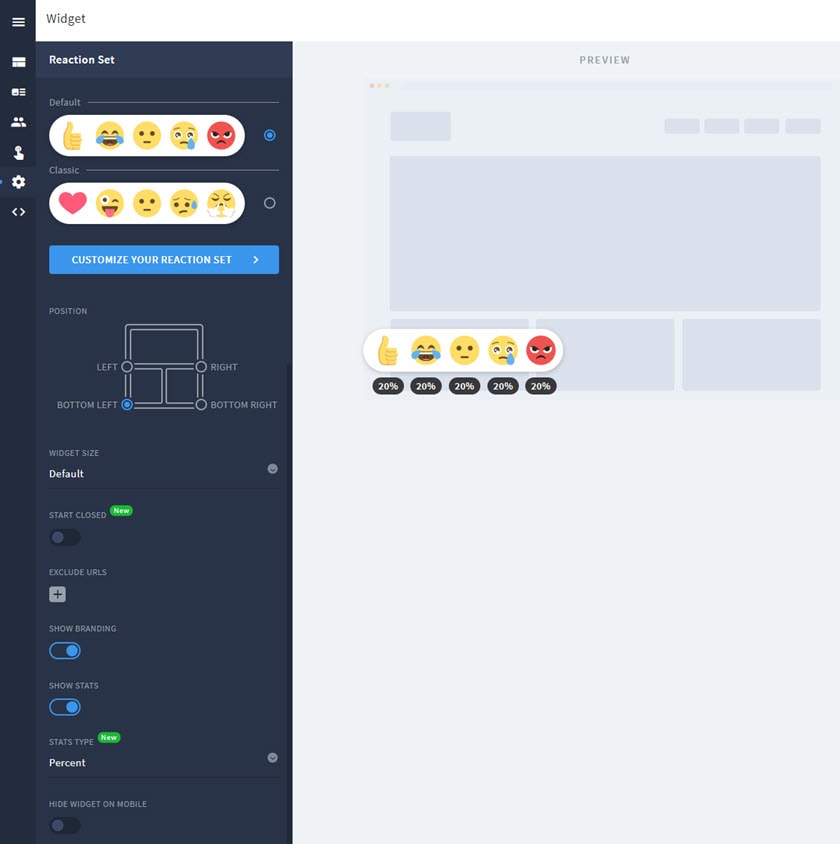
Wenn du die Einstellungen von Emojics anschaust, kannst du nicht nur das Iconset ändern, sondern jedes einzelne Icon separat verändern. Die Positionierung, das Branding, die Statistiken und vieles mehr kannst du an- und abschalten und anpassen, wie du es gerade brauchst.
Du hast zwar keine völlige Freiheit, aber kannst in dem Rahmen, der sich bewährt hat und funktioniert alle Anpassungen vornehmen, die du möchtest.

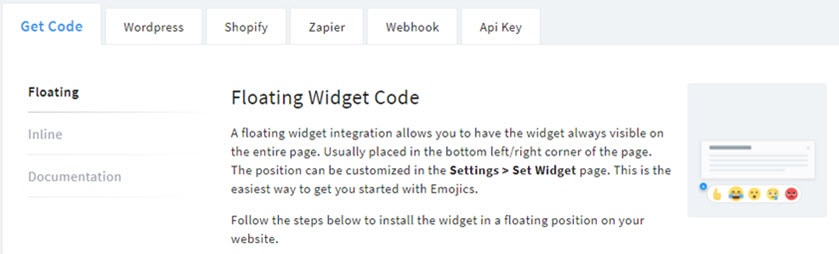
Um Emojics in deine Webseite einzubinden braucht es nicht viel. Du kannst direkt den Code kopieren und einfügen, Plugins für WordPress und Shopify nutzen, eine Zapier Anbindung nutzen, um weitere Aktionen auszulösen, Webhooks und API Key nutzen.

Damit funktioniert Emojics praktisch auf jeder Webseite und gibt dir eine sofort umsetzbare Lösung, Feedback einzusammeln und damit zu arbeiten.
Da du in der Plattform umfangreiche Auswertungen hast, kannst du die Rückmeldungen anschließend auch verwerten, um dein Angebot besser zu machen.
Emojics hat großes Potenzial und kann nur besser werden. Aktuell bietet es schon interessante Ansätze und es bedarf nur ein wenig kreativer Ideen, wie man es gezielt einsetzt. Probier es doch einfach mal aus:
Bindest du Emojics in deinen Newsletter ein, kannst du z. B. am Ende des Mailings die Rückmeldung abfragen und hier ebenfalls weitere Aktionen konfigurieren. Hier wäre dann z. B. die Weiterempfehlung und das Feedback sehr gut geeignet.

Diese Funktion ist sehr gut geeignet, das eigene Angebot zu verbessern und mit den vorhandenen Newsletterabonnenten noch mehr in Interaktion zu treten.